所谓爬虫,就是抓取网页上的信息,node js的简单爬虫是通过request模块和cheerio来实现的
首先要下载这两个包 npm install -g request --save-dev npm install -g cheerio --save-dev
这两个包就下好了
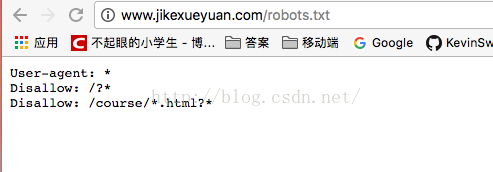
每一个网站都有一个robots协议 它规定了你可以爬取什么 不可以爬取什么
比如极客学院的robot协议
一般我们如果爬取了不应当爬取的数据 有时候也没关系 额
我是参考这个文章来编写的
http://chenxi.name/60.html
导入模块
/**
* Created by hcnucai on 2016/11/7.
*/
var request = require("request");
var cheerio = require("cheerio");
var path = require("path");
var express = require("express");
var fs = require("fs");var requrl = "http://jandan.net/ooxx/page-1319";//解析img标签
function accquireData(data) {
//cheerio解析data
var $ = cheerio.load(data);
//将所有的img放到一个数组中
var meizi = $('.text img').toArray();
// var table = $('.tag-cloud tbody tr').toArray();
// table.forEach(function (e) {
// var tempTf = cheerio.load(e);
// var href1 = tempTf('td a').toArray();
// href1.forEach(function (tempHref) {
// console.log(tempHref.attribs.href);
// })
// })
for(var i = 0; i < meizi.length;i++){
//用循环读出数组中每个src
var imgSrc = meizi[i].attribs.src;
//通过path.baseUrlForFileName 来读取文件名
var fileName = path.basename(imgSrc);
//随后进行下载图片的操作
downLoadImg(imgSrc,fileName,function () {
console.log(fileName + 'done');
})
}
}.text 表示class 为text的 img表示其下的子元素img 随后遍历这个数组 attribs表示他的属性 属性中的src 来提取他的url
随后downLoadImg也是一个函数 来下载img
var downLoadImg = function (url,fileName,callBack) {
request.head(url,function (err,res,body) {
//返回图片的类型
console.log(("content-type:",res.headers["content-type"]));
//返回图片的大小
console.log(("content-length:",res.headers["content-length"]));
if(err){
console.log("err" + err);
return false;
}
console.log("res:" + res);
//下载文件的操作
request(url).pipe(fs.createWriteStream("/Users/hcnucai/Desktop/NodeDemo/images/" + fileName)).on('close',callBack);
})
}整体代码
/**
* Created by hcnucai on 2016/11/7.
*/
var request = require("request");
var cheerio = require("cheerio");
var path = require("path");
var express = require("express");
var fs = require("fs");
var requrl = "http://jandan.net/ooxx/page-1319";
//使用request模块类请求url
//使用cherrio来解析html
request(requrl,function (err,res,body) {
if(!err && res.statusCode == 200){
//返回请求页面的html
// console.log(body);
accquireData(body);
}
})
//解析img标签
function accquireData(data) {
//cheerio解析data
var $ = cheerio.load(data);
//将所有的img放到一个数组中
var meizi = $('.text img').toArray();
// var table = $('.tag-cloud tbody tr').toArray();
// table.forEach(function (e) {
// var tempTf = cheerio.load(e);
// var href1 = tempTf('td a').toArray();
// href1.forEach(function (tempHref) {
// console.log(tempHref.attribs.href);
// })
// })
for(var i = 0; i < meizi.length;i++){
//用循环读出数组中每个src
var imgSrc = meizi[i].attribs.src;
//通过path.baseUrlForFileName 来读取文件名
var fileName = path.basename(imgSrc);
//随后进行下载图片的操作
downLoadImg(imgSrc,fileName,function () {
console.log(fileName + 'done');
})
}
}
var downLoadImg = function (url,fileName,callBack) {
request.head(url,function (err,res,body) {
//返回图片的类型
console.log(("content-type:",res.headers["content-type"]));
//返回图片的大小
console.log(("content-length:",res.headers["content-length"]));
if(err){
console.log("err" + err);
return false;
}
console.log("res:" + res);
//下载文件的操作
request(url).pipe(fs.createWriteStream("/Users/hcnucai/Desktop/NodeDemo/images/" + fileName)).on('close',callBack);
})
}http://chenxi.name/60.html
https://cnodejs.org/topic/5203a71844e76d216a727d2e
http://www.cnblogs.com/tianheila/p/5183733.html























 1976
1976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








