Vue+jsplumb
- 什么是jsplumb?
官方介绍:
jsPlumb Toolkit提供了一组包来帮助您快速构建功能强大的应用程序,这些应用程序的重点是可视化连接。该工具包的一些主要功能包括:
- 一种功能强大的声明性机制,用于定义UI各个部分的外观和行为。
- 通过客户端模板进行数据绑定,支持连接性的声明性配置。
- 底层有向图,允许您以多种方式查询数据。
- 平移/缩放小部件,具有将其状态(手动或自动)序列化到本地存储或cookie的能力。
- 一个小视图小部件,用于帮助导航大型数据集。
- 自动布局(分级,力导向,圆形,气球,绝对,弹簧),加上自定义。
- 数据加载/保存自动或按需。
集成了Angular所有版本从2-14都支持、支持React16+、支持Vue2、支持Vue3、支持Svelte3
附上官网地址:https://jsplumbtoolkit.com/
- 用途
目前本人在当前工作中遇到的用jsplumb功能如下:
- 思维导图搭建
- 流程图搭建
- 关系图搭建
- 平面图搭建
- 组织架构图搭建
很实用,因为jsplumb是通过id来定起点终点再进行连线,那么我们只要定义好需要用的线段样式、连接方式等一些基本属性,剩下的就可以自由发挥了。只要给盒子赋上唯一的id,盒子样式可以通过css来定义,甚至可以用img作为连接点。
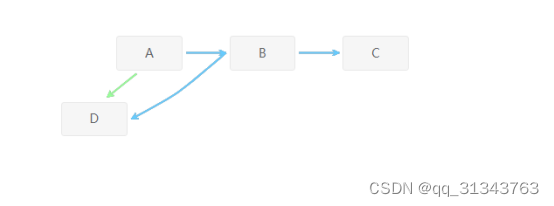
举个栗子:A与B存在亲属关系,B与C、D存在亲属关系,A与D又是朋友,那么我们可以用jsplumb绘制如下图

- 基本属性
- source: 源对象,可以是对象的 id 属性、Element 对象或者 Endpoint 对象。
- target: 目标对象,可以是对象的 id 属性、Element 对象或者 Endpoint 对象。
- anchor: 是一个数组,数组中每一项定义一个锚点。
属性值包括:Top (顶部,注意如果定义的是top,那么锚点的位置会位于盒子顶部所有的坐标项)、TopCenter(顶部中心)、TopRight(顶部右侧)、TopLeft(顶部左侧)、Right (右侧,同顶部的说明,会未有右侧的所有坐标项)、RightMiddle(右侧中间)BottomRight(底部右侧)、Bottom (底部,同顶部介绍)、BottomCenter(底部中间)、BottomLeft(底部左侧)、Left (左侧,同顶部介绍)、LeftMiddle(左侧中间)、Center(位于整个盒子的中心)
甚至我们可以定义更加具体的坐标位置:[x, y, dx, dy]
x-相对该锚点在x轴坐标比例(最大1)
y-相对该锚点y轴坐标比例(最大1)
dx-控制锚的方向
dy-同上
举例 anchor: ['Left', 'Right', 'Top', 'Bottom', [0.3, 0, 0, -1], [0.7, 0, 0, -1], [0.3, 1, 0, 1], [0.7, 1, 0, 1]],
我们还可以定义锚点的形状:Circle(圆)、Ellipse(椭圆)、Triangle(三角形)、Diamond(菱形)、Rectangle(矩形)、Square(正方形)
举例:anchor:[ "center", { shape:"Circle" } ]
- connector: 连接线类型
属性值如下:
- Bezier(贝塞尔曲线)
- Flowchart(具有90度转折点的连接线)
- StateMachine(状态机)
- Straight(直线)
endpoint: 端点类型
属性值如下:
- Blank(空的)
- Dot(点)
- Image(图片)
- Rectangle(矩形)
Overlays:连接线上部件的样式
属性值如下:
- Arrow - 箭头
- Label - 标签
- PlainArrow - 平头箭头
- Diamond - 菱形
- Diamond(钻石):钻石箭头
- Custom - 自定义
举例overlays: [["Arrow", { width: 10, length: 10, location: 1 }]]
paintStyle: connector 样式(颜色和线宽)。
举例paintStyle: { stroke: '#66ccff', strokeWidth: 2 }
endpointStyle: endpoint 样式(填充颜色,边框颜色和边框宽度)





















 568
568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








