推荐大家一本不错的书 《JavaScript设计模式》。今天开始看,我希望我能坚持看。
一:灵活的语言-javascript
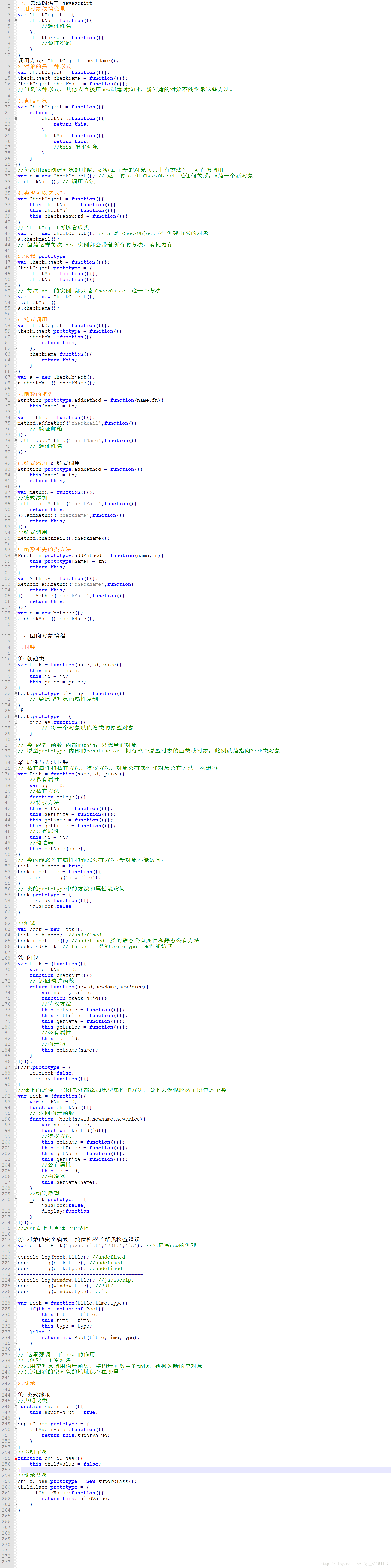
1.用对象收编变量
var CheckObject = {
checkName:function(){
//验证姓名
},
checkPassword:function(){
//验证密码
}
}
CheckObject.checkName(); // 调用方式:2.对象的另一种形式
var CheckObject = function(){};
CheckObject.checkName = function(){};
CheckObject.checkMail = function(){};
//但是这种形式,其他人直接用new创建对象时,新创建的对象不能继承这些方法。3.真假对象
var CheckObject = function(){
return {
checkName:function(){
return this;
},
checkMail:function(){
return this;
//this 指本对象
}
}
}
//每次用new创建对象的时候,都返回了新的对象(其中有方法),可直接调用
var a = new CheckObject(); // 返回的 a 和 CheckObject 无任何关系,a是一个新对象
a.checkName(); // 调用方法4.类也可以这么写
var CheckObject = function(){
this.checkName = function(){}
this.checkMail = function(){}
this.checkPassword = function(){}
}
// CheckObject可以看成类
var a = new CheckObject(); // a 是 CheckObject 类 创建出来的对象
a.checkMail();
// 但是这样每次 new 实例都会带着所有的方法,消耗内存5.依赖 prototype
var CheckObject = function(){};
CheckObject.prototype = {
checkMail:function(){},
checkName:function(){}
}
// 每次 new 的实例 都只是 CheckObject 这一个方法
var a = new CheckObject();
a.checkMail();
a.checkName();6.链式调用
var CheckObject = function(){};
CheckObject.prototype = function(){
checkMail:function(){
return this;
},
checkName:function(){
return this;
}
}
var a = new CheckObject();
a.checkMail().checkName();
7.函数的祖先
Function.prototype.addMethod = function(name,fn){
this[name] = fn;
}
var method = function(){};
method.addMethod('checkMail',function(){
// 验证邮箱
});
method.addMethod('checkName',function(){
// 验证姓名
});8.链式添加 & 链式调用
Function.prototype.addMethod = function(){
this[name] = fn;
return this;
}
var method = function(){};
//链式添加
method.addMethod('checkMail',function(){
return this;
}).addMethod('checkName',function(){
return this;
});
//链式调用
method.checkMail().checkName();9.函数祖先的类方法
Function.prototype.addMethod = function(name,fn){
this.prototype[name] = fn;
return this;
}
var Methods = function(){};
Methods.addMethod('checkName',function{
return this;
}).addMethod('checkMail',function(){
return this;
});
var a = new Methods();
a.checkMail().checkName();书还在看,但是没有再继续更新心得了,因为每一章都得反复看好几遍,等周末写个我对继承的总结吧=_=
2017-07-11 09:41 - - - 每天早上六点起床的我























 2463
2463

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








