- 关于android中的drawable中seletor的使用
android中一些控件需要在获得焦点时变换背景图片,没焦点时默认背景;或者点击时变色,不点击时默认颜色。在代码里面通过setOnFocusChangeListener是可以实现前者,通过onclicklistener中down和up来实现后者。但是如果仅仅因为这些功能来写两个监听,会让代码很冗余。所以一般这些我们都可以直接使用一个seletor来实现。
怎样实现一个seletor
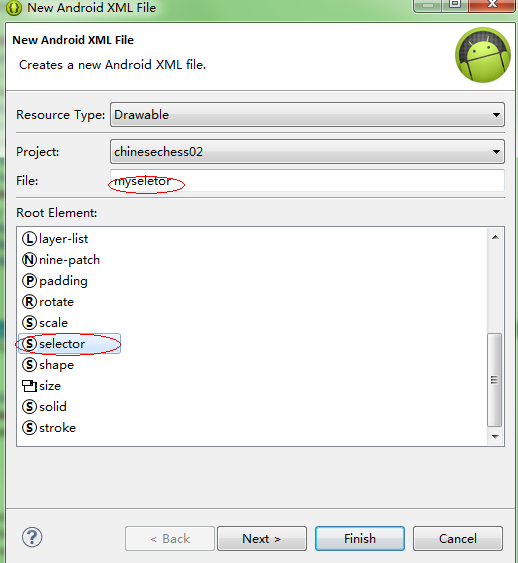
我们可以在drawable目录下新建一个xml文件,名称可以自定义,比如myseletor.xml,

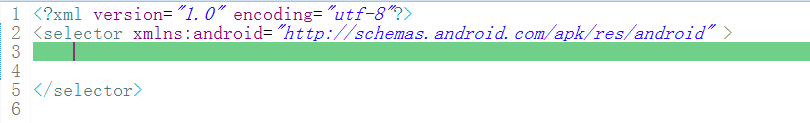
然后我们就可以看到生成的xml文件的内容:

怎样去写seletor里面的内容
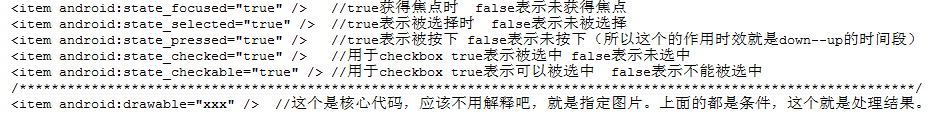
我们就需要了解drawable state里面的一些常用属性了。
使用的比较多的主要是下面这几个:

我们可以在一个item里面加一个或者多个判断条件,然后跟一个处理结果(即一个android:drawable)
如果什么判断条件都不写,直接写一个android:drawable即代表缺省,就如同else一样。
最后,我们在布局文件里面使用这个就如同使用一般的图片资源一样:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/myseletor"
/>去试试看看效果吧。
PS:
用seletor的话,如果有多个item,且有多个item都满足的情况下,是取最前面的。如:
<item android:state_focused="true" android:drawable="@drawable/a"/>
<item android:state_focused="true" android:state_selected="true" android :drawable="@drawable/b"/>如果这时被选择的同时也获得焦点了,显示的还是图片a,因为第一条也满足了。
第一次写微博,不喜勿喷,不足之处望大家指出改正。
本文参考 http://blog.csdn.net/jaysong2012/article/details/41543653






















 1503
1503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








