文章目录
一、网站主题
服装网站、服装网页、衣服网站、衣服网页、女装网站、女装网页、html网页设计与制作、学生web期末网页大作业
二、网站描述
编码:A09、页数:7页,技术:html+css网页布局
服装在人类社会发展的早期就已出现,当时古人将一些材料做成粗陋的“衣服”,穿在身上。人类最初的衣服多用兽皮,而裹身的最早“织物”是用麻和草等纤维制成。对社会来说,服装已经是遮体、装饰的生活必需品,不仅仅为穿,还是一个身份一种生活态度、一个展示个人魅力的表现。
网页简介:div+css学生网页布局,html网页源码,html网页制作,html网页作业,html期末网页大作业,作品为学生服装网页设计题材,运用html+css+js布局制作。
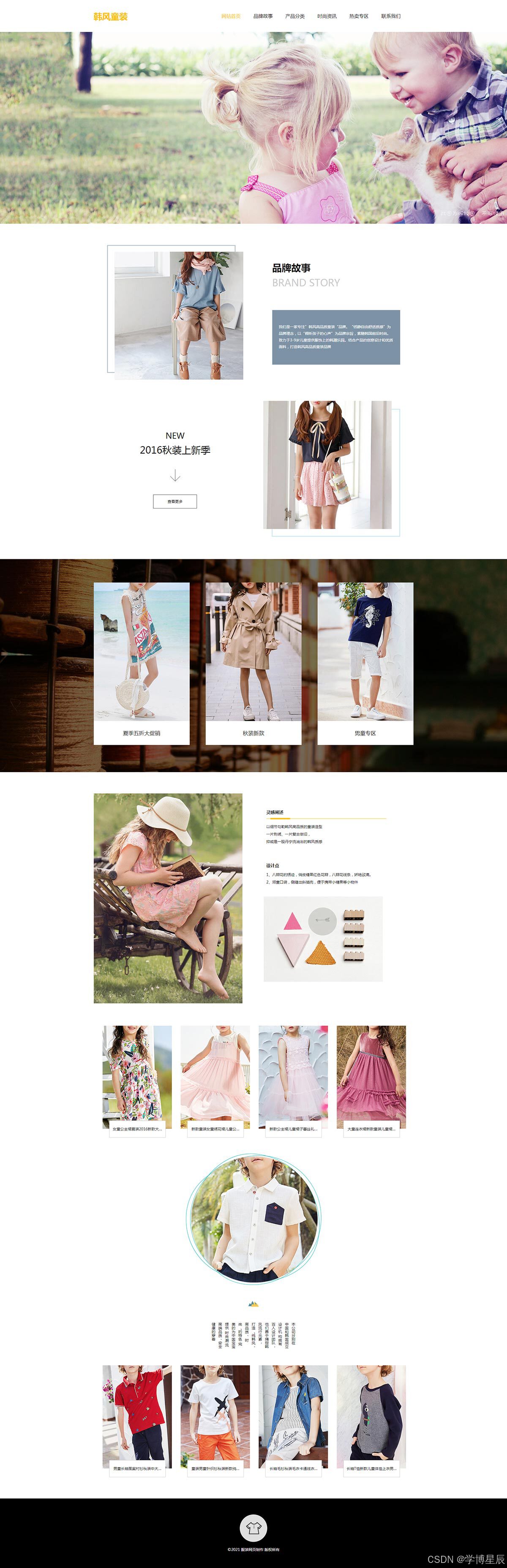
网页模块:头部板块,导航条制作、banner效果制作、网站首页、品牌故事、产品分类、时尚资讯、热卖专区、联系我们(form表单)、底部版权等。
知识运用:实战项目运用网页所需技术知识点,div+css布局、float(浮动布局)、flex(弹性布局),js(轮播图效果)。
网页文件:html(超文本标记语言)、css(层叠样式表)、js(脚本语言)、img(网页所有图片资源)。
开发工具:网页作品代码简单工整纯手工敲写,可使用任意HTML网页编辑器软件(如:Dreamweaver、HBuilder、Vscode 、Sublime Text 、Webstorm、Text 、Notepad++ 等任意html编辑器开发工具进行运行及修改编辑等操作)。
三、网站演示
1、网站首页

2、视频欣赏
web网页设计制作服装主题html网页源码文件分享?学生作品
四、网站源码
代码如下(示例):以下展示部分代码仅供参考~~
1、HTML结构源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>韩风童装</title>
<link rel="stylesheet" type="text/css" href="css/css.css"/>
</head>
<body>
<div class="header">
<div class="logo"><h1>韩风童装</h1></div>
<div class="nav">
<ul>
<li class="on"><a href="index.html">网站首页</a></li>
<li><a href="ppgs.html">品牌故事</a></li>
<li><a href="cpfl.html">产品分类</a></li>
<li><a href="shzx.html">时尚资讯</a></li>
<li><a href="rmzq.html">热卖专区</a></li>
<li><a href="lxwm.html">联系我们</a></li>
</ul>
</div>
</div>
<div class="banner"><img src="img/b01.jpg" ></div>
</body>
</html>2、CSS层叠样式表
* {
padding: 0;
margin: 0;
outline: none;
border: none;
}
a {
text-decoration: none;
color: #161616;
}
a:hover {
color: #ffc001;
}
ul,
li {
list-style-type: none;
}
body {
font-size: 14px;
color: #161616;
}
.header {
width: 1200px;
height: 120px;
overflow: hidden;
margin: 0 auto;
}
.header .logo {
float: left;
}
.header .logo h1 {
line-height: 120px;
color: #ffc001;
font-size: 32px;
}
.header .nav {
float: right;
}
.header .nav ul li {
float: left;
}
.header .nav ul li a {
font-size: 18px;
display: block;
width: 120px;
line-height: 120px;
}
.header .nav ul li.on a {
color: #ffc001;
}
.banner {
width: 100%;
height: auto;
overflow: hidden;
margin: 0 auto;
}
.banner img {
display: block;
margin: 0 auto;
}五、学习理念
前端学习是一个既充满挑战又极具成就感的过程,它要求学习者不断掌握新技术、提升设计思维与用户体验意识。
1、持续学习与社区参与
持续学习:前端技术更新迅速,保持学习的热情和动力至关重要。关注行业动态、参加技术会议、阅读技术博客和书籍,都是提升自我的有效途径。让学习成为一种习惯,你将永远走在技术的前沿。
社区参与:加入前端社区,与同行交流心得、分享经验,可以拓宽视野、激发灵感。同时,参与社区建设、贡献开源项目,也能提升你的影响力和知名度。社区是成长的沃土,珍惜每一次交流的机会。
2、项目实践与项目经验
动手实践:理论知识是基础,但真正将知识转化为技能还需通过大量的实践。参与开源项目、自己搭建博客、开发小工具等,都是很好的实践方式。实践过程中遇到的问题和解决方案,将是你最宝贵的财富。动手实践:理论知识是基础,但真正将知识转化为技能还需通过大量的实践。参与开源项目、自己搭建博客、开发小工具等,都是很好的实践方式。实践过程中遇到的问题和解决方案,将是你最宝贵的财富。
项目经验:通过参与实际项目,可以学习到团队协作、项目管理、需求分析等技能。同时,项目经验也是求职时的重要加分项。尽量找机会参与真实项目,哪怕是从简单的功能模块开始。
六、更多干货
1、如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2、❤️【关注我 | 获取更多HTML源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板等!「在这里有好多前端开发者,一起探讨前端技术知识,互相学习」!
3、以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










