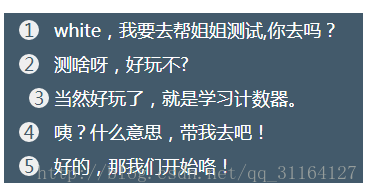
1、计数器效果
<ul>
<li>white,我要去帮助姐姐测试,你去吗?</li>
<li>测啥呀,好玩不?</li>
<li>当然好玩了,就是要给我们说的每一句话进行排序。</li>
<li>咦?什么意思,带我去吧!</li>
<li>好的,那我们开始咯!</li>
</ul>ul{
list-style: none;
}
li{
padding: 5px 15px;
font-size: 18px;
background: #435a6b;
color: #fff;
counter-increment: li;
cursor: pointer;
}
li:before{
content: counter(li);
/* 以下为计数器的样式 */
background: #efefef;
border-radius: 50%;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
display: inline-block;
margin-right: 15px;
color: #435a6b;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
li:hover:before{ /* 鼠标悬浮时,计数器平移10px */
-webkit-transform: translateX(10px);
}图中 ③ 是鼠标 hover 时的样式
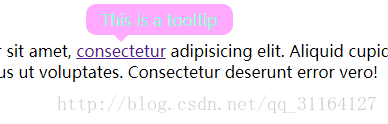
2、tooltip 纯 CSS 实现
<p>
Lorem ipsum dolor sit amet, <a href="###" data-tooltip="This is a tooltip">consectetur</a> adipisicing elit. Aliquid cupiditate dignissimos dolorem eligendi et eveniet iste labore laudantium maiores nisi obcaecati, saepe sapiente temporibus ut voluptates. Consectetur deserunt error vero!
</p><style>
p{
margin-top: 40px;
}
a{
position: relative;
}
a:before{
content: '';
width: 0;
height: 0;
position: absolute;
bottom: 90%;
left: 35px;
border-top: 10px solid #faf;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-radius: 5px;
}
a:after{
content: attr(data-tooltip);
position: absolute;
bottom: 124%;
left: 10px;
background: #faf;
color: aquamarine;
padding: 5px 15px;
white-space: nowrap; /* 这行必须加 */
border-radius: 10px;
}
a:after,a:before{
opacity: 0;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
a:hover:before,a:hover:after{
opacity: 1;
}
</style>鼠标hover时的效果:
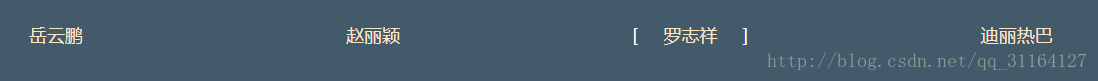
3、导航 hover 效果
Creative Link Effects: https://tympanus.net/Development/CreativeLinkEffects/
我自己也尝试了一个,原来是这么做的,这么多可以用 css 实现的功能,我以前都用的 javascript ,简直是浪费资源
<ul>
<li>岳云鹏</li>
<li>赵丽颖</li>
<li>罗志祥</li>
<li>迪丽热巴</li>
</ul>body{
background: #435a6b;
}
ul{
display: flex;
justify-content: space-around;
list-style: none;
}
li{
padding: 8px 15px;
color: bisque;
cursor: pointer;
font-size: 18px;
}
li:after{
content: ']';
}
li:before{
content: '[';
}
li:after,li:before{
display: inline-block;
clear: both;
font-size: 18px;
color: #fff;
transition: all 0.4s ease;
opacity: 0;
}
li:hover:after{
-webkit-transform: translateX(25px);
opacity: 1;
}
li:hover:before{
transform: translateX(-25px);
opacity: 1;
}4、用伪元素画图标图形
将链接存于此,比收藏在文件夹里靠谱, 《 The Shapes of CSS 》,简直厉害了!




























 1388
1388

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








