通过GitHub账号登录到travis-ci官网
将需要部署的项目打开

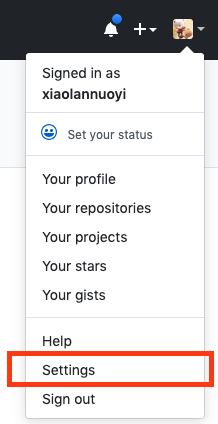
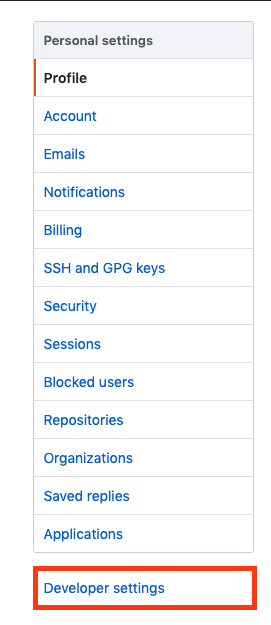
打开设置

环境变量也可以不添加,不添加的话 .travis.yml 参照 如果在上面不配置环境变量
token
打开github




复制生成的token 到上一步位置

配置 .travis.yml 文件
vue.config.js 添加配置,
publicPath: process.env.NODE_ENV === “production” ? ‘/my-vue-admin’ : “/”
项目根目录 添加文件 .travis.yml
language: node_js
node_js:
- "8"
install:
- npm install
script:
- npm run build
after_success:
- cd ./dist
- git init
- git config --global user.name "${U_NAME}"
- git config --global user.email "${U_EMAIL}"
- git add .
- git commit -m "Automatically update from travis-ci"
- git push --quiet --force "https://${GH_TOKEN}@${GH_REF}" master:${P_BRANCH}
branches:
only:
- master
相关配置github pages
如果在上面不配置环境变量
.travis.yml 在已有基础上添加
env:
global:
- GH_REF: github.com/xiaolannuoyi/my-vue-admin.git
- GH_TOKEN:********
- P_BRANCH:gh-pages
- U_EMILE:****
- U_NAME:****
这里得一些敏感数据根据自身需要加密,参考地址






















 501
501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








