话不多说,先上效果图
对于RecyclerView,相信大家都不陌生了,这个集listView,GridView,瀑布流效果与一身强大控件,渐渐地渗透在每个App....
还是回到正题,如何让RecyclerView里的图片自适应高度?
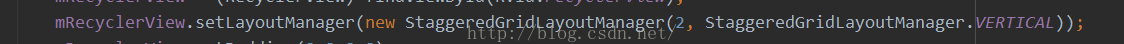
我们知道,要让RecyclerView有瀑布流效果,RecyclerView设置的layoutManager必须是StaggeredGridLayoutManager
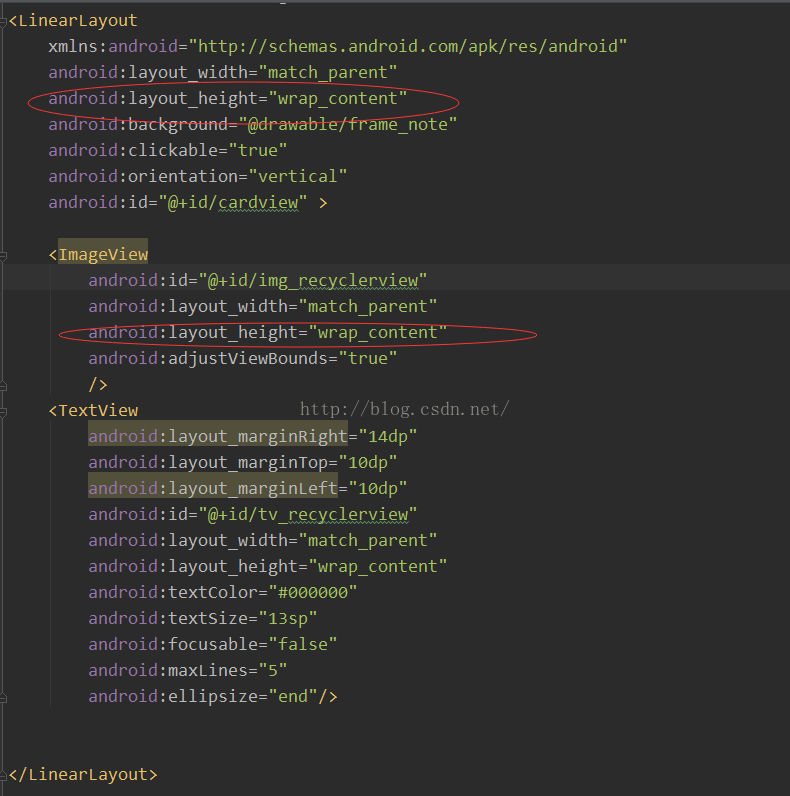
在 item的布局中,让最外层布局高度wrap_content, 图片的高度也wrap_content
然后重点就来了








 本文介绍如何在RecyclerView中实现瀑布流布局,并让图片自适应高度。使用StaggeredGridLayoutManager,设置item布局高度为wrap_content,图片高度同样wrap_content。关键在于在onBindViewHolder中正确计算并设置图片高度,避免滑动过程中高度变化的问题。通过获取图片原始宽高,根据屏幕宽度计算图片高度。推荐使用三方库加载图片,如Glide,并提供了解决图片宽度异常的方法。
本文介绍如何在RecyclerView中实现瀑布流布局,并让图片自适应高度。使用StaggeredGridLayoutManager,设置item布局高度为wrap_content,图片高度同样wrap_content。关键在于在onBindViewHolder中正确计算并设置图片高度,避免滑动过程中高度变化的问题。通过获取图片原始宽高,根据屏幕宽度计算图片高度。推荐使用三方库加载图片,如Glide,并提供了解决图片宽度异常的方法。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1991
1991

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








