html
table
- 案例一
<!DOCTYPE html>
<html>
<head>
<title>优秀学生信息表格</title>
</head>
<body>
<table border="1" width="420" height="420">
<caption><h3
>优秀学生信息表格</h3></caption>
<thead>
<tr>
<th>年级</th>
<th>姓名</th>
<th>学号</th>
<th>班级</th>
</tr>
</thead>
<tbody><tr>
<td rowspan="2">高三</td>
<td>张三</td>
<td>110</td>
<td>三年二班</td>
</tr>
<tr>
<td>赵四</td>
<td>120</td>
<td>三年三班</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>评语</td>
<td colspan="3">你们都很优秀</td>
</tr>
</tfoot>
</table>
</body>
</html>
- 效果图

form
<!DOCTYPE html>
<html>
<head>
<title>会员注册表单</title>
</head>
<body>
<h1>青春不常在,抓紧谈恋爱</h1>
<hr>
<form>
昵称:<input type="text" name="" placeholder="请输入昵称">
<br><br>
性别:<input type="radio" name="sex">男 <input type="radio" name="sex">女
<br><br>
生日:<input type="date" name="">
<br><br>
城市:<select><option>上海</option><option>北京</option><option>广州</option><option>武汉</option></select>
<br><br>
婚姻状况:<input type="radio" name="marry" checked="true">未婚 <input type="radio" name="marry">已婚 <input type="radio" name="marry">保密
<br><br>
兴趣爱好:<input type="checkbox" checked="">抽烟
<input type="checkbox" checked="" >喝酒
<input type="checkbox" >烫头
<br><br>
个人介绍:<br><br><textarea cols="50" rows="10"></textarea>
<h2>我承诺</h2>
<ul>
<li>年满18,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
<input type="checkbox" name=""> 我同意所有条款
<br><br>
<input type="submit" value="免费注册" >
<input type="reset" name="">
</form>
</body>
</html>
- 展示

css
3-1 Css初识和css基本选择器
- css 层叠样式表
- 给html页面标签设置样式
- 语法规则
选择器 {
属性名:属性值
}
| 引入方式 | 书写位置 | 作用范围 | 使用场景 |
|---|
| 内嵌式 | css写在style中 | 当前页面 | 小案例 |
| 外联式式 | css写单文件中,用Link引入 | 多个页面 | 项目 |
| 行辈=内式 | css写在标签的style中 | 当前标签 | 配合Js使用 |
标签选择器
- 结构:标签名{css属性名:属性值}
- 作用:通过标签名,找到页面中所有这类标签,设置样式
- 注意点
- 标签选择器选择的是一类标签,而不是单独某一个
- 标签选择器不管嵌套多深,都能找到对应标签
类选择器
- 结构:类名{css属性名:属性值}
- 作用: 通过类名,找到页面中所有带有这个类名的标签,设置样式
- 注意点
- 所有标签上的class属性的值称为类名
- 不能以中划线或者数字开头
- 一个标签可以有多个类名,空格隔开
- 类名可以重复,一个类选择器可以选中多个标签
ID选择器
- 结构:#id属性值{css属性名:属性值}
- 作用: 通过id属性值,找到页面中所有带有这个id属性值的标签,设置样式
- 注意点
- 所有标签上都有Id属性
- id属性值相当于身份证,在一个页面中是唯一的
- 一个标签上只能有一个id属性值
- 一个id选择器只能选择一个标签
类与id的区别
- class类名和id属性值的区别
- class类名相当于类目,可以重复,一个标签可以拥有多个类名
- id属性值等于身份证号码,不可重复,一个标签只能有一个Id属性值
- 类选择器和id选择器的区别
- 类选择器以.开头
- id以#开头
- 实际开发情况
- 类选择器用的多
- id一般配合jd使用
通配符选择器
- 结构:*{css属性名:属性值}
- 作用: 找到页面中所有的标签,设置样式
- 注意点
- 开发中使用极少,只会在特殊情况下使用
- 偶尔用于去除标签默认的margin和padding
*{margin:0;padding:0}
3-2 font字体
字体大小
- 属性名:font-size
- 取值:数字+px
- 注意点
- 谷歌浏览器默认文字大小是16px
- 单位需要设置,否则无效
字体粗细
- 属性名:font-weight
- 取值:
- 注意点
- 不是所有字体都提供了九种粗细,因此部分取值页面中无变化
- 实际开发中以正常,加粗两种取值使用最多
字体样式(是否倾斜)
- 属性名:font-style
- 取值
常见字体系列(了解)
- 无衬线字体(sans-serif)
- 特点:文字笔画粗细均匀,并且首位无装饰
- 场景:网页中大多采用无衬线字体
- 常见字体:黑体,Arial
- 衬线字体
- 特点:文字笔画粗细不均,并且首位有笔锋装饰
- 场景:报刊书籍中应用广泛
- 常见字体:宋体,Times New Roman
- 等宽字体
- 特点:每个字母或文字的宽度相等
- 场景:一般用于程序代码编写,有利于代码的阅读和编写
- 常见该系列字体:consolas fira code
字体系列 font-family
- 属性名:font-family
- 常见取值:字体1,字体2,字体3…字体系列
- 具体字体:“mICRESOFT yahei”.微软雅黑,黑体,宋体等
- 字体系列:sans-sefir sefir monospace
- 渲染规则
- 从左往右按照顺序查找,如果电脑中未安装改字体,则显示下一个字体
- 如果都不支持,根据操作系统,显示最后字体系列的默认字体
- 注意点:
- 如果字体中名称存在多个单词,推荐使用引号包裹
- 最后一项字体系列不需要引号包裹
- 网页开发时,尽量使用系统常见自带字体,保证不同用户浏览网页都可以正确显示
字体font相关属性的连写
- 属性名:font
- 取值
- font:style weight size family
- 顺序要求
- 省略要求
- 注意点L如果需要同时设置单独和连写形式
- 要么把单独的样式写在连写下面
- 要么把单独的样式写在连写里面
文本样式和css样式表
文本缩进
- 属性名: text-indent
- 取值
- 数字+px
- 数字+em(推荐,1em=当前标签的font-size的大小)
文本水平对齐方式
| 属性值 | 效果 |
|---|
| left | 左对齐 |
| center | 居中对齐 |
| right | 右对齐 |
- 注意点
- 如果需要让文本水平居中,text-align属性给文本所在标签(文本的父元素)设置
水平居中方法总结 text-align:center
- 能让哪些元素水平居中
- 文本
- span a
- input img
- 注意点
- 如果需要让以上元素水平居中,text-align:center 需要给以上元素的父元素设置
水平居中方法总结 maigin:0 auto
- 如果需要让div,p,h(大盒子)水平居中
- 注意点
- 如果需要让div,p,h(大盒子)水平居中 ,直接给当前元素本身设置即可
- margin :0 auto 一般针对于固定宽度的盒子,如果大盒子没有设置宽度,此时会默认占满父元素的宽度
行高
- 作用: 控制行间距(给一行上下增加间距)
- 属性名:line-height
- 取值
- 应用
- 让单行文本垂直居中可以设置Line-height:文字父元素的高度
- 网页精准布局时,会设置Line-height:1可以取消上下间距
- 行高与font连写的注意点
- 如果同时设置了行高和font连写,注意覆盖问题
- font:style-weight size/line-height family;
案例
案例一
 代码
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1{
text-align: center;
}
.time {
color: #808080;
}
.info {
text-align: center;
}
.author {
color: #87ceeb;
}
p {
text-indent: 2em;
}
.duan {
width: 800px;
margin: 0 auto;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
<div class="duan">
<h1>《自然》评选改变科学的10个计算机代码项目</h1>
<div class="info"><span class="time">2017年1月28日14:35分 <span class="author">新浪科技</span> <a href="#">收藏本文</a></span></div>
<hr>
<p>asdsads
asdasdsadasdasssssssssssssssasdasdasdasd的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分
</p>
<p>asdasdsadasdasssssssssssssssasdasdasdasd的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风asdasdsadasdasssssssssssssssasdasdasdasd的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风asdasdsadasdasssssssssssssssasdasdasdasd的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分</p>
<p>asdasdsadasdasssssssssssssssasdasdasdasd的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风asdasdsadasdasssssssssssssssasdasdasdasd的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风asdasdsadasdasssssssssssssssasdasdasdasd的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风日体育体育月兔月兔月兔原图原图月兔月兔沿途风光和官方风格化规范化风格和风格和豆腐干地方给对方的风格单独发给的风格的风格的风格的风格的法国队古典风格的风格的风格</p>
<p>asdasdsadasdasssssssssssssssasdasdasdasd的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风asdasdsadasdasssssssssssssssasdasdasdasd的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风asdasdsadasdasssssssssssssssasdasdasdasd的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风格的风格的风格的风格的风格的风格的风格豆腐干豆腐干五十三东方时代法士大手动分撒旦士大夫手动分的风格风格豆腐干地方覆盖的风阿三大苏打撒旦撒大苏打萨达萨达撒旦撒撒打算大苏打大苏打撒旦阿三大苏打萨达打算阿三大阿三大阿三大阿三大阿三大</p>
</div>
</body>
</html>
案例二
 代码
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
line-height: 1;
}
.box {
width: 234px;
height: 300px;
text-align: center;
margin: 0 auto;
}
.pic {
width: 160px;
}
.one {
font-size: 14px;
}
.two {
font-size: 12px;
color: #cccccc;
}
.three {
font-size: 14px;
color: #ffa500;
}
</style>
</head>
<body>
<div class="box">
<img class="pic"
src="D:\BaiduNetdiskDownload\资料代码\01-第一阶段\01-第一阶段\第一阶段:HTML+CSS课程资料\第一阶段:HTML+CSS课程资料\day03(CSS01-基础选择器+字体文本样式)\02-其他资料\01-课后作业\01-综合案例(必做)\02-(案例)综合案例2-卡片居中案例\images\car.jpg"
alt="">
<p class="one">九号平衡车</p>
<p class="two">成年人的玩具</p>
<p class="three">1999元</p>
</div>
</body>
</html>
选择器进阶
复合选择器
后代选择器:空格
- 作用:根据html标签的嵌套关系,选择父元素后代中满足条件的元素
- 选择器语法:选择器1 选择器2 {css}
- 结果
- 在选择器1所找到标签的后代(儿子,孙子,重孙子)中,找到满足选择器2的标签,设置样式
- 注意点
- 后代包括:儿子,孙子,重孙子
- 后代选择器中,选择器与选择器之间通过空格隔开
子代选择器:>
- 作用:根据Html标签的嵌套关系,选择父元素子代中满足条件的元素
- 选择器语法:选择器1>选择器2{css}
- 结果
- 在选择器1所找标签的子代中,找到满足选择器2的标签,设置样式
- 注意点
- 子代只包括儿子
- 子代选择器中,选择器与选择器之间通过>隔开
并集选择器
- 作用:同时选择多组标签,设置相同的样式
- 选择器语法:选择器1,选择器2 {css}
- 结果
- 注意:
- 并集选择器中的每组选择器之间通过,分隔
- 并集选择器中的每组选择器可以是基础选择器或者复合选择器
- 并集选择器中的每组选择器通常一行写一个,提高代码的可读性
交集选择器
- 作用:选中页面中同时满足多个选择器的标签
- 选择器语法:选择器1选择器2{css}
- 结果
- (既又原则)找到页面中既能被选择器1选中,又能背选择器2选中的标签,设置样式
- 注意点:
- 交集选择器中的选择器之间是紧挨着的,没有东西分割
- 交集选择器中如果有标签选择器,标签选择器必须写在最前面
伪类选择器
- 作用:选中鼠标悬停在元素上的状态,设置样式
- 选择器语法:选择器:hover{css}
- 注意
总结
| 选择器 | 作用 | 格式 | 示例 |
|---|
| 后代选择器 | 找后代 | 在选择器之间通过空格分割 | .father .son {css} |
| 子代选择器 | 找儿子 | 选择器之间通过>分隔开 | .father>.son {css} |
| 并集选择器 | 找到多类元素 | 选择器之间通过,分隔 | div,p,span {css} |
| 交集选择器 | 同时满足多个选择器的元素 | 选择器之间紧挨着 | p.red{css} |
| hover伪类选择器 | 选中鼠标悬停在元素上的状态 | :hover | a:hover{css} |
CSS 背景
背景颜色
- 属性名:background-color
- 属性值:
- 颜色取值:关键字,rgb表示法 rgba表示法 十六进制
- 注意点
- 背景颜色默认值是透明:rgba(0,0,0,0) transparent
- 背景颜色不会影响盒子的大小,并且还能看清盒子的大小和位置,一般在布局中会习惯献给盒子设置背景颜色
背景图片
- 属性名:background-image
- 属性值:background-image:url(‘图片路径’)
- 注意点:
- 背景图片中url中可以省略引号
- 背景图片默认是在水平和垂直方向平铺的
- 背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的
背景平铺
| 取值 | 效果 |
|---|
| repeat | (默认值)水平和垂直方向都平铺 |
| no-repeat | 不平铺 |
| repeat-x | 沿着水平方向(x轴)平铺 |
| repeat-y | 沿着垂直方向(y轴)平铺 |
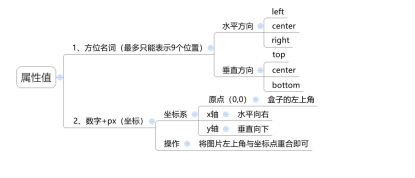
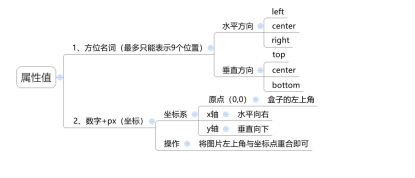
背景位置
- 属性名: background-position
- 属性值: background-position:水平方向位置 垂直方向位置

- 注意点
- 方位名词取值和坐标取值可以混合使用,第一个取值表示水平,第二个取值表示垂直
背景相关属性的连写形式
- 属性名:background
- 属性值:
- 书写顺序
- 推荐:background:color image repeat position
- 省略问题
- 可以按照需求省略
- 特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写background:url()
- 注意点
- 如果需要设置单独的样式和连写
- 要么把单独的样式写在连写的下面
- 要么把单独的样式写在连写的里面
元素显示模式与转换
块级元素
- 属性:display:block
- 显示特点
- 独占一行(一行只能显示一个)
- 宽度默认是父元素的高度,高度默认由内容撑开
- 可以设置宽高
- 代表标签
- div p h ul li dl dt dd form header nav footer
行内元素
- 属性:display:inline
- 显示特点:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
- 代表标签
- a span b u i s strong ins em del
行内块元素
- 属性:display:inline-block
- 显示特点:
- 代表标签
- input textarea button select
- 特殊情况:img 标签有行内块元素特点,但是chrome调试工具显示结果是inline
元素显示模式转换
| 属性 | 效果 | 使用频率 |
|---|
| display:block | 转换为块级元素 | 较多 |
| display:inline-block | 转换为行内块元素 | 较多 |
| display:inline | 转换为行内元素 | 较少 |
拓展1 HTML嵌套规范注意点
- 块级元素一般作为大容器,可以嵌套:文本,块级元素,行内元素,行内块元素等等
- a标签内部可以嵌套任意元素
拓展2 居中方法总结
 ## CSS三大特性
## CSS三大特性
继承性
- 特性:子元素有默认继承父元素样式的特点(子承父业)
- 可以继承的常见属性
- color
- font-style font-weight font-size font-family
- text-indent text-align
- line-height
- 注意点
继承的应用
- 好处:可以在一定程度上减少代码
- 常见应用场景:
- 可以直接给ul设置lit-style:none 属性,从而去除列表默认的小圆点样式
- 直接给Body标签设置统一的font-size,从而统一不同浏览器默认文字大小
继承失效的特殊情况
- 如果元素有浏览器默认样式,此时继承性依然存在,但是优先显示浏览器的默认样式
- a标签的color会继承失效
- 其实color属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
- h系列标签的font-size会继承失效
- 其实font-size属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
- div的高度不能继承,但是宽度有类似于继承的效果
层叠性
- 特性
- 给同一个标签设置不同的样式 此时样式会层层叠加,会共同作用在标签上
- 给同一个标签设置相同的样式 此时样式会层层覆盖 最终写在最后的样式会生效
- 注意点
- 当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
案例一
 代码:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
width: 80px;height: 50px;background-color: #ff0000;display: inline-block;text-align: center;text-decoration: none;color: #fff;text-align: center;line-height: 50px;
}
a:hover{
background-color: #ffa500;
}
</style>
</head>
<body>
<div class="box">
<a href="">导航一</a>
<a href="">导航二</a>
<a href="">导航三</a>
<a href="">导航四</a>
<a href="">导航五</a>
</div>
</body>
</html>
案例二

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
a {
width: 120px;height: 58px;
text-decoration: none;
display: inline-block;
color: #fff;
text-align: center;
line-height: 50px;
background-color: skyblue;
}
.one {
background: url('bg1.png') ;
}
.one:hover{
background: url('bg5.png') ;
}
.two {
background: url('bg2.png') ;
}
.two:hover{
background: url('bg6.png') ;
}
.three {
background: url('bg3.png') ;
}
.three:hover{
background: url('bg7.png') ;
}
.four {
background: url('bg4.png') ;
}
.four:hover{
background: url('bg8.png') ;
}
</style>
<body>
<a href="" class="one">五彩导航</a>
<a href="" class="two">五彩导航</a>
<a href="" class="three">五彩导航</a>
<a href="" class="four">五彩导航</a>
</body>
</html>
CSS三大特性
优先级的介绍
- 特性:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
- 优先级公式
- 继承<通配符选择器<标签选择器<类选择器<id选择器<行内样式<!important
- 注意点
- !important写在属性值的后面,分号的前面
- !important不能提升继承的优先级,只要是继承优先级最低
- 实际开发中不建议使用!important
权重叠加计算
- 场景:如果是复合选择器,此时需要通过权重叠加计算方法,判断最终哪个选择器优先级最高会生效
- 权重叠加计算公式(每一级之间不存在进位)
 - 比较规则
- 比较规则
- 先比较第一季数字,如果比较出来了,之后的通通不看
- 如果第一级数字相同,此时再去比较第二级数字,如果比较出来了,之后的通通不看
- 如果最终数字一样,表示优先级相同,则比较层叠性(谁写在下面,谁说了算)
- 注意点: !important如果不是继承,则权重最高,天下第一
(拓展)权重叠加计算案例
- 权重计算题解题步骤
- 先判断选择器是否能直接选中标签,如果不能直接选中就是继承,优先级最低,直接pass
- 通过权重计算公式,判断谁权重最高
- 注意点
- 实际开发中选择标签需要精准,尽量避免多个选择器同时选中一个标签的情况
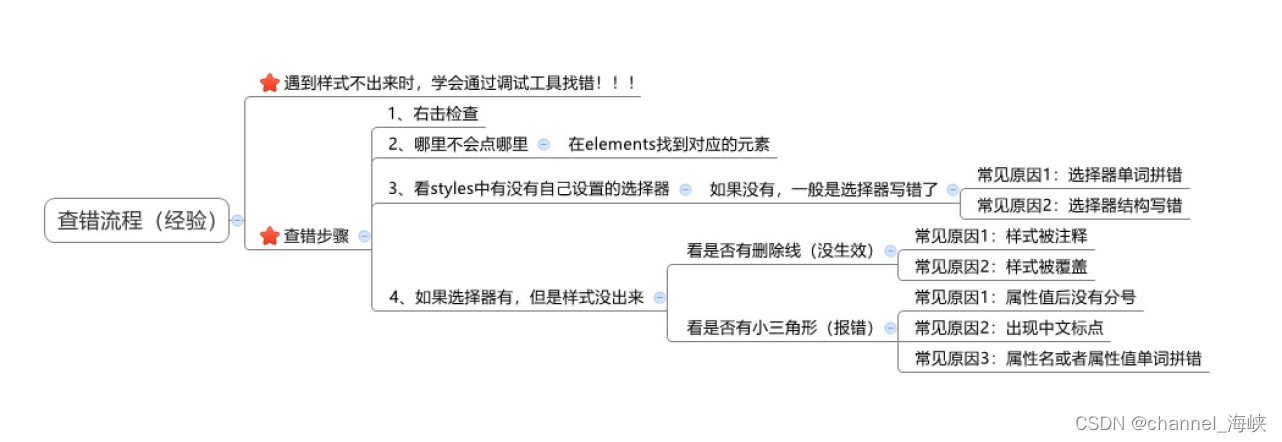
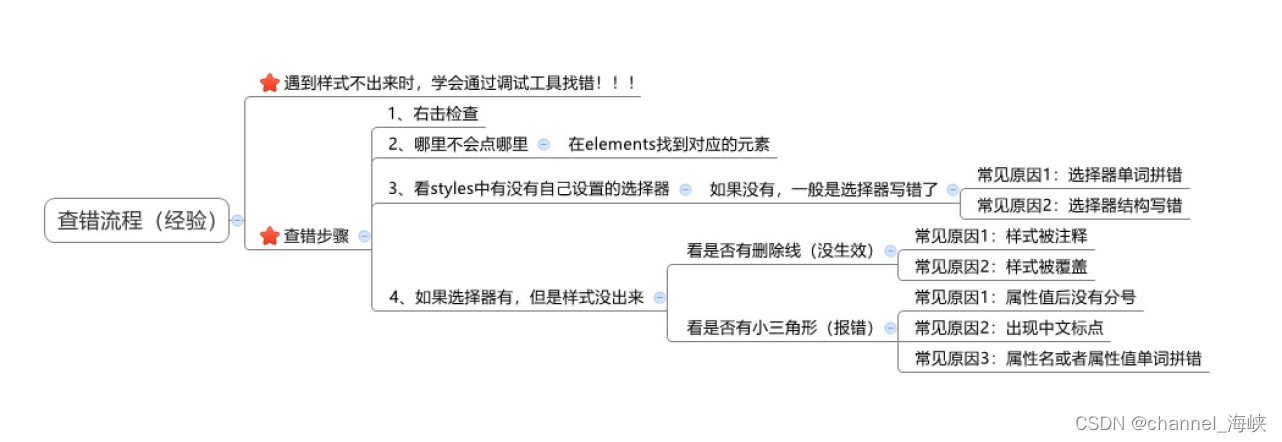
chrome调式工具

pxcook的基本使用
CSS盒模型
盒子模型的介绍
- 盒子的概念
- 盒子模型
- css中规定每个盒子分别由: 内容区域 content 内边距区域 padding 边框区域 border 外边距区域 margin 这就是盒子模型
内容的宽度和高度
- 作用 利用width和height属性默认设置是盒子内容区域的大小
- 属性 width/height
- 常见取值 数字+px
边框(border) 单个属性
- 作用: 给设置边框粗细,边框样式,颜色效果
- 单个属性
| 作用 | 属性名 | 属性值 |
|---|
| 边框粗细 | border-width | 数字+px |
| 边框样式 | border-style | 实线solid 虚线 dashed 点线 dotted |
| 边框颜色 | border-color | 颜色取值 |
边框连写形式
- 属性名:border
- 属性值: 单个取值连写取值之间以空格隔开 如
border:10px solid red
盒子实际大小初级计算公式
- 盒子实际大小初级计算公式
- 盒子宽度=左边框+内容宽度+右边距
- 盒子高度=上边框+内容高度+下边距
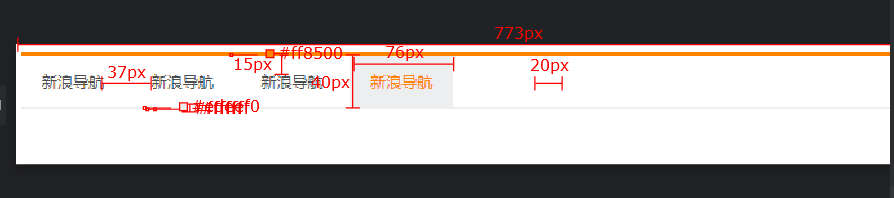
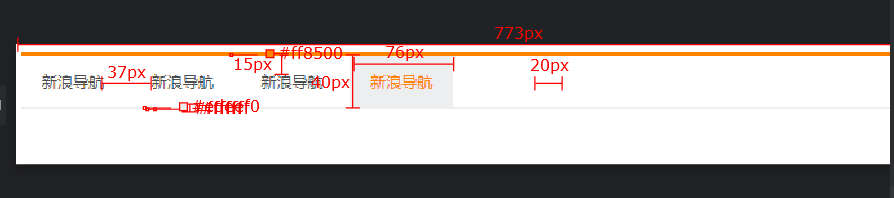
案例
 代码
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
height: 40px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
}
.box a {
line-height: 40px;
display: inline-block;
text-decoration: none;
width: 80px;
text-align: center;
color: #4c4c4c;
font-size: 12px;
}
.box a:hover {
background-color: #edeef0;
color: #ff8400;
}
</style>
</head>
<body>
<div class="box">
<a href="">新浪导航</a><a href="">新浪导航</a><a href="">新浪导航</a><a href="">新浪导航</a>
</div>
</body>
</html>


 代码
代码 代码
代码
 ## CSS三大特性
## CSS三大特性 代码:
代码:
 - 比较规则
- 比较规则

 代码
代码





















 1530
1530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








