如何使用百度地图实现当前定位
作为一个Android开发新人,这是我写的第一篇Android开发日志,如果有缺陷或者遗漏敬请谅解,如果有问题欢迎在讨论区提出。
首先,假设大家都已经能够导入地图并且能够运行,假如大家还不知道如何在android studio上创建百度地图可以参考这篇文章或直接看百度地图开发指南
https://blog.csdn.net/qq_34507714/article/details/78861043
接下去话不多说直接讲重点
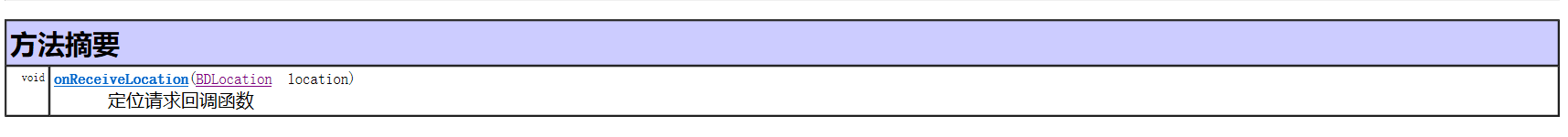
在百度地图开发中我们一定会用到一个至关重要的定位抽象类那就是BDAbstractLocationListener。我浏览了百度地图的开发文档发现它有只有一个方法onReceiveLocation

也许大家看到此处会有疑问既然只有一个方法那它如何实现定位呢?别急,看到下面你就知道了。
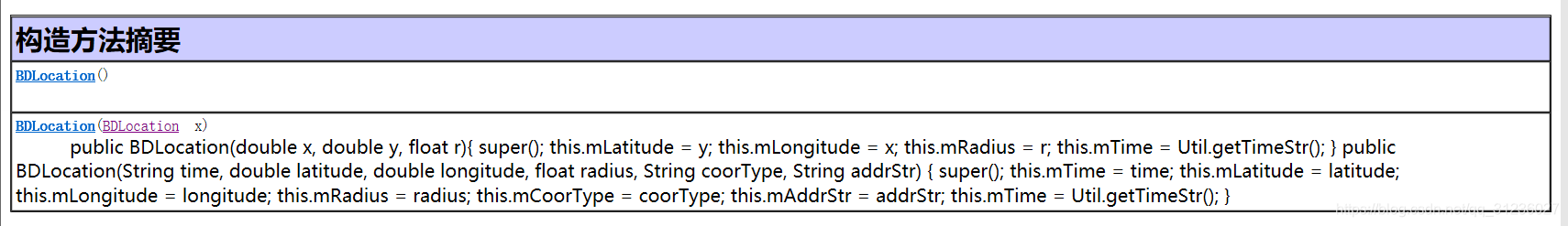
之后我看到要传入一个类名为BDLocation的变量于是我就去百度地图开发文档查看了这个类
发现它有两个构造方法,这个大家看过知道就好
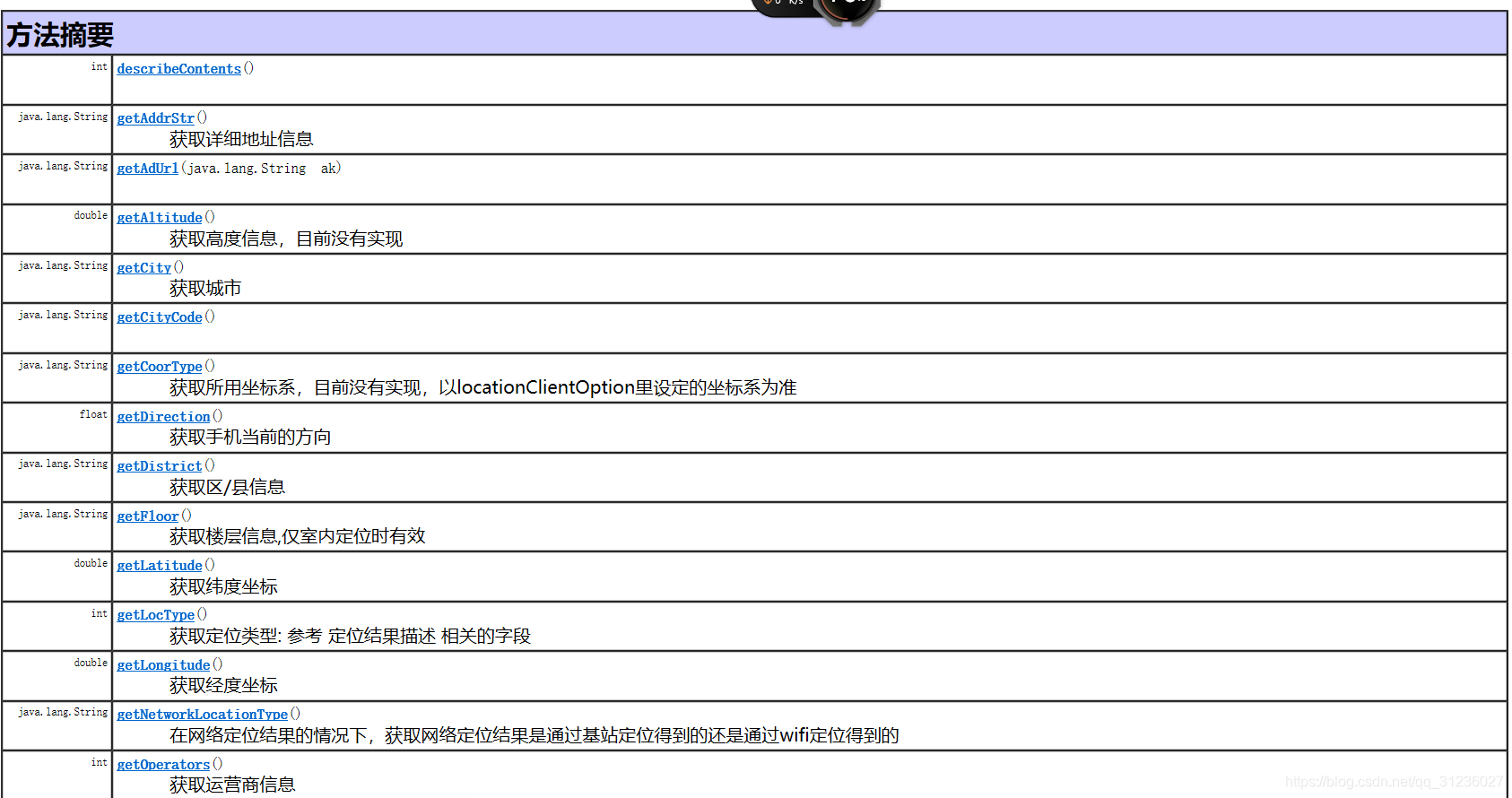
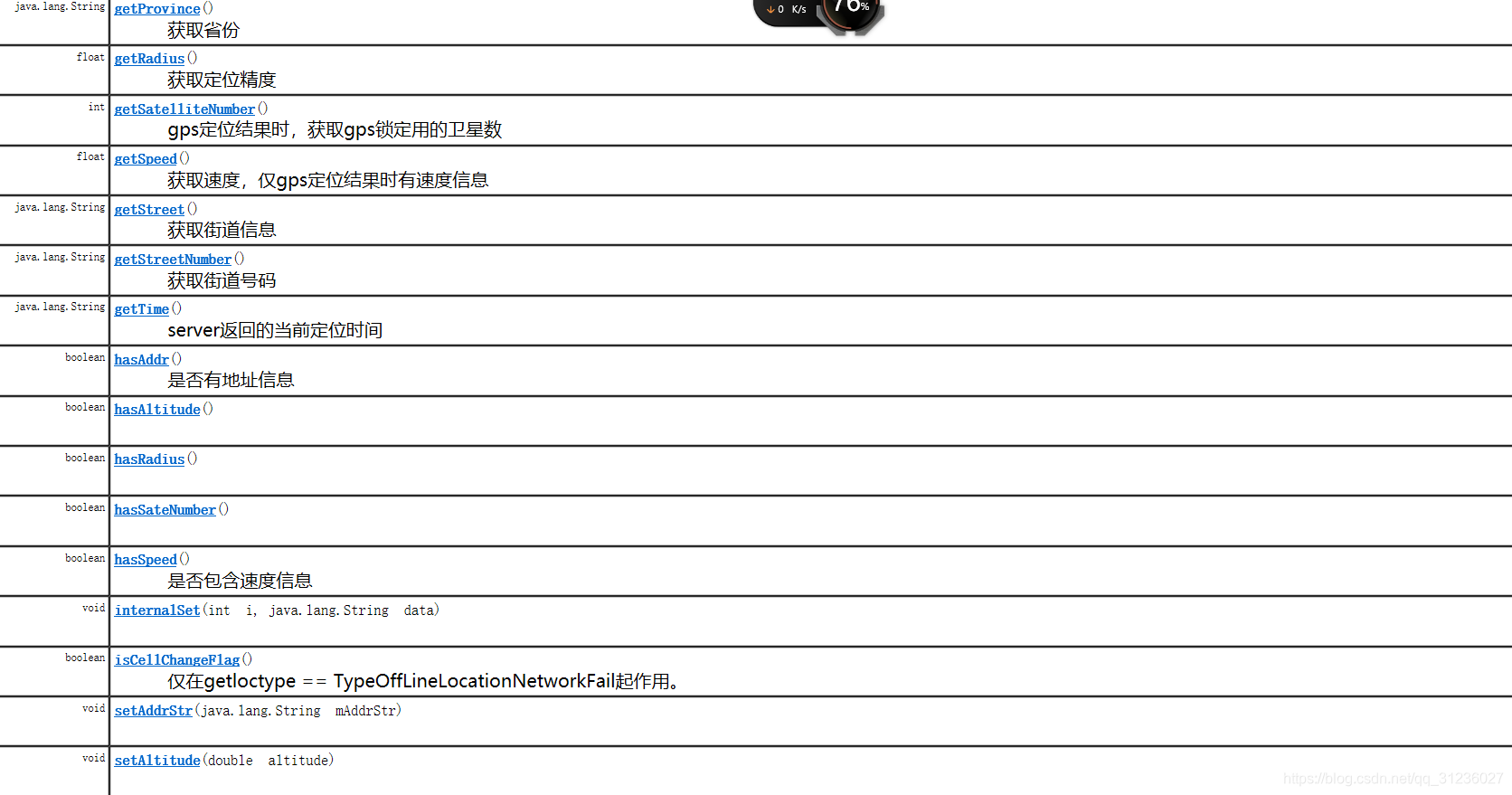
之后我发现这个类有如下方法:

 在这些方法中有用的不多,主要是记住中文标出意思的那些记住就行。
在这些方法中有用的不多,主要是记住中文标出意思的那些记住就行。
但是我们却可以利用这个类打印位置的信息(比如详细地址信息、经纬度信息等)[注意:这个类虽然重要但在实现当前定位的案例中没有用到,在我之后的文章会再介绍]
之后我们再回到BDAbstractLocationListener 这个抽象类中,既然要使用它来定位我们就要实现它的子类(非抽象类)来创建实例并重写父类中的方法。
public class MyLocationListener extends BDAbstractLocationListener {
@Override
public void onReceiveLocation(BDLocation bdLocation) {
}
}接下去就是实现当前定位的代码
private BaiduMap map;
private BDAbstractLocationListener myLocationListener = new MyLocationListener();
private boolean firstLoc = true;
...
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
SDKInitializer.initialize(this.getApplicationContext());
//自4.3.0起,百度地图SDK所有接口均支持百度坐标和国测局坐标,用此方法设置您使用的坐标类型.
//包括BD09LL和GCJ02两种坐标,默认是BD09LL坐标。
SDKInitializer.setCoordType(CoordType.BD09LL);
setContentView(R.layout.activity_main);
...
map.setMyLocationEnabled(true); //开启定位
locationClient = new LocationClient(this.getApplicationContext()); //声明locationClient类
locationClient.registerLocationListener(myListener);
locationClient.start();
}
...
public class MyLocationListener extends BDAbstractLocationListener {
@Override
public void onReceiveLocation(BDLocation bdLocation) {
//MyLocationData 是定位数据建造的类就把它想象成一个工具用于管理定位数据(可以设置它的精度、定位方向、经纬度等参数)
MyLocationData locData;
locData = locData = new MyLocationData.Builder()
.accuracy(bdLocation.getRadius()).direction(100).latitude(bdLocation.getLatitude())
.longitude(bdLocation.getLongitude()).build();
//这里的map是BaiduMap
map.setMyLocationData(locData);
//防止重复定位
if(firstLoc){
//设置定位标志并设置放大动画
MapStatus.Builder builder = new MapStatus.Builder();
builder.target(new LatLng(bdLocation.getLatitude(),bdLocation.getLongitude())).zoom(18.0f);
map.animateMapStatus(MapStatusUpdateFactory.newMapStatus(builder.build()));
}
}
}整个过程大概是这样:在地图开启定位后locationClient作为定位服务的客户端绑定监听类myListener之后获取当前定位信息(至于如何获取的我暂时还不知道,知道的小伙伴请在评论区中告知我)包装成BDLocation类后调用myListener.onReceiveLocation(BDLocation bdlocation) 方法,在该方法中先设置定位数据再设置定位标志和放大动画从而实现当前位置的定位。
-——————————————结束语————————————————
第一次写Android开发的文章如果有问题还请多多包涵






















 122
122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










