需要帮人做移动端的几个页面,带表单那种,说最好能用vant做,于是边学边弄记录下。
首先用
npm create vite@latest就报错了,于是默默看了眼node包版本比官网说的低,就先升级node,升级之后再运行一次命令
项目创建起来后常规的npm i、npm run dev都没问题,太久没写vue都忘了路由怎么写了,搜了一下发现需要先
npm install vue-router@4 再在src目录下创建router文件夹、router.js;再编写router.js
import { createRouter, createWebHistory } from "vue-router";
import HelloWorld from "../components/HelloWorld.vue";
const routerHistory = createWebHistory()
const router = createRouter({
history: routerHistory,
routes: [
{
path: '/',
component: HelloWorld
},
]
})
export default router配置完还需要在App.vue配置
还需要在main.js引入
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router/router.js'
createApp(App).use(router).mount('#app')然后在需要导航的地方用<router-link to="/"></router>包裹即可使用路由
再在项目里面引入vant,先在项目
npm i vant
npm i vite-plugin-style-import@1.4.1 -D如果再跟着vant官网里面这样配置是会报错:[vite] Internal server error: Failed to resolve import "项目地址/node_module".... 之类的,需要改一下

应该这样写就好了:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import styleImport, { VantResolve } from 'vite-plugin-style-import';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
styleImport({
resolves: [VantResolve()],
libs: [
{
libraryName: 'vant',
esModule: true,
resolveStyle: (name) => `../es/${name}/style`
}
]
})
],
})配置完后续需要什么组件直接先编辑main.js import 再使用.use()
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router/router.js'
import { Form } from 'vant'
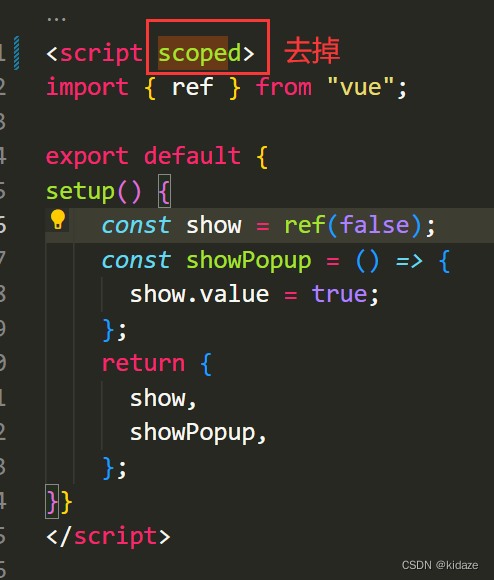
createApp(App).use(Form).use(router).mount('#app')还有就是在模板自动生成的vue里面默认是<script setup></script>这种格式,在里面cv vant的实例代码会报错,需要去掉script标签中的setup


以下是vant踩过的一些坑:
直接使用Area组件会报没有@vant/area-data的错好像?需要手动安装
npm i @vant/area-data -D再在需要使用组件的页面引入
import { areaList } from '@vant/area-data';vant form-item可以使用正则pattern、validator等校验验证,但每种只能使用一次吗?不同的表单项都要使用pattern模式要咋办呢,这点暂时没解决、、
真正使用到了ref()和reactive(),觉得reactive真的是十分方便,父子组件的传值props方式的话、也没什么大变化、、 总体来说vue3语法上感觉比vue2更精简方便好用
























 633
633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








