django 安装与简介
1. 安装方法
django的版本:1.x 2.x 3.x 版本之间是有差距的
1. 安装方式
在cmd中敲:pip3 install django==1.11.9
pycharm中--》setting--》解释器--》点+号,选择版本,安装
pycharm的Terminal中敲 pip3 install django==1.11.9
2. 装完以后,会多个一个django-admin的命令,在D:\python38\Scripts 路径下
由于D:\python38\Scripts之前就被加入到环境变量,在任意路径指向django-admin都能找到
3. django-admin是用来创建django项目的命令(创建项目就是生成目录,生成一堆py文件)
4. 创建项目(在哪个路径下指向,项目就创建在哪,在c盘根路径)
django-admin startproject 项目名
django-admin startproject myfirstdjango
5. 创建完以后,用pycharm打开即可
6. 在项目根路径创建app
python3 manage.py startapp app名字
7. django目录结构
views.py: 函数,视图函数
urls.py: 路径(路由)和视图函数的对应关系
models.py: 表模型(数据库操作相关)
8. 最简单的方式,通过pycharm创建
问题
1 如果计算机名是中文,项目路径中有中文空格,都可能会报错(全都改成英文,不要有空格)
2 python3.7或者3.8 对django1.x的版本兼容性可能存在问题,1.x版本推荐用python3.6
python3.6以上搭配django1.11.9 创建app的时候,改一下源码
3 如果开了多个django项目,监听的端口是同一个,需要改端口号


2. django与其他web框架的区别
python中主流web框架:django,flask,tornado(性能高),sanic,fastapi ...
socket假设叫: a
路由的映射关系: b
模板渲染: c
自己写的web框架 a:用了第三方wsgiref b:自己写的 c:自己写的
django a:用了第三方wsgiref b:自己写的 c:自己写的
flask a:用了第三方 b:自己写的 c:用了第三方
tornado a:自己写的 b:自己写的 c:自己写的
3. django 目录介绍

-myseconddjango 项目名
-app01 app的名字
-migrations 数据库变更相关记录(不要删,也不要改)
-admin.py 后台管理(创建项目如果没有选,就没有)
-apps.py app的相关配置
-models.py 数据库相关(重点)
-tests.py 测试相关(不用管)
-views.py 视图函数(重点)
-myseconddjango 跟项目名同名目录(项目总体配置相关,配置文件,路由)
-settings.py 配置文件,整个项目的启动,由配置文件决定
-urls.py 路由(总路由)
-wsgi.py wsgi服务器的配置
-templates 模板文件(一个一个的html),pycharm创建出来才有这个文件夹
-manage.py 启动项目,创建app,各种命令的操作
重点
-views.py 视图函数
-models.py 数据库相关操作
-urls.py 路由和视图函数的映射关系
-templates 文件夹
-settings.py 配置文件
4. app介绍
1 创建
python3 manage.py startapp app名字
项目中独立的功能,通常做成一个app
2 作用
-没有app完全可以(一般情况下,一个项目,至少由一个app)
-解耦合,把相同类似的功能写到一起组成一个app
-多个app的作用是:区分不同的功能
比如淘宝:用户相关功能,商品相关功能,订单相关功能 可以放在不同的app中
3 创建第二个app,叫app02(项目根路径,最好在pycharm的terminal中创建)
python3 manage.py startapp app02
4 创建完以后,一定要注册
-在配置文件中INSTALLED_APPS列表中写
-两种配置方式只能由一种存在
INSTALLED_APPS = [
...
'app02'
]
5. django 运行方式

1 启动django的方式
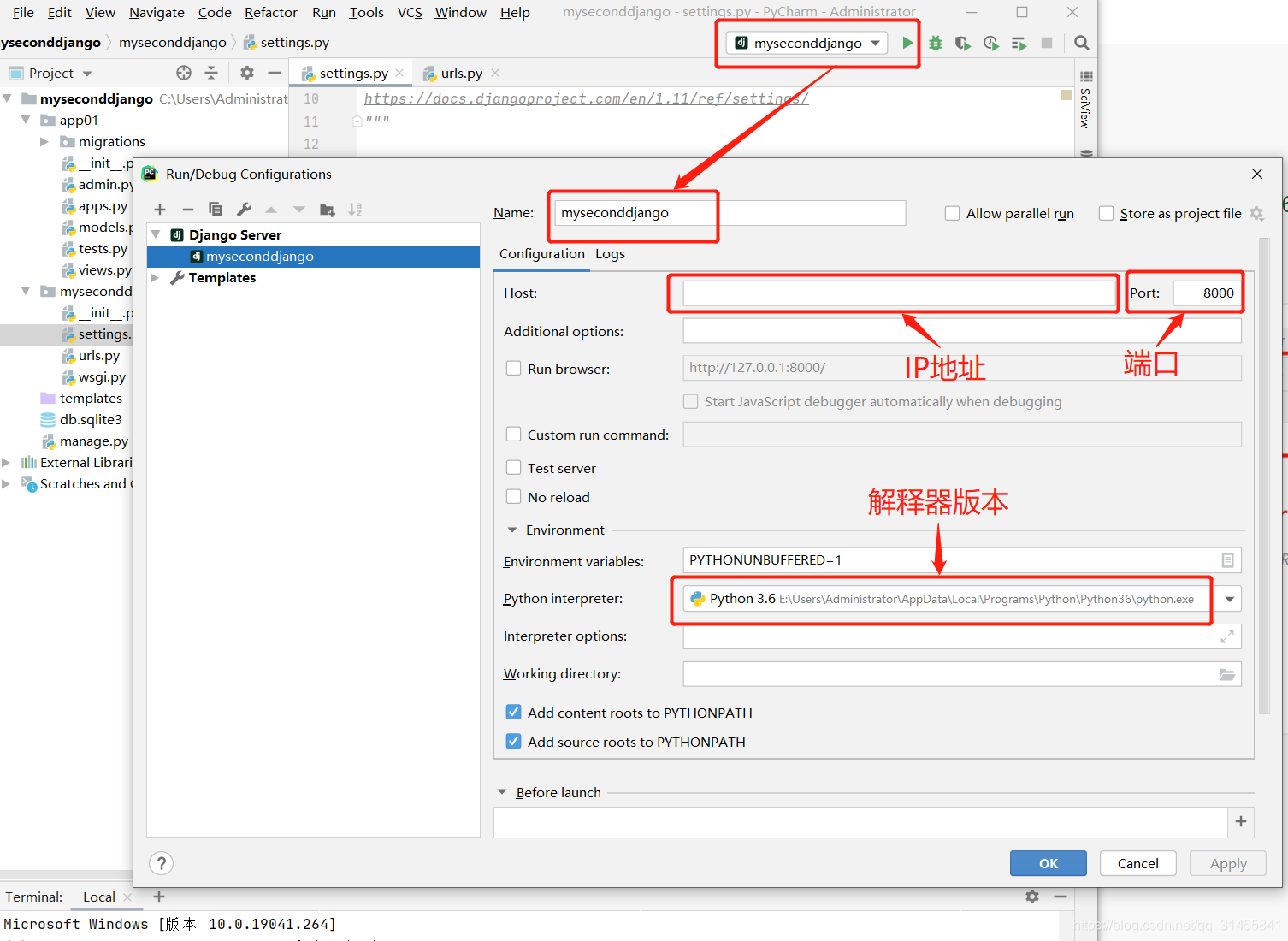
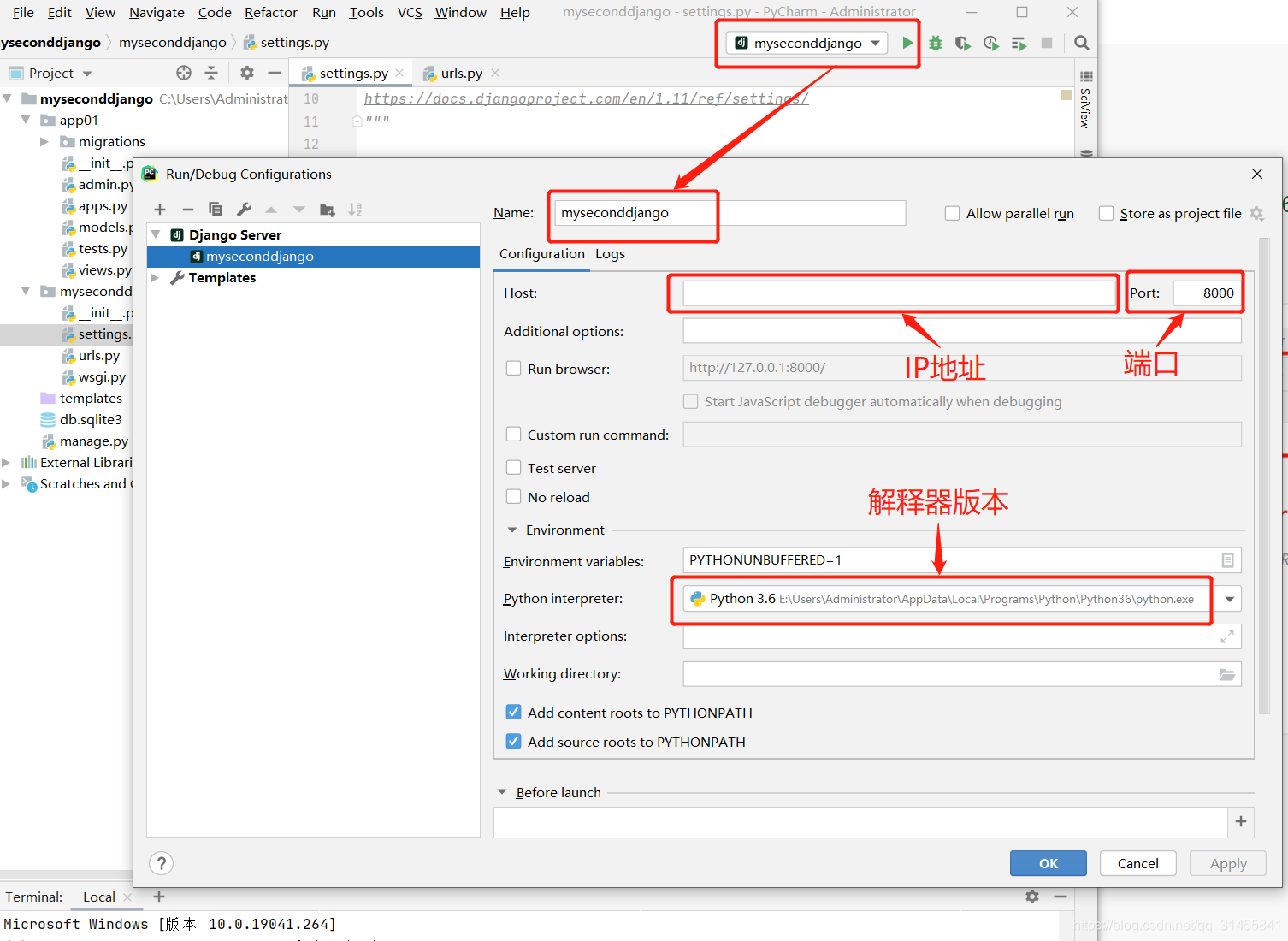
-在pycharm中
详见上图
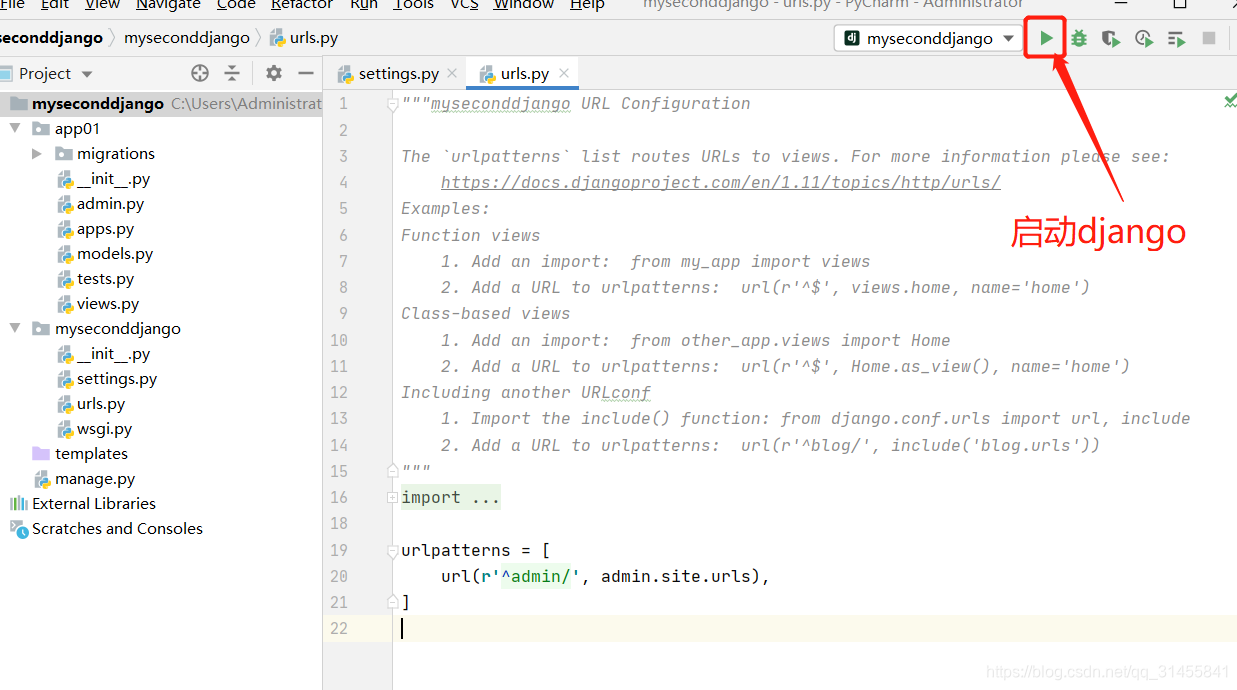
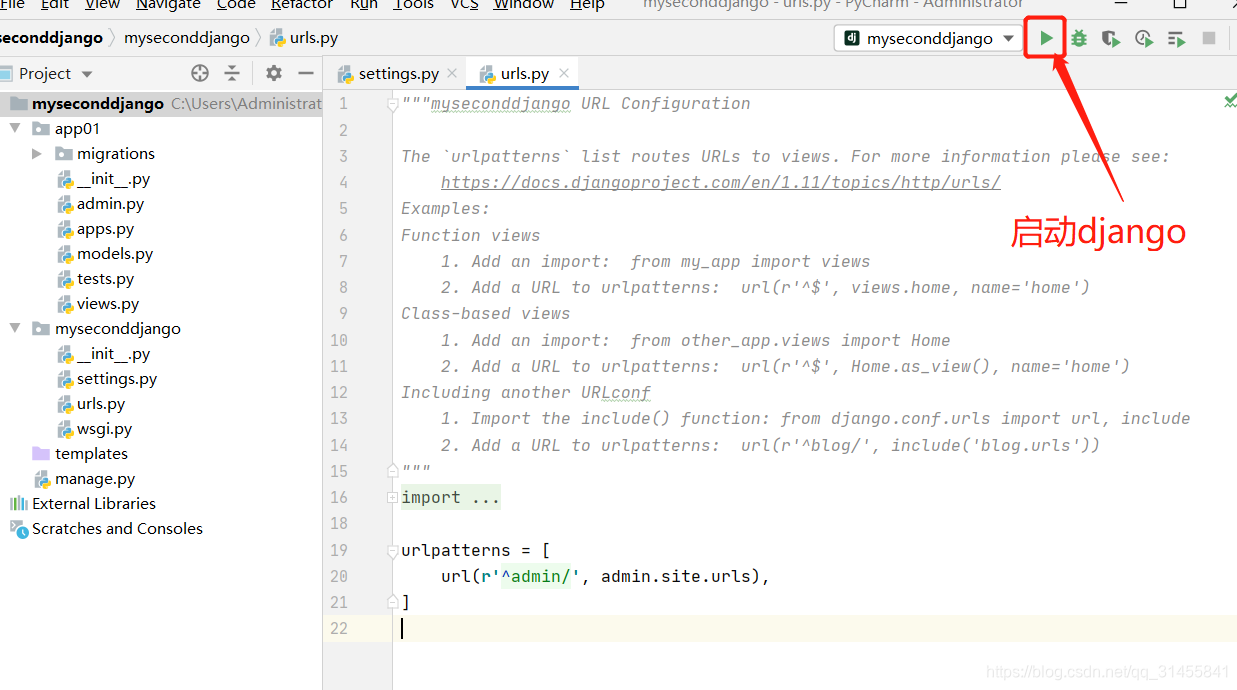
-通过manage.py 启动,在terminal中敲
详见下图
python3 manage.py runserver 127.0.0.1:8080
python3 manage.py runserver 8080
python3 manage.py runserver 0.0.0.0:8080
ctrl+c 停止
2 django中默认情况下socket用的是wsgiref(自己写的web框架)
性能很低,仅仅用于测试,真正后期上线需要使用性能更高的【web服务器】uwsgi

6. 配置文件简介

import os
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
SECRET_KEY = 'dk_'
DEBUG = True
ALLOWED_HOSTS = ['*']
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01',
'app02'
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'myseconddjango.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'myseconddjango.wsgi.application'
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
AUTH_PASSWORD_VALIDATORS = [
{
'NAME':
'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
STATIC_URL = '/static/'
1 数据库
2 静态文件相关
3 根路由
4 模板文件
5 是否是调试模式
7. 路由简介
1 地址和视图函数的映射关系---urls.py文件
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^/index', views.index),
]
-复制一行,改一下第一个参数(正则表达式),第二个参数是视图函数内存地址
了解
django项目中顶格写的代码,程序一运行就会执行
8. 视图简介
1 视图函数 views.py 函数(可以不放在views中,但是通常放在里面)
2 视图函数之请求对象
print(request.method)
print(request.GET)
print(request.GET['name'])
print(request.POST)
3 视图函数之响应对象
-三件套
from django.shortcuts import render,HttpResponse,redirect
def index(request):
print(request.method)
return render(request,'index.html')
9. 静态文件配置
1 js,css文件: 静态文件
2 需要在setting中配置
3 使用步骤
1 在setting.py中
STATIC_URL = '/static/'
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'static'),
]
2 在根目录新建一个static文件夹(可以叫别的名字 不要改)
新建img,js,css文件夹,以后相应目录放相应代码
-js
-css
-img
-其他第三方模块
3 在模板中使用
src="/static/js/jquery.min.js"
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










