通过封装adapterRequest和moduleRequest函数,可以使代码更加简洁和可读性更强。同时也能够方便地处理不同类型的请求方式,并且可以轻松地为每个模块添加统一的前缀。
相比按需引入
- 可以少写很多模板配置代码,新的业务模块只需要改一个前缀就行了。
- 支持相同的参数使用多种请求方法。
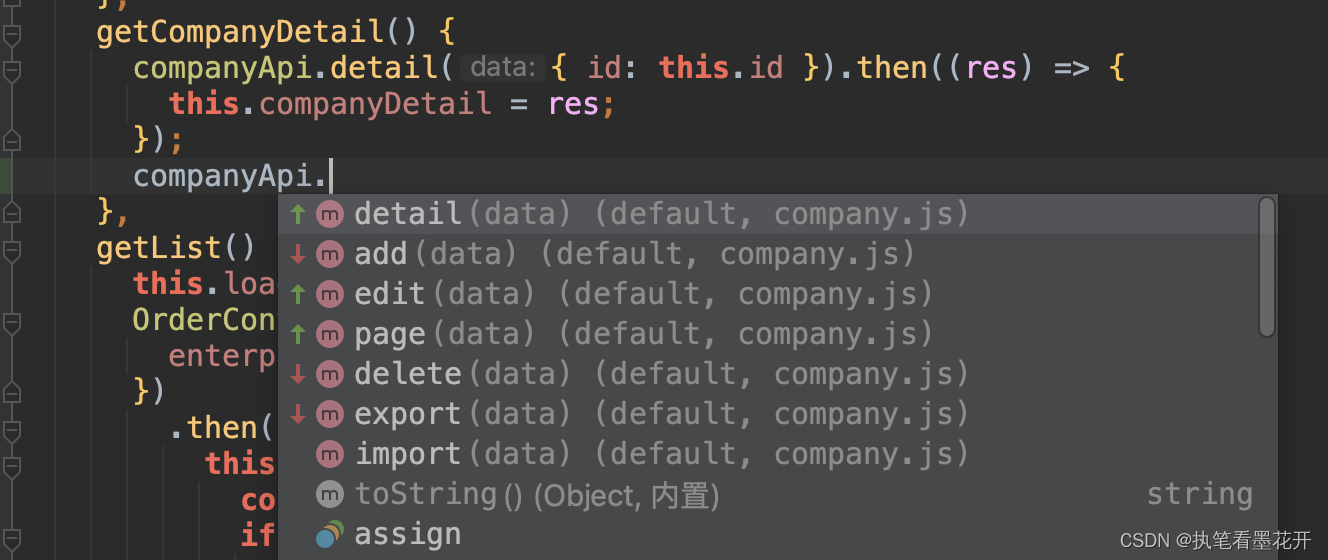
- 只需要引入一次,之后直接xxxAPI.xxx就可以利用代码提示了。
- 多引入的体积几乎可以忽略不计。
- 依然保留了高度的灵活性。
代码
import request from '@/utils/request';
import qs from 'qs';
// 适配器, 用于适配不同的请求方式
const adapterRequest = (url, value = {}, method = 'post', options = {}) => {
if (method === 'post') {
return request.post(url, value, options);
} else if (method === 'get') {
return request.get(url, { params: value, ...options });
} else if (method === 'formdata') {
// form-data表单提交的方式
return request.post(url, qs.stringify(value), {
headers: {
'Content-Type': 'multipart/form-data',
},
...options,
});
} else {
// 其他请求方式,例如:put、delete
return request({
method: method,
url: url,
data: value,
...options,
});
}
};
// 模块内的请求, 会自动加上模块的前缀
export const moduleRequest =
(moduleUrl) =>
(url, ...arg) => {
return adapterRequest(moduleUrl + url, ...arg);
};
export default adapterRequest;
使用案例
import { moduleRequest } from './baseRequest';
const request = moduleRequest('/GIFT-ENTERPRISE/enterprise/');
export default {
page(data) {
return request('page', data);
},
add(data) {
return request('insert', data);
},
edit(data) {
return request('update', data);
},
delete(data) {
return request('del', data);
},
detail(data) {
return request('get', data, 'get');
},
export(data) {
return request('export', data, 'post', {
responseType: 'blob',
});
},
import(data) {
return request('import', data);
},
};
这部分代码的优点包括:
-
统一前缀:通过调用moduleRequest(‘/GIFT-CONSULT/category/’)生成的request对象,可以自动为所有API请求加上模块前缀,这样在多个模块中使用时可以避免URL重复,提高了程序的可维护性。
-
便于增删改查:通过将不同类型的请求封装成对应的方法(page、add、list、edit和delete),代码更加清晰易读,同时也方便了后续的增删改查操作。
-
具备灵活性:adapterRequest函数支持不同类型的请求方式,例如get、post、form-data等,能够适应大部分请求场景。而且,由于request对象是通过moduleRequest函数生成的,所以它的前缀可以与项目实际情况相适应,具有更好的灵活性和可扩展性。
这段代码通过模块化的设计思想和常见的HTTP请求封装方法,使得开发人员可以更加轻松地进行前端API请求和管理,提升了代码的可读性和可维护性,同时也有利于提高开发效率。
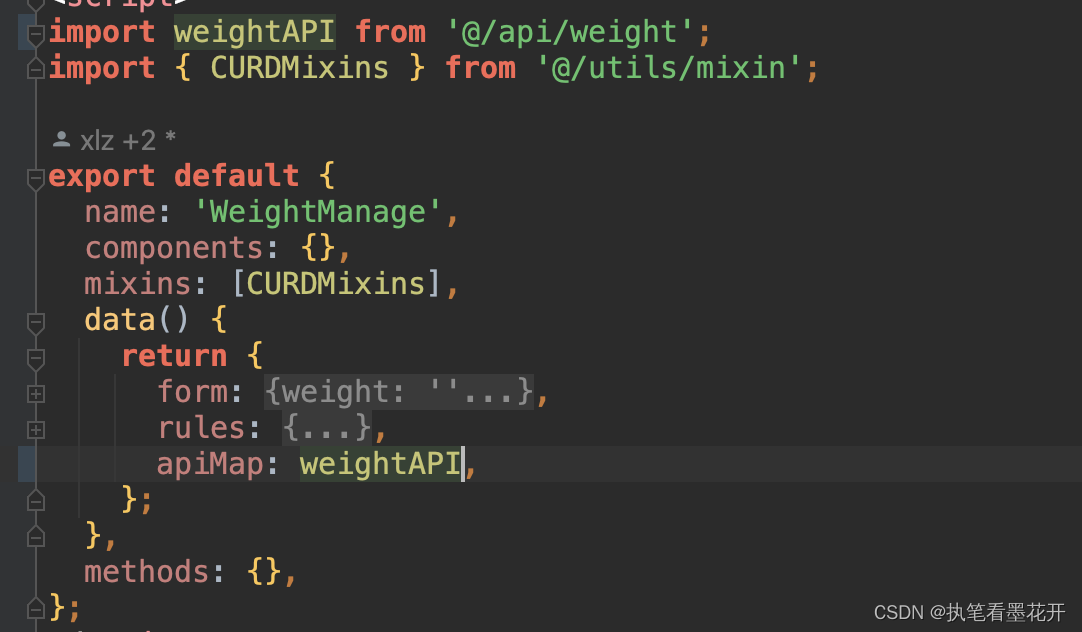
业务中使用

灵活调用
import companyAPI from ‘@/api/company’;






















 2105
2105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








