今天一个朋友说遇到一个面试题,无论是何种元素(inline,inline-block,block)在设置float之后,都可以改变他的宽度和高度了。做前端这么久我竟然都没思考过这个问题。下面一个小小例子,测试一下。
<div>
<span>首页</span>
<span>关于</span>
<span>冷知识库</span>
<span>为了凑数</span>
</div>div span{
color:green;
margin-right: 10px;
background: #c9e2b3;
}效果图:
现在这种情况下 ,如果想让他们看起来好看点只能设置padding来扩充,因为span是行内元素,无法设置宽度和高度,全靠里面的内容撑起来。
接下来,我们开始让他们浮动。在样式中加了这些代码
div span{
color:green;
margin-right: 10px;
background: #c9e2b3;
float: left;
width: 150px;
height: 50px;
line-height: 50px;
text-align: center;
}
现在已经很明显能看出来了。因为你如果想利用padding达到这种效果的话,需要单独设置每一个span,还得计算不同的padding,可想而知。。。
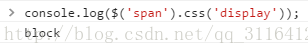
为了更直观的看出来 ,是否span真的变成了block元素,我又加了一行验证代码:
span真的变成了block元素。
另外 position:absolute;fixed;relative;也可以将元素变成block元素。

























 103
103

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








