这次我们测试选择器——:nth-child
理论:
:nth-child(n)选择器匹配父元素中的第n个子元素。n可以是一个数字,一个关键字,或者一个公式。
测试代码块
以body为直接父级的p元素
第一个p元素
以div为直接父级
第一个p元素
第一个p元素
以div为直接父级
第一个p元素
第二个p元素
第三个p元素
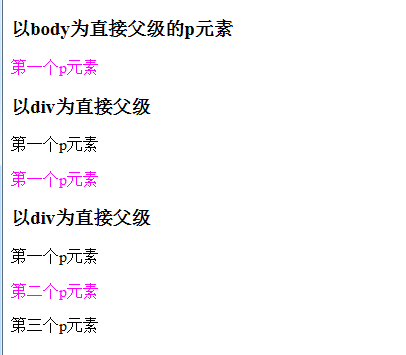
效果图:























 3958
3958

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








