💗博主介绍💗:✌在职Java研发工程师、专注于程序设计、源码分享、技术交流、专注于Java技术领域和毕业设计✌
温馨提示:文末有 CSDN 平台官方提供的老师 Wechat / QQ 名片 :)
介绍
基于智能推荐的图书电商系统的设计与实现
本毕业设计旨在设计和实现一款基于智能推荐的图书电商系统,采用Spring Boot作为后端框架,MySQL数据库用于数据存储,JPA作为持久层框架,Freemarker用于前端页面的模板引擎。该系统旨在提供丰富的用户和管理员功能,以满足用户的购物需求和管理员的后台管理需求。
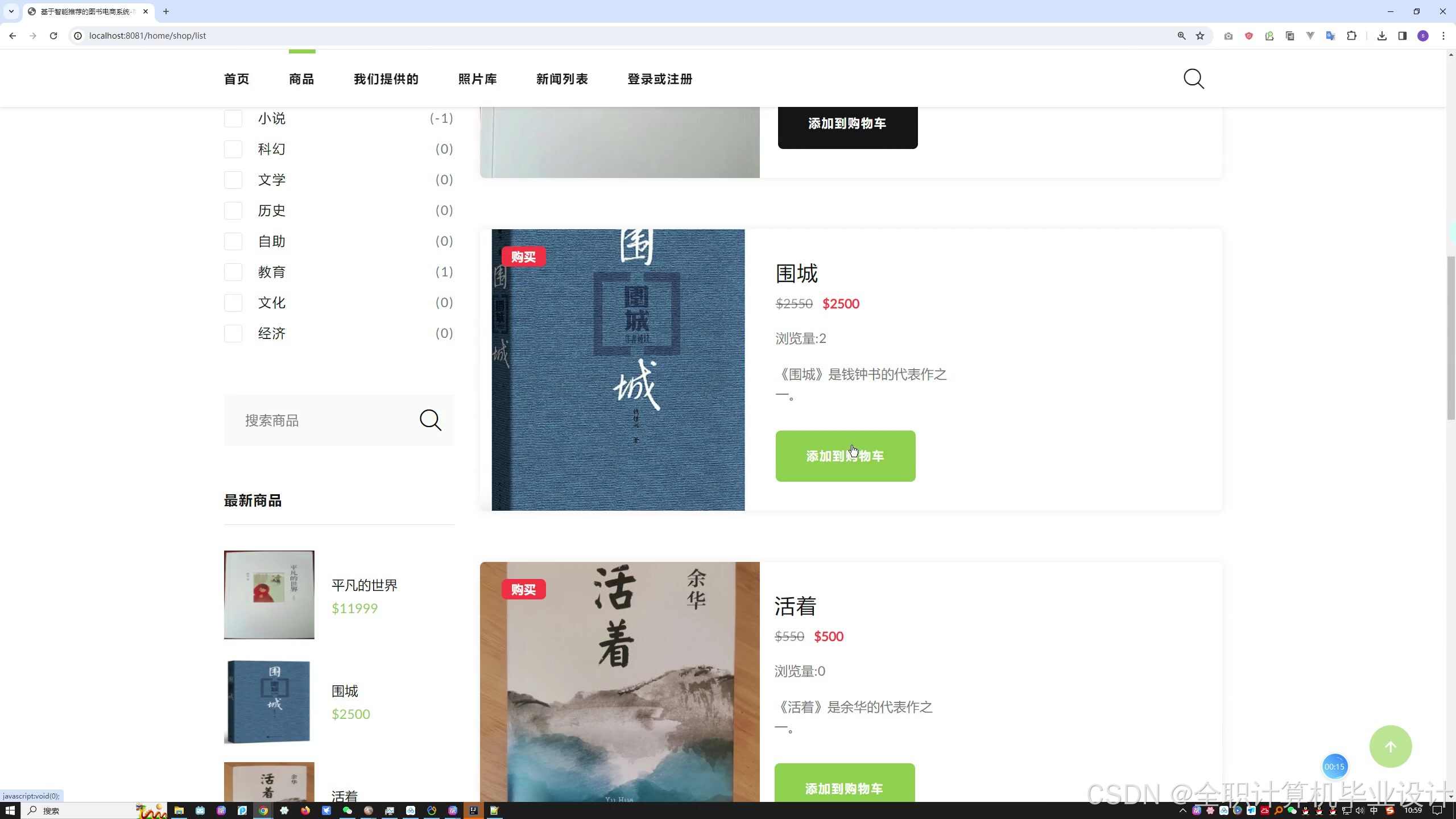
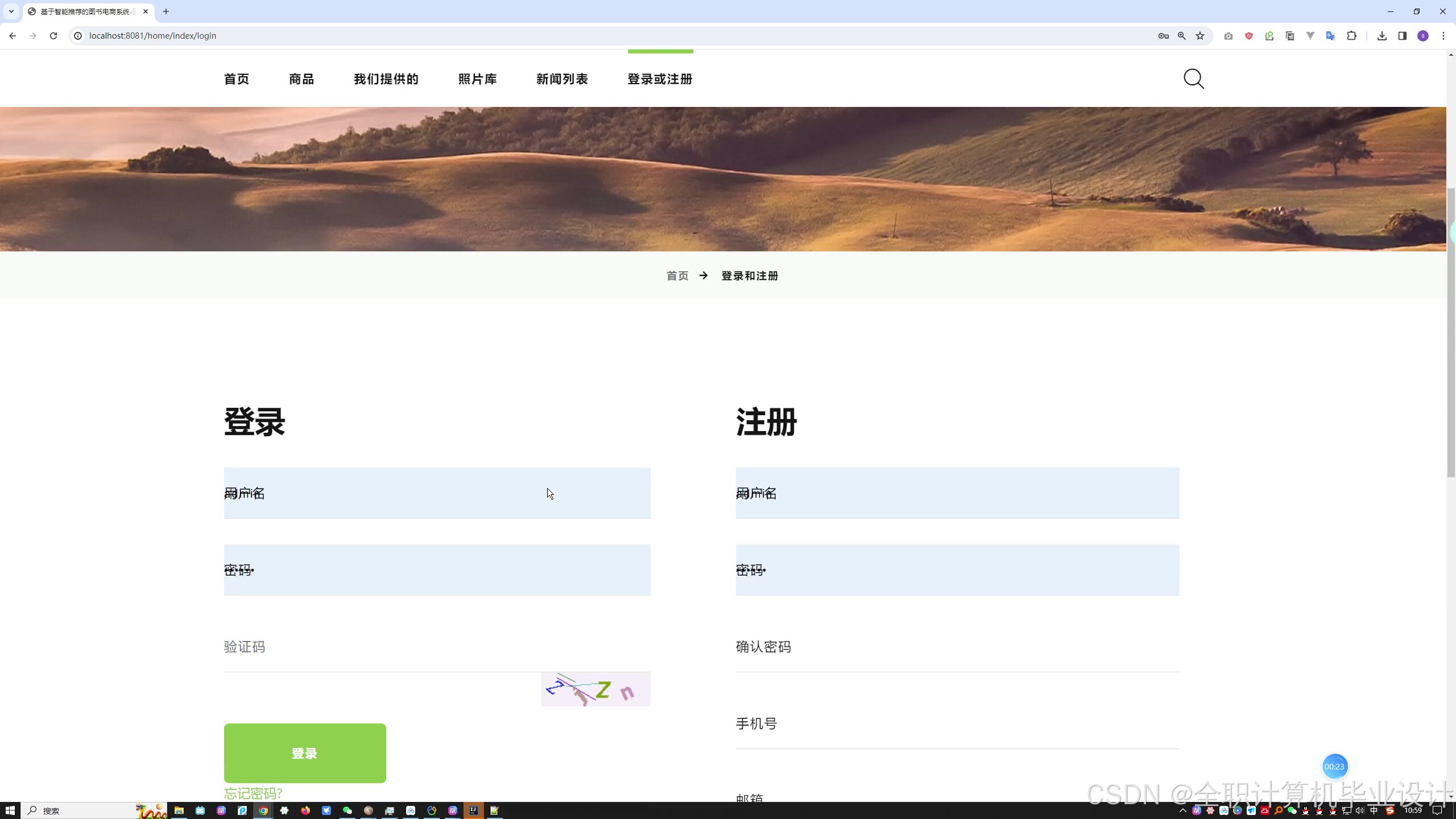
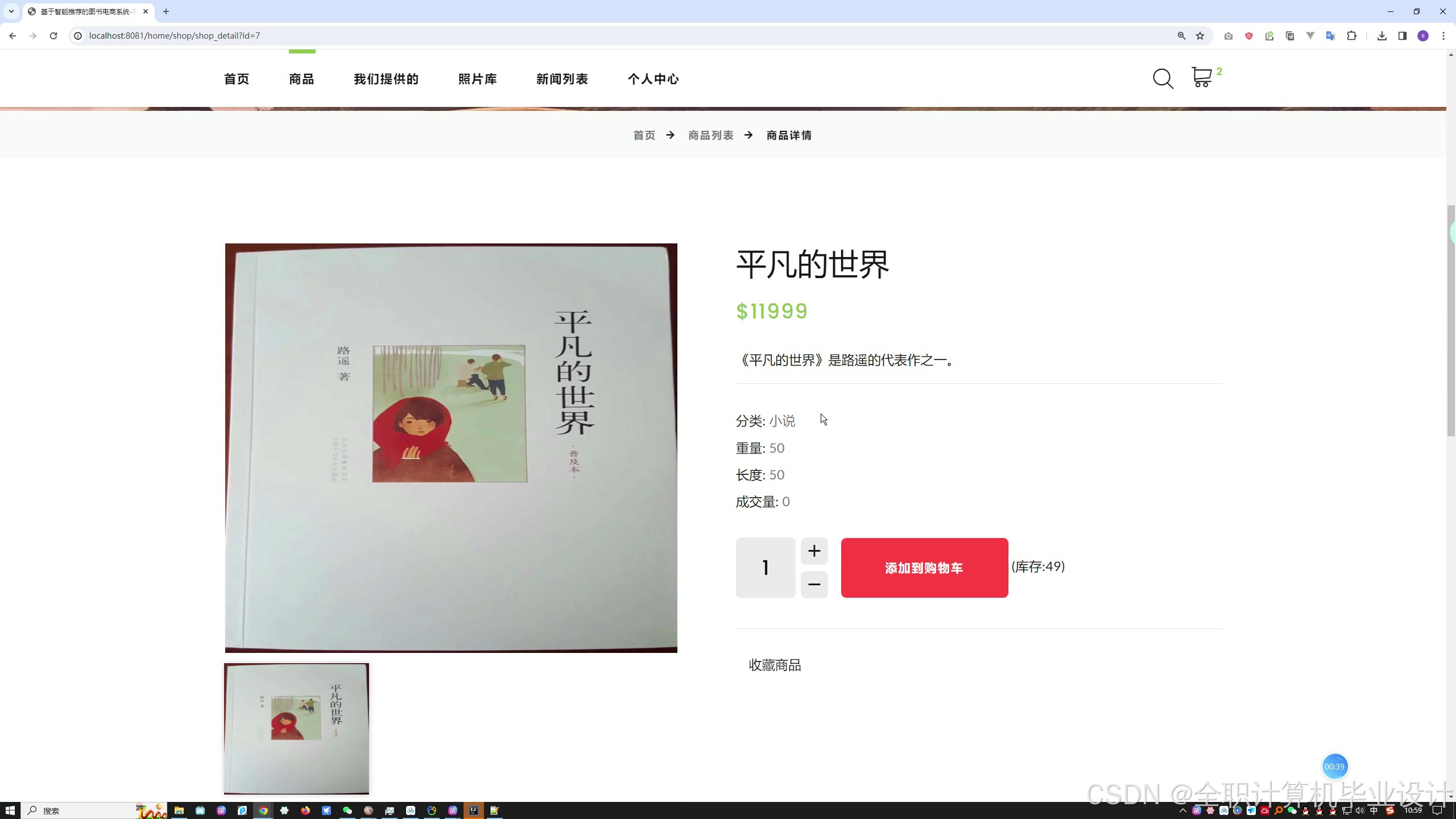
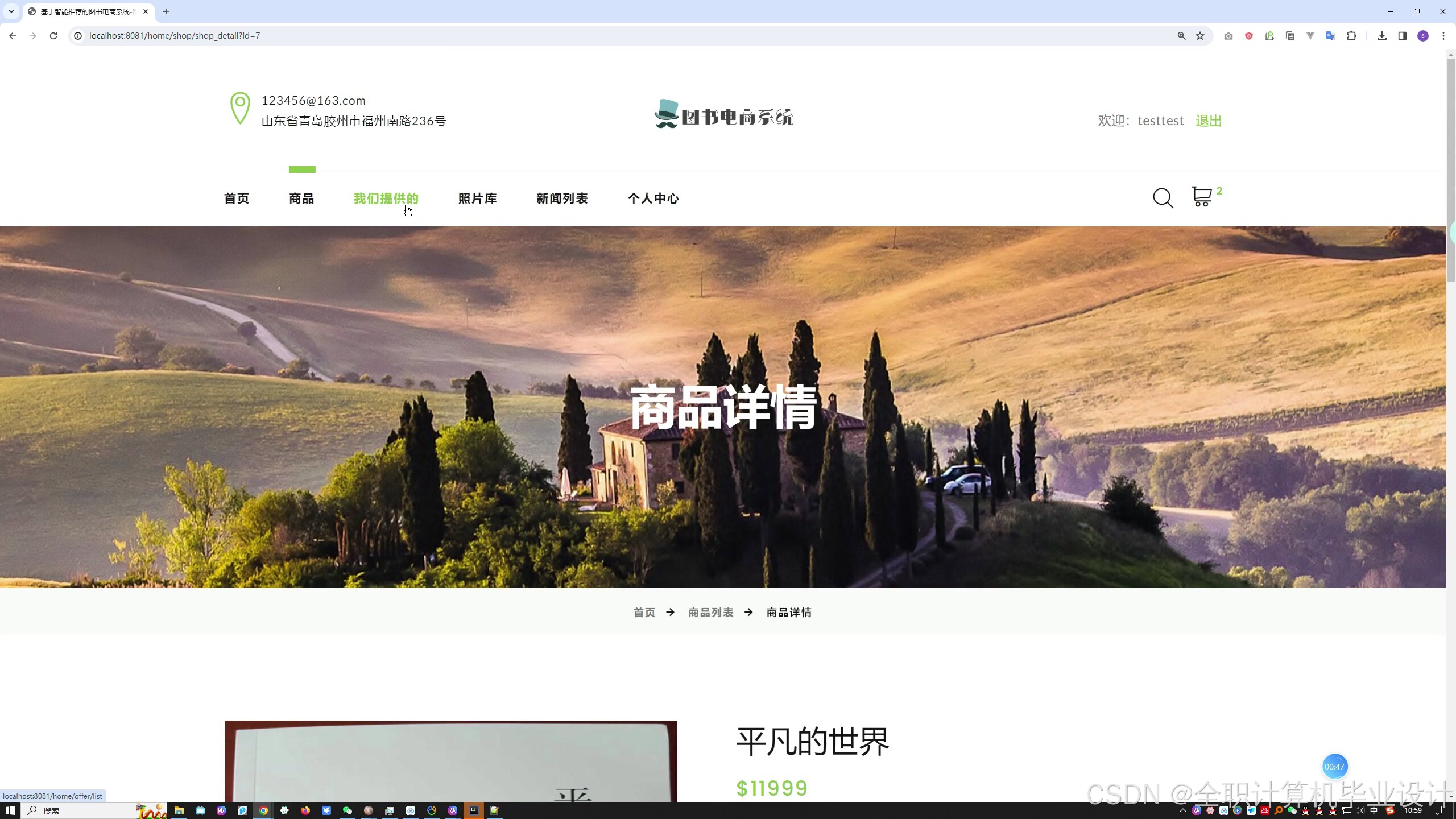
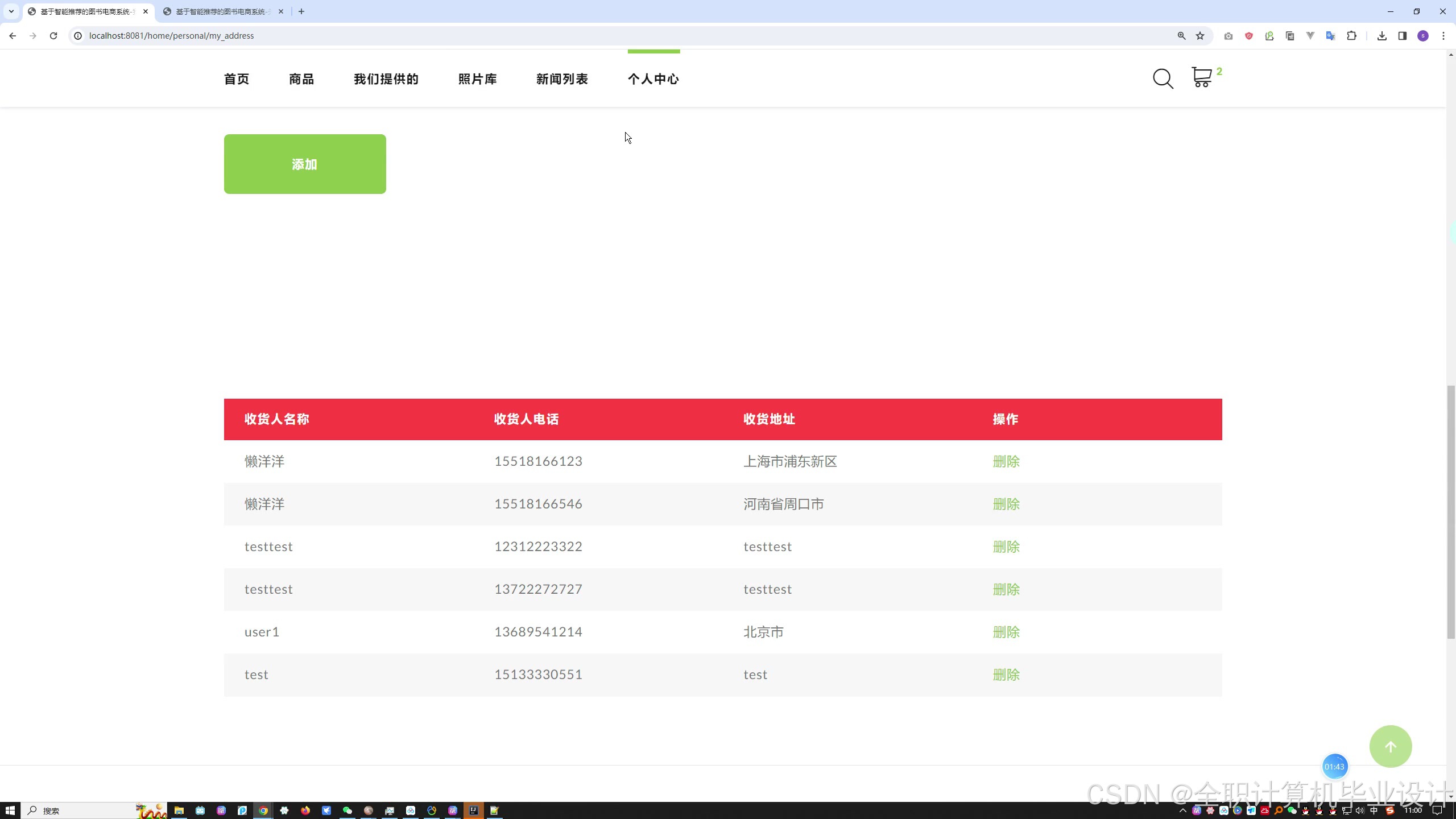
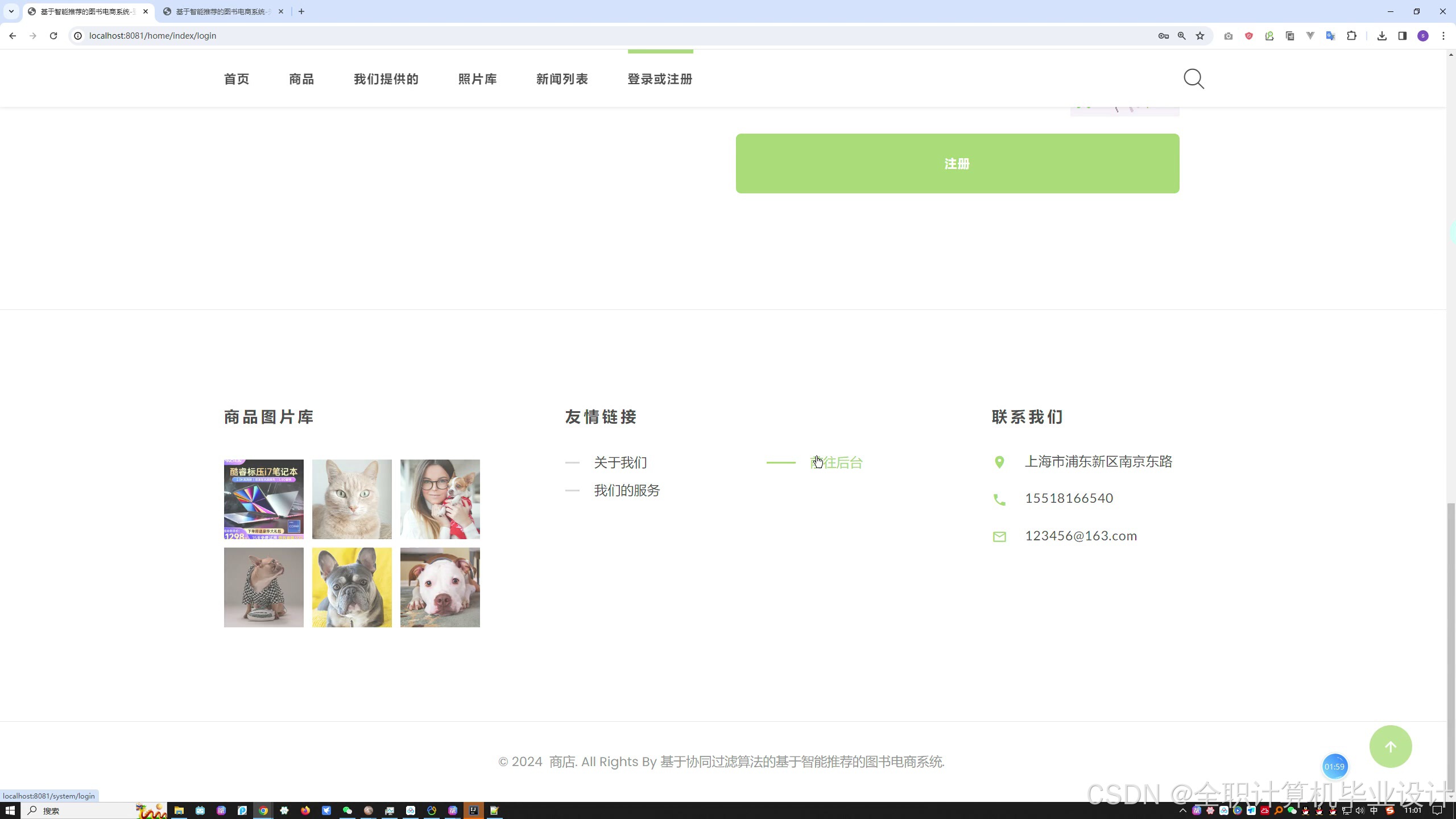
对于用户功能,系统包括收货地址管理、购物车功能、用户登录和注册、首页浏览、产品查看、产品套餐选择、图片库浏览、新闻列表展示、个人中心、订单查看以及收藏夹等。而管理员功能则包括后台首页展示、系统参数的管理、产品信息的维护、新闻内容的管理以及前台信息的维护。
背景上,随着互联网的快速发展,电商行业日益繁荣,智能推荐技术逐渐成为提高用户体验和促进销售的重要手段。本课题旨在通过智能推荐技术,为用户提供个性化的图书推荐服务,提高购物效率和满足用户兴趣。同时,通过设计完善的后台管理系统,帮助管理员更好地维护和管理产品信息、新闻内容等。
在课题拓展方面,未来可以进一步研究用户行为分析,优化推荐算法,提升推荐准确性。同时,可以考虑引入更多先进的前端技术,提高系统的用户交互性。此外,可以探索与第三方平台的合作,拓展图书电商系统的业务范围,实现更全面的服务。
关键词:智能推荐系统;图书电商;Spring Boot;个性化服务
演示视频
基于智能推荐的图书电商系统的设计与实现_哔哩哔哩_bilibili
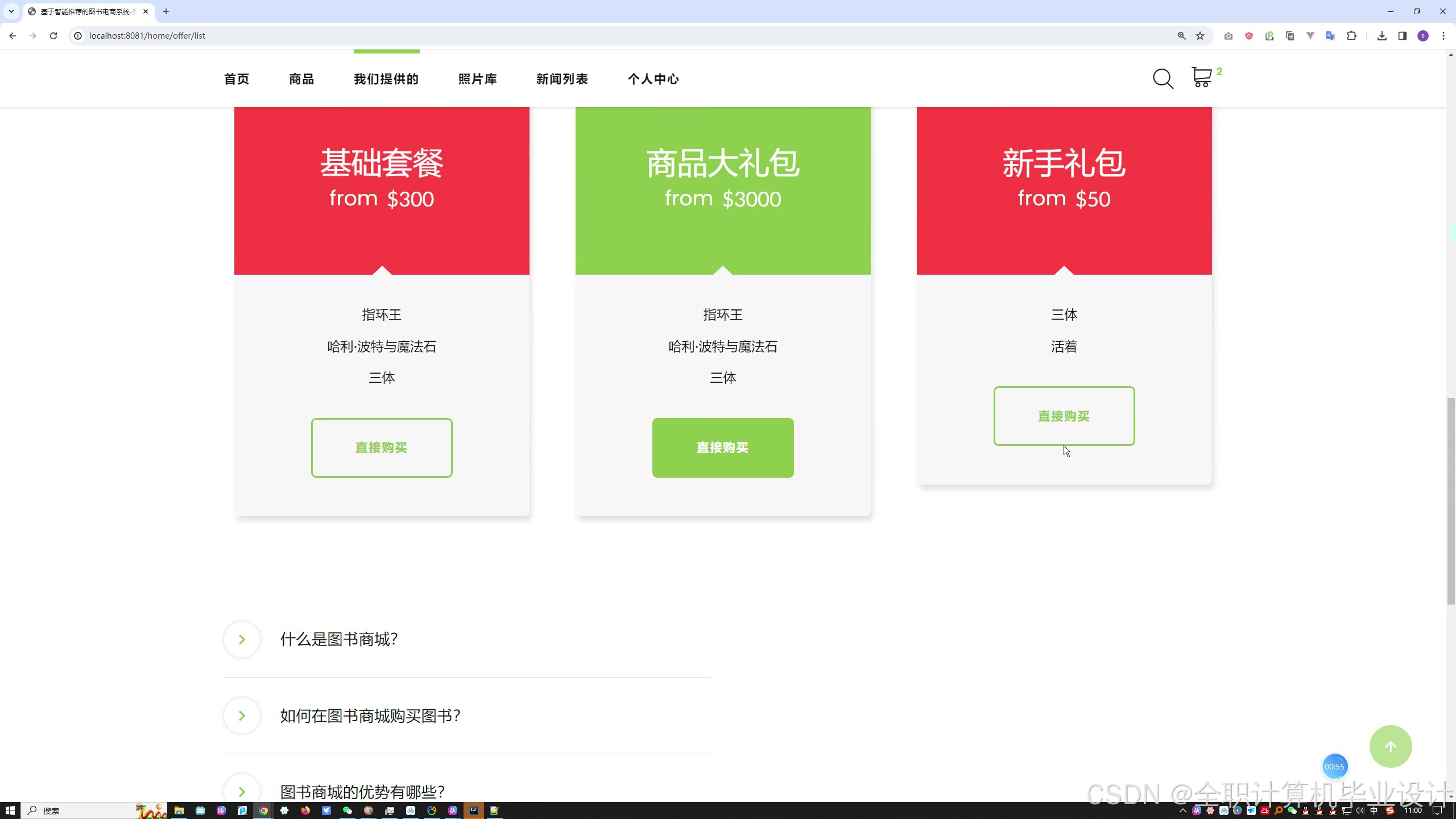
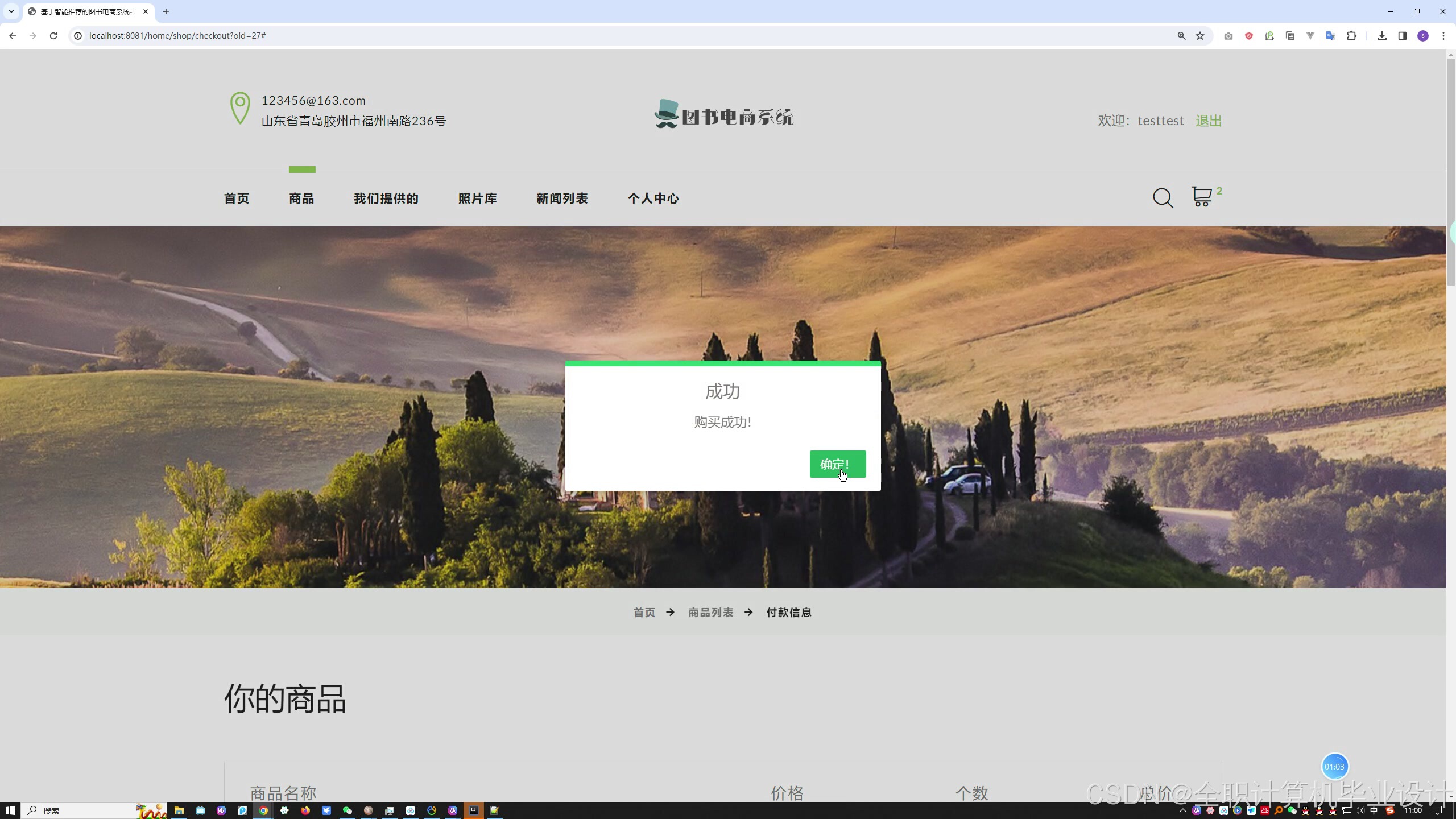
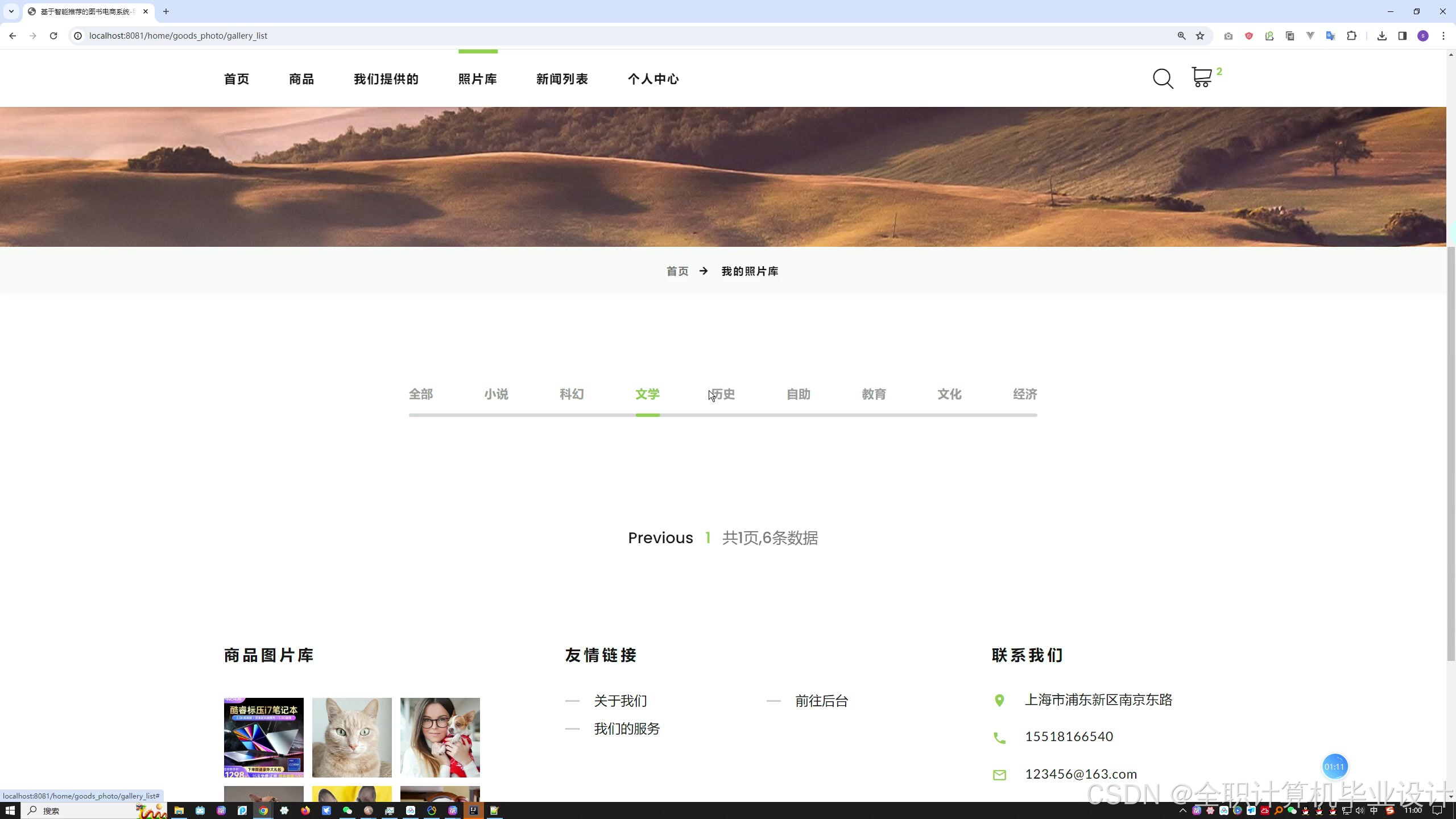
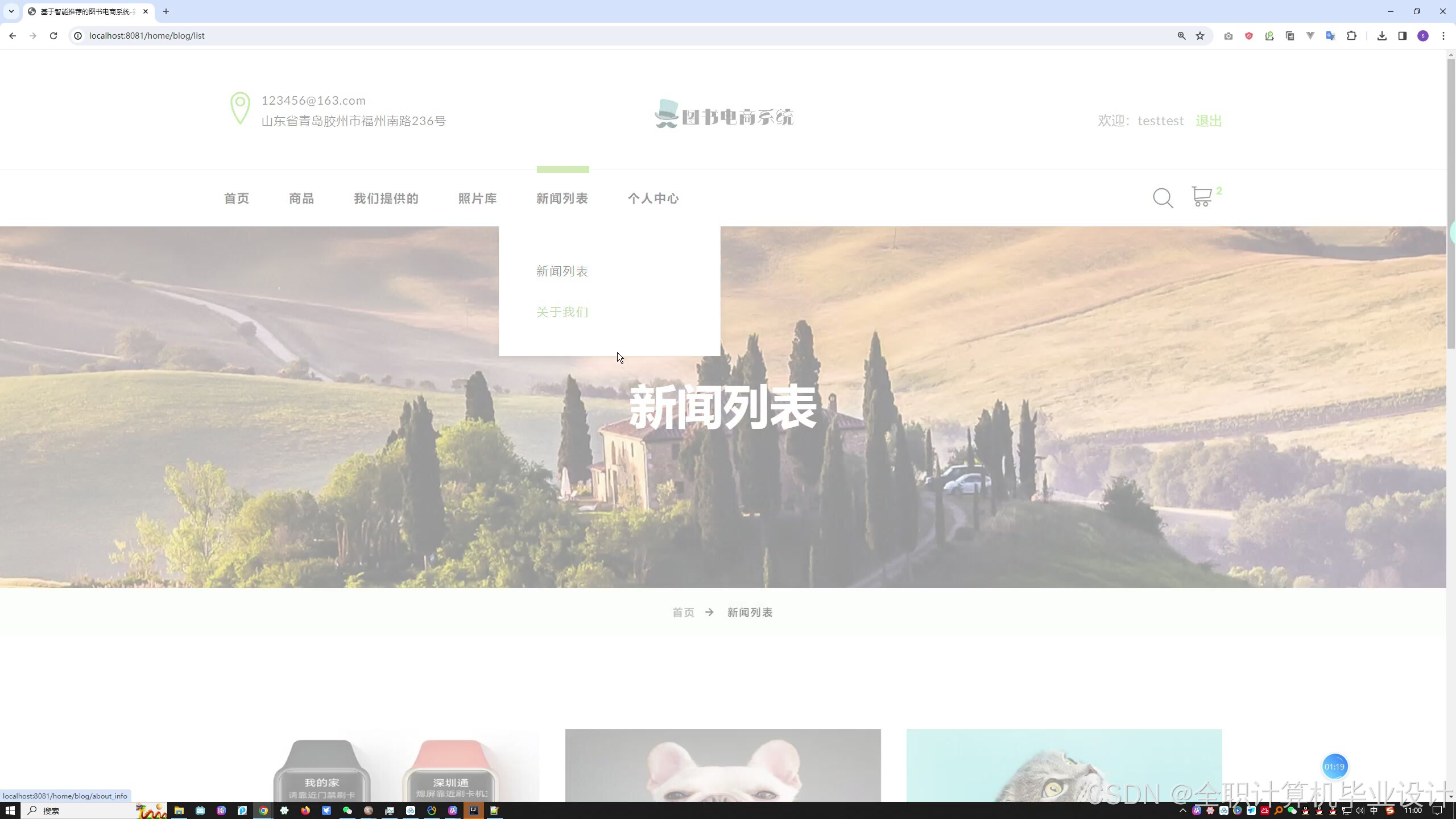
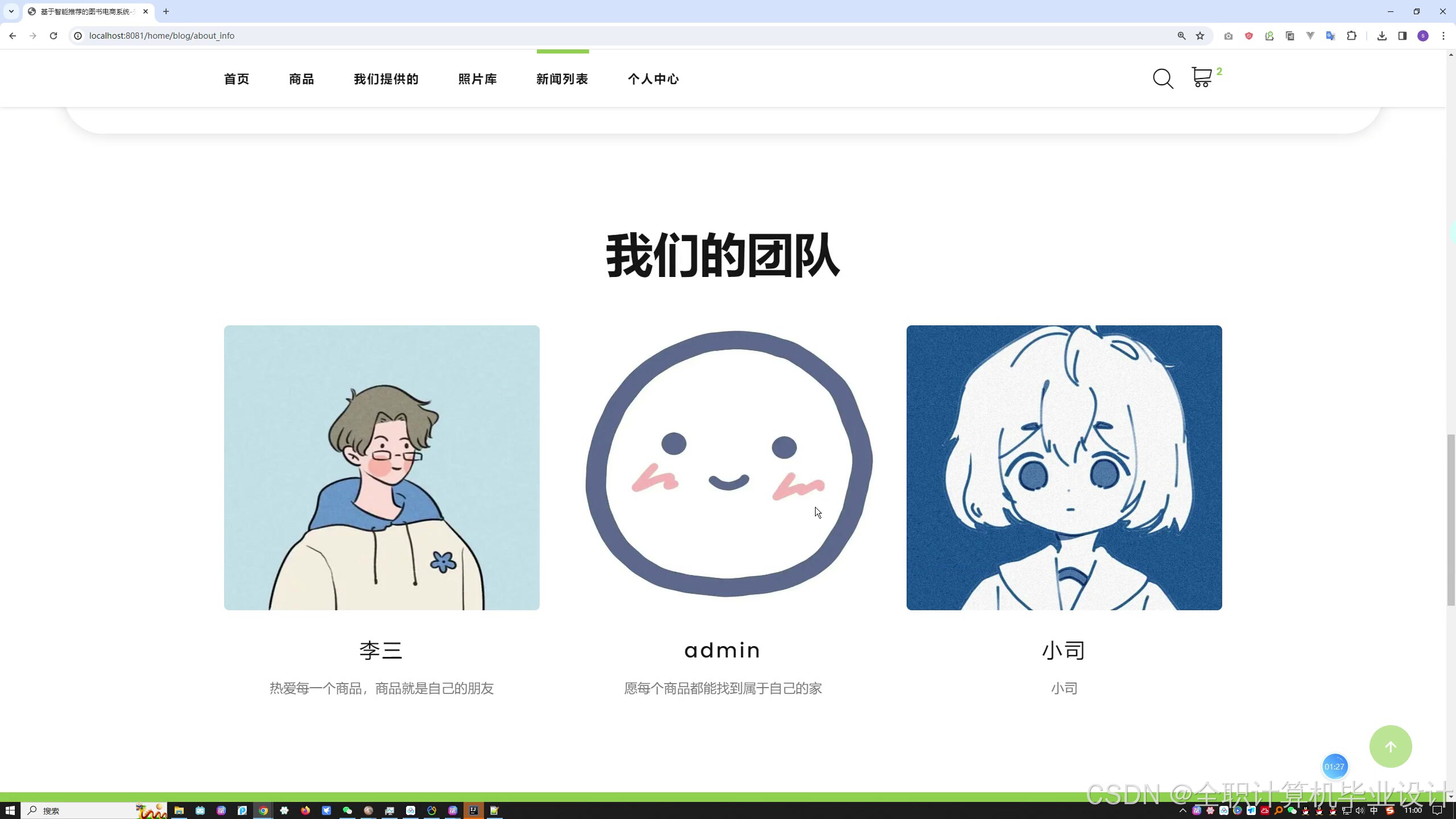
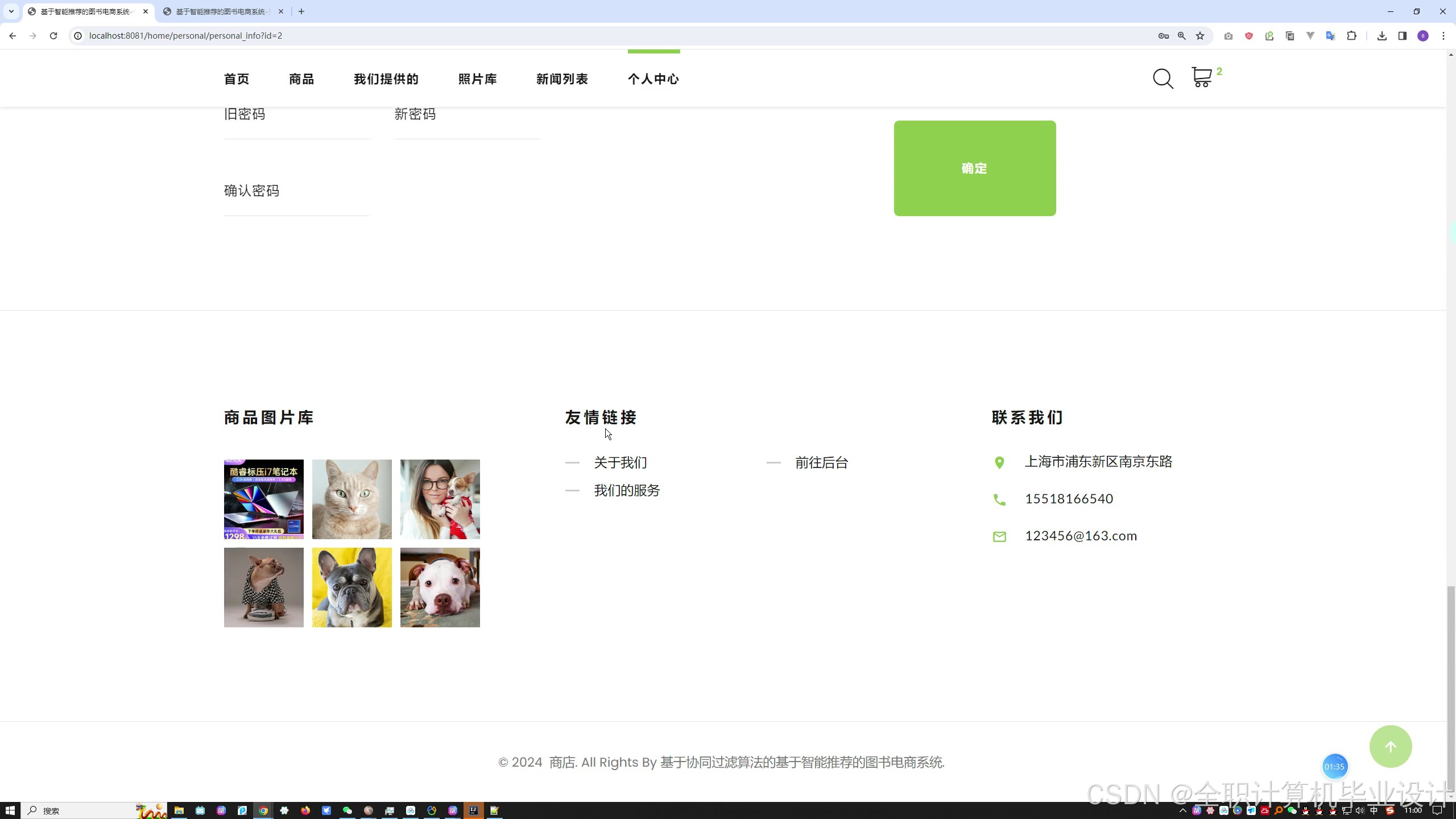
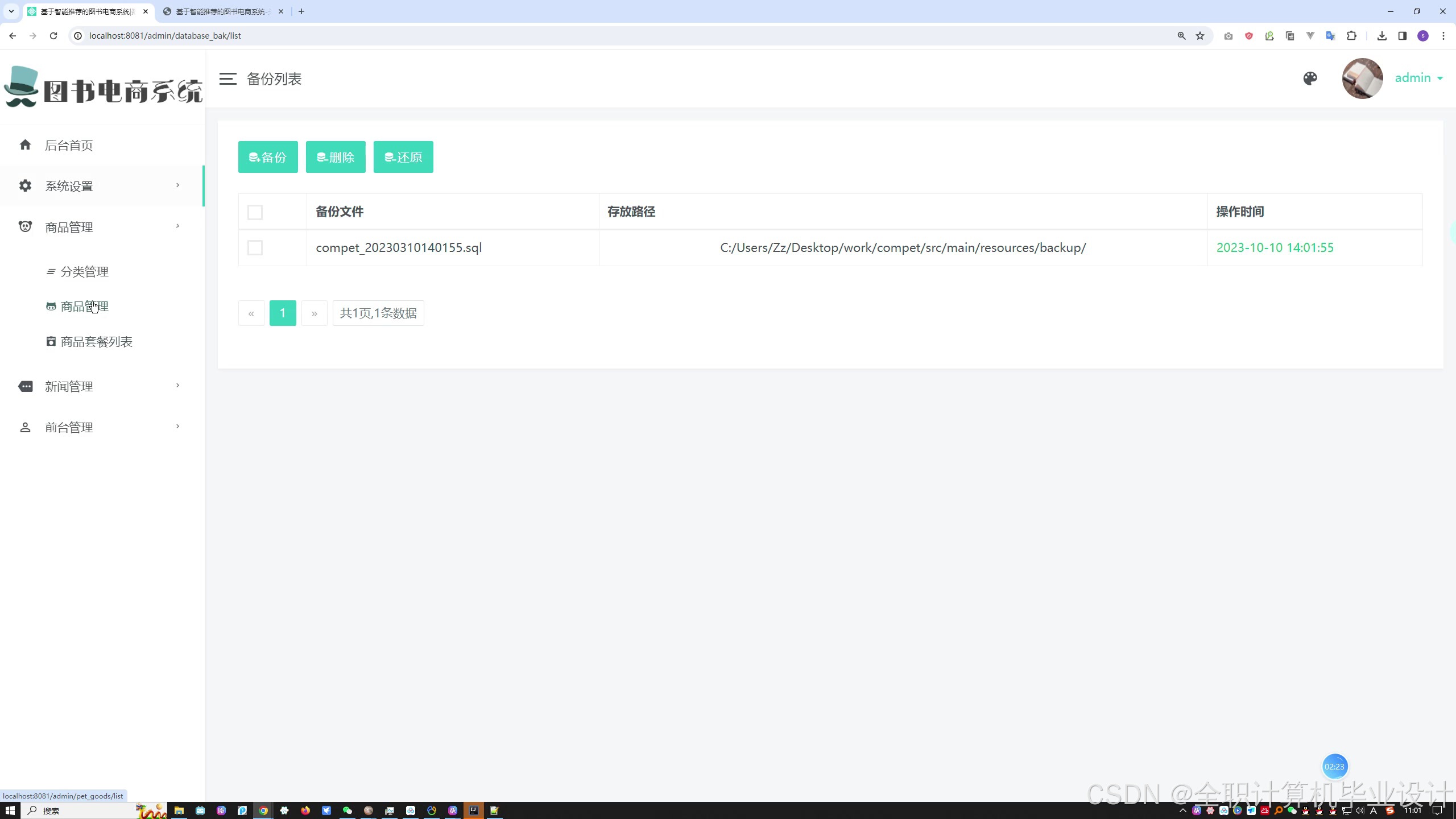
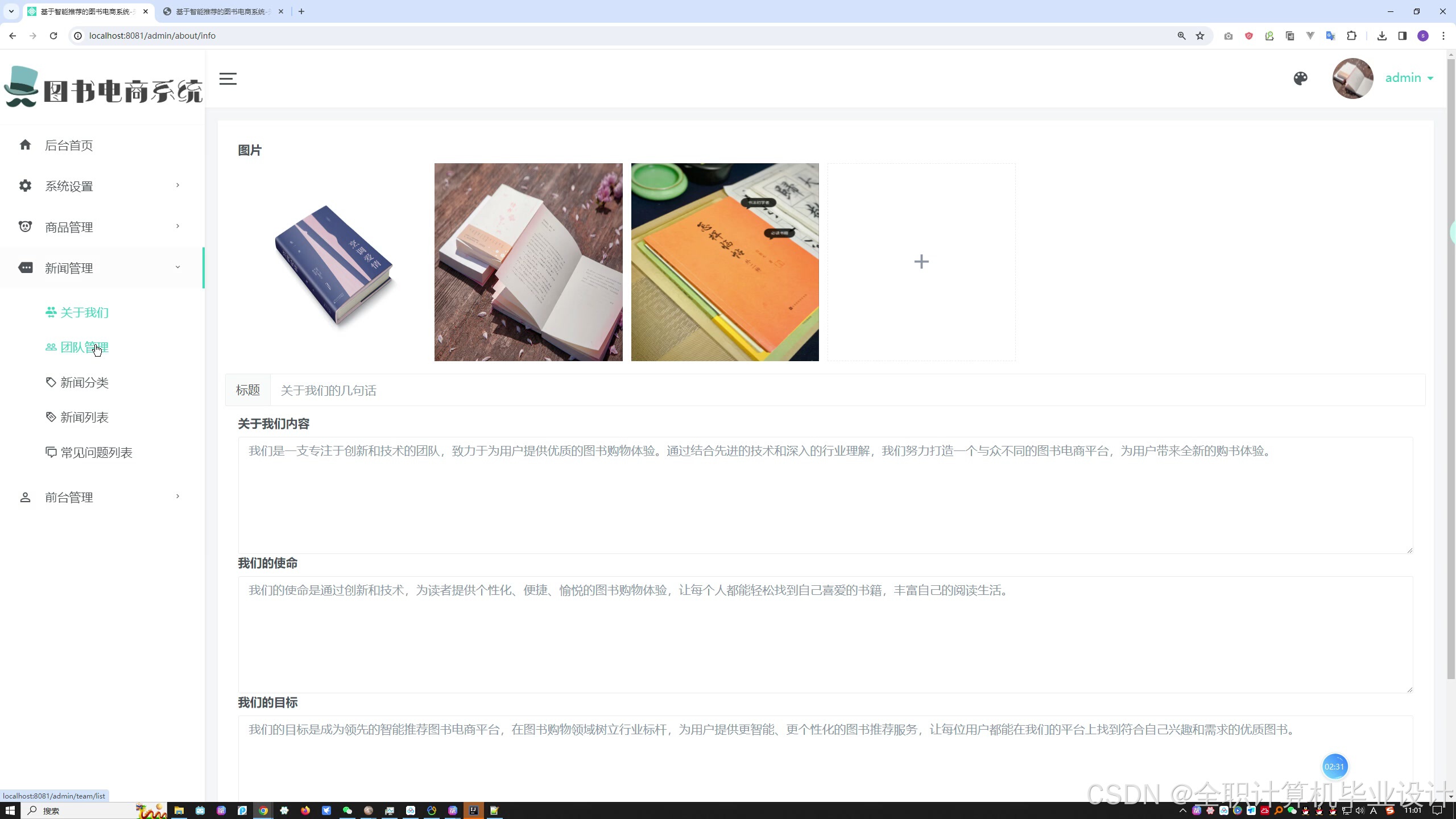
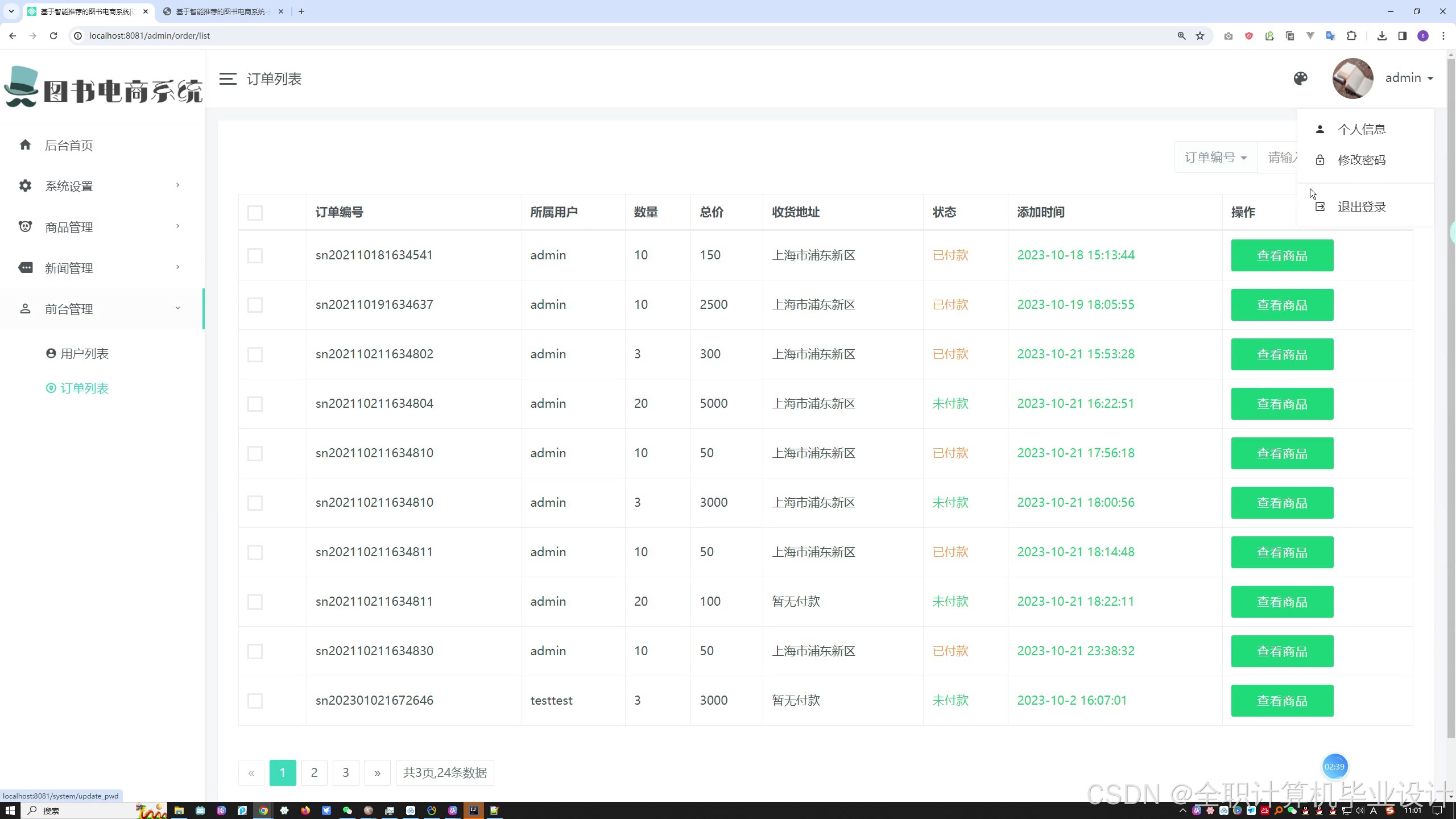
系统截图




















功能代码
import { resolve } from 'path'
import { loadEnv } from 'vite'
import type { UserConfig, ConfigEnv } from 'vite'
import { createVitePlugins } from './build/vite'
import { include, exclude } from "./build/vite/optimize"
// 当前执行node命令时文件夹的地址(工作目录)
const root = process.cwd()
// 路径查找
function pathResolve(dir: string) {
return resolve(root, '.', dir)
}
// https://vitejs.dev/config/
export default ({ command, mode }: ConfigEnv): UserConfig => {
let env = {} as any
const isBuild = command === 'build'
if (!isBuild) {
env = loadEnv((process.argv[3] === '--mode' ? process.argv[4] : process.argv[3]), root)
} else {
env = loadEnv(mode, root)
}
return {
base: env.VITE_BASE_PATH,
root: root,
// 服务端渲染
server: {
// 是否开启 https
https: false,
// 端口号
port: env.VITE_PORT,
host: "0.0.0.0",
open: env.VITE_OPEN === 'true',
// 本地跨域代理. 目前注释的原因:暂时没有用途,server 端已经支持跨域
// proxy: {
// ['/admin-api']: {
// target: env.VITE_BASE_URL,
// ws: false,
// changeOrigin: true,
// rewrite: (path) => path.replace(new RegExp(`^/admin-api`), ''),
// },
// },
},
// 项目使用的vite插件。 单独提取到build/vite/plugin中管理
plugins: createVitePlugins(),
css: {
preprocessorOptions: {
scss: {
additionalData: '@import "./src/styles/variables.scss";',
javascriptEnabled: true
}
}
},
resolve: {
extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json', '.scss', '.css'],
alias: [
{
find: 'vue-i18n',
replacement: 'vue-i18n/dist/vue-i18n.cjs.js'
},
{
find: /\@\//,
replacement: `${pathResolve('src')}/`
}
]
},
build: {
minify: 'terser',
outDir: env.VITE_OUT_DIR || 'dist',
sourcemap: env.VITE_SOURCEMAP === 'true' ? 'inline' : false,
// brotliSize: false,
terserOptions: {
compress: {
drop_debugger: env.VITE_DROP_DEBUGGER === 'true',
drop_console: env.VITE_DROP_CONSOLE === 'true'
}
}
},
optimizeDeps: { include, exclude }
}
}
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










