function render(content, language) {
let html = hljs.highlight(content, { language }).value;
return html
.split("\n")
.map((s, i) => `<div><line>${i}</line>${s}</div>`)
.join("");
}
.highlight {
text-align: left;
height: 100%;
}
line {
color: #97979790;
left: 10px;
width: 30px;
margin-right: 4px;
display: inline-block;
border-right: 1px solid #97979790;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
实例
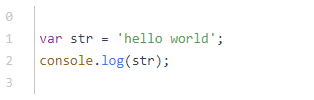
<pre class="highlight"><code id="code" ></code></pre>
const html = render(
`
var str = 'hello world'
console.log(str);
`,
"js"
);
document.querySelector("#code").innerHTML = html
结果

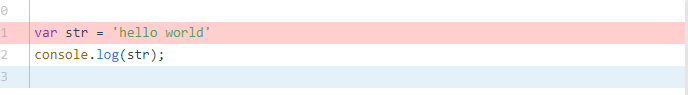
添加行样式
function render(content: string, language: string, styleList: any[]) {
let html = hljs.highlight(content, { language }).value;
return html
.split("\n")
.map(
(s, i) =>
`<div class="${
styleList.find((s) => s[0] === i)?.[1] || ""
}"><line>${i}</line>${s}</div>`
)
.join("");
}
const html = render(
`
var str = 'hello world'
console.log(str);
`,
"js",
[
[1, "error"],
[3, "info"],
]
);
document.querySelector("#code").innerHTML = html
.error {
background-color: #ff000030;
}
.info {
background-color: #70b2df30;
}























 4032
4032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








