该帖子最先发布于CodingTheSmartWay.com(想看原文的可百度翻墙自行查看,文中所有图片均为原文的图片)
什么是Vue.js
Vue是一个渐进的JavaScript框架,专注于构建用户界面。由于它仅在“视图层”中起作用,因此不会假定中间件和后端,因此可以轻松地集成到其他项目和库中。Vue.js为视图层提供了大量功能,可用于构建强大的单页webapps。在下面,您可以找到功能列表:
- 反应式接口
- 声明性渲染
- 数据绑定
- 指令
- 模板逻辑
- 组件
- 事件处理
- 计算属性
- CSS过渡和动画
- 过滤器
Vue.js 2核心库的大小很小(只有17 kB)。这确保通过使用Vue.js添加到项目中的开销很小,您的网站正在快速加载。
Vue.js网站可从以下网址获取:https://cn.vuejs.org/
如何使用Vue.js
在您的Web项目中包含Vue.js有不同的方法:
- 在HTML文件中包含<script>标签来使用CDN
- 使用节点包管理器(NPM)进行安装
- 使用Bower安装
- 使用Vue-cli设置您的项目
下面我们来到Vue-cli来设置一个新项目并安装Vue.js 2库。
使用Vue-cli
首先,我们需要安装Vue-cli。推荐行界面可用作NPM包。确保您的系统上可以使用Node.js和npm命令,并使用以下命令在本地系统上全局安装Vue CLI:
$ npm install -g vue-cli
成功安装客户端后,vue命令可用。现在我们可以通过以下方式使用这个命令来启动一个项目:
$ vue init webpack vueapp01
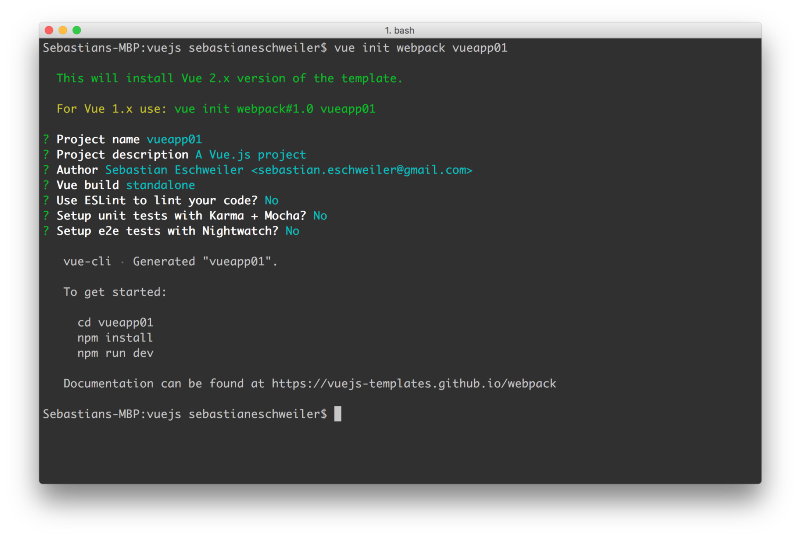
我们告诉vue来启动一个新的项目并使用webpack模板。我们还给项目名称vueapp01。执行命令会在命令行中显示几个问题,如下面的屏幕截图所示:
该项目在文件夹vueapp01中创建。使用以下命令更改为该目录:再次
$ cd vueapp01
使用npm开始安装依赖关系:
$ npm install
完成软件包的安装后,可以通过以下方式使用npm启动Web服务器:
$ npm run dev
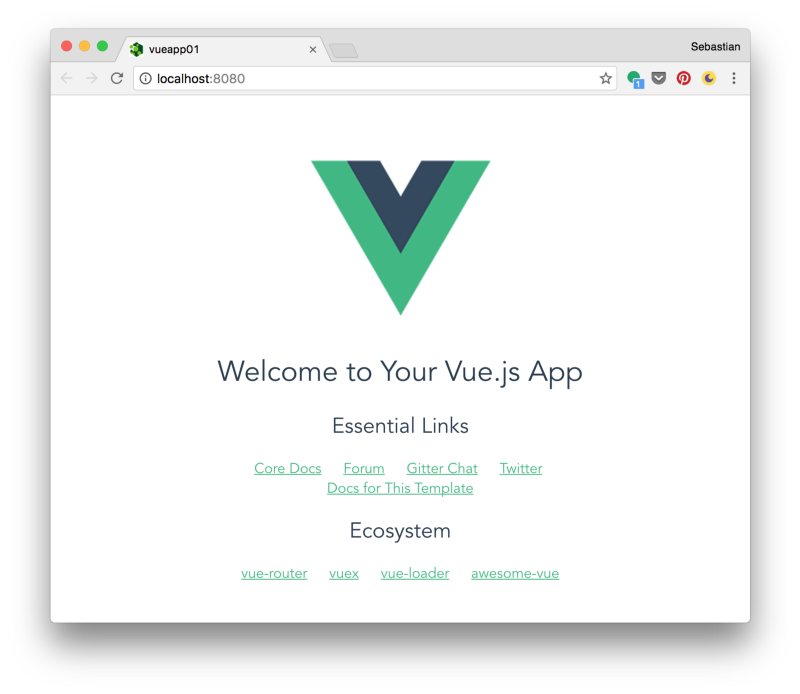
这将启动端口8080上的服务器并且应用程序输出自动显示在浏览器中:
之后,如果要生成,可以使用以下命令。在这种情况下,创建一个dist文件夹,其中包含生产部署所需的文件。
$ npm run build
项目结构
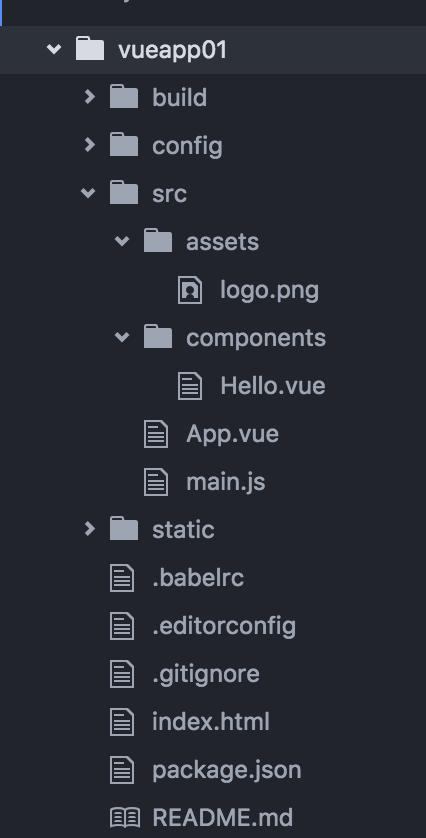
我们来看看文件夹vueapp01中提供的初始项目结构:
在项目根文件夹中,您可以找到文件和文件夹。我们来看看最重要的。这个的package.json文件包含项目的所有依赖。通过使用命令npm install,我们确保将package.json中列出的依赖项安装到项目的node_modules文件夹中。
文件index.html包含以下HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vueapp01</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
这个文件是您的应用程序的起点。请注意,在body部分<div>中,可以使用id属性设置为string app的元素。该元素用作由Vue.js生成的输出的占位符。
接下来看看文件main.js文件夹中的src。这是Vue应用程序初始化的地方:
import Vue from 'vue'
import App from './App'new Vue({
el: '#app',
template: '<App/>',
components: { App }
})
在文件的顶部可以找到两个import语句:
- import Vue from 'vue':Vue是框架的主要类
- import App from './App':App是外部引用程序的根文件
通过使用new关键字,将创建一个主框架类Vue的新实例。构造函数将一个对象作为包含三个属性的参数:
模板只包含一个元素:<App/>。当然这不是一个标准的HTML元素。这是分配给App组件的元素。为了能够<App/>在模板中使用,App组件也被列在分配给components属性的对象中。
- el:通过指定字符串#APP到我们定义了Vue的应用程序的输出应该被渲染到这个属性<div id="app"></div>元素中的index.html。
- template:该模板包含用于生成Vue.js应用程序输出的HTML代码。
- components:模板中使用的Vue.js组件列表。
模板只包含一个元素:<App/>。当然这不是一个标准的HTML元素。这是分配给App组件的元素。为了能够<App/>在模板中使用,App组件也被列在分配给components属性的对象中。
那么让我们来看看App.vue中App组件实现的内容:
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
</div>
</template><script>
import Hello from './components/Hello'export default {
name: 'app',
components: {
Hello
}
}
</script><style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
在每个Vue.js 2单文件组件中,App实现分为三部分:
- <template></template>:组件的模板代码
- <script></script>:组件的脚本代码
- <style></style>:组件的CSS代码
我们来关注前两部分的模板和脚本。脚本部分正在默认导出声明名为app的组件的对象。再次,components属性用于声明应用程序需要另一个组件(Hello)。该子组件用于应用程序的模板代码,并在文件夹组件中的文件hello.vue中实现。为了能够在App中使用Hello组件,还需要在脚本部分的顶部包含相应的import语句。 组件Hello的实现如下所示:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank">Forum</a></li>
<li><a href="https://gitter.im/vuejs/vue" target="_blank">Gitter Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" target="_blank">Docs for This Template</a></li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank">awesome-vue</a></li>
</ul>
</div>
</template><script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}ul {
list-style-type: none;
padding: 0;
}li {
display: inline-block;
margin: 0 10px;
}a {
color: #42b983;
}
</style>
组件配置对象默认导出。这一次组件配置对象包含一个数据方法。此方法返回一个表示组件模型的对象。可以通过使用插值语法在模型对象中定义的属性在组件的模板中使用。在上面的示例中,模型对象只有一个属性:msg。分配给此属性的字符串通过使用以下内容包含在组件的模板中:
<h1>{{ msg }}</h1>
插值语法需要双重花括号才能在模板中包含模型数据。
使用标准指令
让我们来调整Hello组件实现来了解更多关于Vue.js标准指令的使用情况。
V-for
该V-for用于指令使得可以基于源数据的元素多次渲染。您可以使用此指令将数组和阵列数据迭代到输出。首先在数据方法返回的对象中添加一个数组:
users: [
{firstname: 'Sebastian', lastname: 'Eschweiler'},
{firstname: 'Bill', lastname: 'Smith'},
{firstname: 'John', lastname: 'Porter'}
],
然后使用v-for指令在输出中包含列表,列出每个数组元素的firstname和lastname值:
<div>
<ul>
<li v-for="user in users">
{{user.firstname}} {{user.lastname}}
</li>
</ul>
</div>v-model
V-model指令在输入元素或组件上创建双向绑定。确保在数据对象中定义一个应该用作绑定目标的属性:
input_val: ''
然后使用该指令将输入元素的值绑定到该属性:
<div>
<input type="text" v-model="input_val">
</div>
有了这个约束,我们得到两个效果:
- 每当用户在输入字段中输入值时,相应地更新input_val的值
- 如果我们在程序中更改input_val的值,那么更改输入元素中显示的值
V-text
通过使用v-text指令,设置元素的文本内容。如果应该设置完整的文本内容,我们可以将其用作{{...}}语法的替代方法。例如,我们可以使用此指令将input_val值输出给用户:
Input Value: <span v-text="input_val"></span>
概要
修改后的Hello组件实现的完整代码现在应如下所示:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<hr />
<div>
<ul>
<li v-for="user in users">
{{user.firstname}} {{user.lastname}}
</li>
</ul>
</div>
<hr />
<div>
<input type="text" v-model="input_val">
</div>
<div>
Input Value: <span v-text="input_val"></span>
</div>
<hr />
<div>
<button class="btn btn-primary" v-on:click="counter++">You've clicked this button {{counter}} times!</button>
</div>
</div>
</template><script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App',
users: [
{firstname: 'Sebastian', lastname: 'Eschweiler'},
{firstname: 'Bill', lastname: 'Smith'},
{firstname: 'John', lastname: 'Porter'}
],
input_val: '',
counter: 0
}
}
}
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-position: inside;
}
a {
color: #42b983;
}
</style>
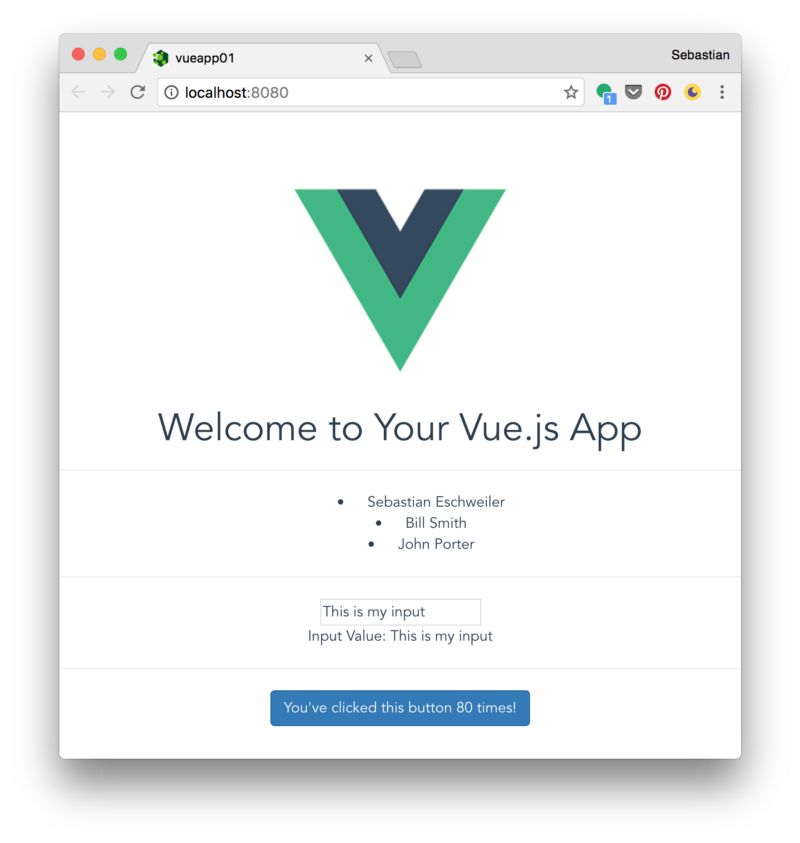
结果可以在以下屏幕截图中看到:
视频教程
本视频教程(请自行百度翻墙,该视频是发布)包含上述文本中描述的步骤:
https://www.youtube.com/watch?v=0x02_Be0Jq4
推荐阿里云服务器 https://promotion.aliyun.com/ntms/act/vm/aliyun-group/buy.html?group=ikkX4HvsKN





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








