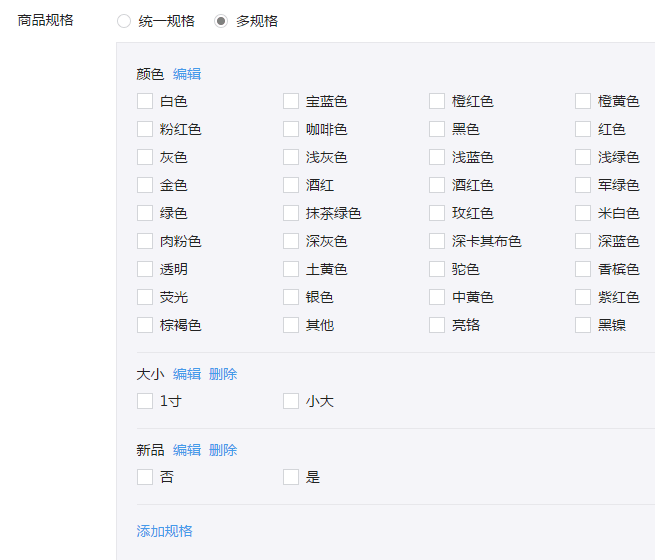
微信后台商品那里有个选择属性动态生成列表的
效果图这样。
然后在网上找了找类似的效果,如下:
http://www.internetke.com/jsEffects/2015011001/
但是发现有些不合要求,于是边学习边修改,终于完成了.
直接上结果
http://www.webmxx.com/Blog/html/sku.html
大致思路如下:
根据选择的属性生成数组,此数组为多维数组。对数组进行排列组合,形成新的数组。然后进行文档列表的生成,之后合并相同列。
所以看函数结构,就是这个走向:
通过监听input的变化事件,执行函数
1 获取所有被勾选的input,形成属性数组
var SKUObj = $(".Father_Title");//获取所有标题
var arrayTile = new Array(); //标题组数
var arrayInfor = new Array(); //盛放每组选中的CheckBox值的对象









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








