前言
提示:这里可以添加本文要记录的大概内容:
本文主要介绍QT常用基础控件使用方法,持续更新。。。
一、QPushButton
1、设置样式
ui->pushButton->setStyleSheet(QString("QPushButton { \
background-color: rgb(0, 150, 0); \
color: rgb(255, 255, 255); \
color: white; /* 文字颜色 */ \
background-color: #473C8B; /* 背景色 */ \
border-style: outset; /* 边框风格 */ \
border-width: 2px; /* 边框宽度 */ \
border-radius: 5px; /* 边框圆角 */ \
border-color: #8B7355; /* 边框颜色 */ \
font: bold 14px; /* 字体 */ \
min-width: 1em; /* 控件最小宽度 */ \
min-height: 2px; /* 控件最小高度 */ \
font-family: 华文新魏; /* 字库 */ \
padding: 5px; /* 内边距 */ \
padding-left:6px; /* 文字横向偏移 */ \
padding-top:6px; /* 文字纵向偏移 */ \
}" /*初始化风格*/ \
"QPushButton:hover {background-color: rgb(100, 100, 100);}" /*悬停风格*/ \
"QPushButton:pressed {background-color: #1E90FF;}" /*按压风格*/ \
"QPushButton:disabled{background: #d8d8d8;}" /*禁止风格*/));
注意:悬停风格需要放在按压风格之前,否则按压风格无效
若要设置圆形按钮,可进行以下设置
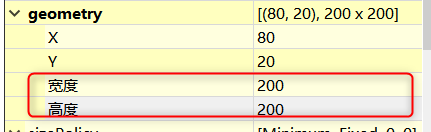
先设置按钮宽高为相同值

再在以下设置中将border-radius值设置为宽度和高度值的一半
border-radius: 100px; /* 边框圆角 */ \






















 2347
2347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








