为了更好的理解掌握 同源策略(Same origin policy)、内容安全策略(CSP,ContentSecurityPolicy)、跨站脚本攻击(Cross Site Scripting)、跨站请求伪造(Cross-site request forgery)、服务器端请求伪造(Server-Side Request Forgery)做了以下实验
环境配置
- 在80端口开放Apache服务器
- 在8080端口开放Apache服务器
实验一 CSP验证 & 绕过CSP
首先我们来验证CSP的作用,及内容
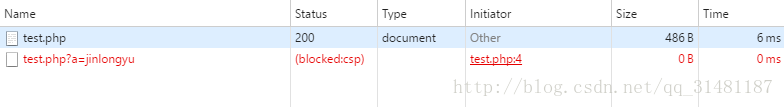
首先客户访问localhost:8080/test.php 在header中限制了请求资源
./www2/test.php
<?php
header("Content-Security-Policy: style-src 'self' 'unsafe-inline';");
?>
<link rel="stylesheet" type="text/css" href="http://127.0.0.1/test.php?a=jinlongyu">接收端代码
www/test.php
<?php
$file = fopen("1.txt","w");
fwrite($file, $_GET['a']);
?>
说明资源不能被请求,受到了CSP的限制,他只能请求来自本服务器的资源,而一般有XSS防护的网站基本上都会这么做。如果将限制删除那么就不会出现此情况
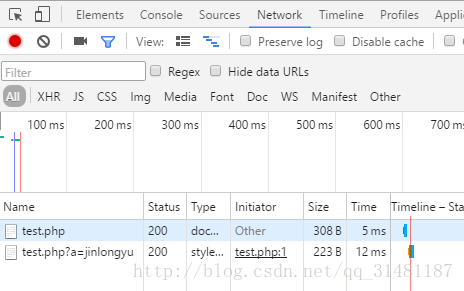
如下图所示

资源请求成功。
上面主要是内容安全策略的问题,以及我的理解如有不对请指正。
实验二
同源策略问题一直以来困扰着我。直到做这个实验的时候才稍微理解了一点,下面我和大家分享一下。
在HTML资源请求时,只能获取目标服务器资源但不能直接修改该资源。
下面实验在8080:/1.php嵌入80:/1.php并且试图修改里面的html节点2
下面来看一下实验代码及实验效果。
www2/1.php
<meta charset="utf-8">
<iframe src="http://localhost/1.php" id="myframe"></iframe>
</script>
<a href="#" onclick="replaceContent()">点击替换内容</a>
<script type="text/javascript">
content = '我把你的这部分理解成读取一段内容';
function replaceContent(){
document.getElementById('myframe').contentWindow.document.body.innerText = content;
}
document.domain = "localhost";
</script>www/1.php
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>测试平台1</title>
</head>
<body>
<p>hahaha</p>
<p>fuck me</p>
<p>反弹至服务器</p>
<p></p>
<script type="text/javascript" >
</script>
</body>
</html>小实验1
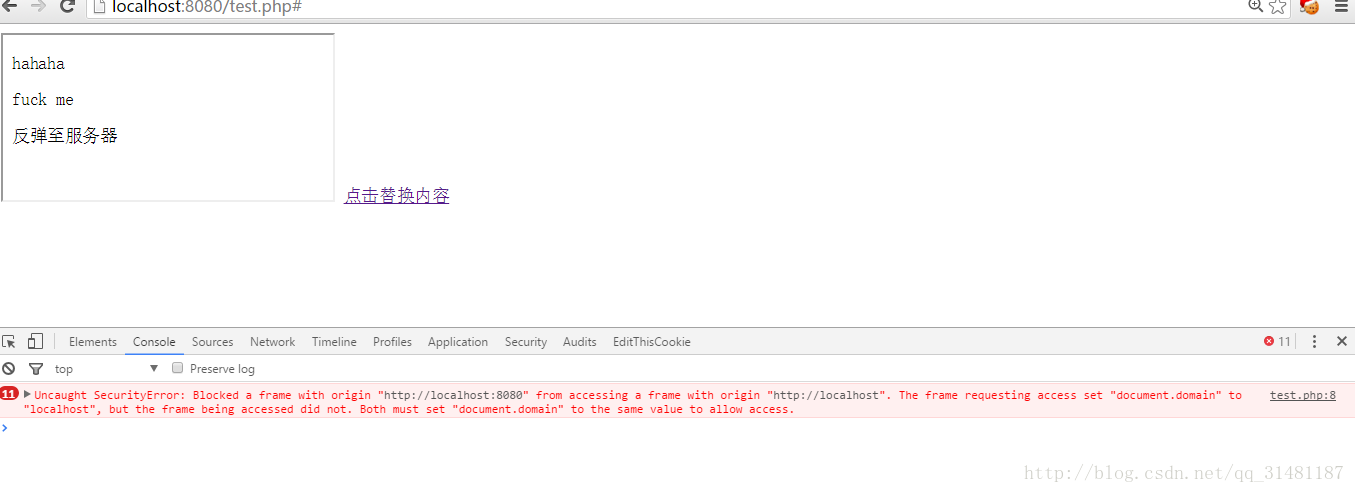
我们首先利用上述代码执行,发现被浏览器的同源策略限制了
小实验2
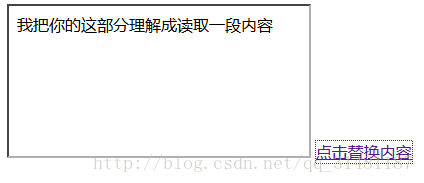
修改上述代码 将www/1.php加上document.domain = “localhost”;
那么实验效果如下
实验三
<meta charset="utf-8">
<script type="text/javascript" src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<iframe src="http://localhost/2.php" id="myframe"></iframe>
</script>
<a href="#" onclick="replaceContent()">点击替换内容</a>
<script type="text/javascript">
content = '我把你的这部分理解成读取一段内容';
function replaceContent(){
document.getElementById('myframe').contentWindow.document.body.innerText = content;
}
document.domain = "localhost";
</script>
<?php
header('Access-Control-Allow-Origin : http://127.0.0.1:8080/');
echo 222;
?>
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>测试平台1</title>
</head>
<body>
<p>hahaha</p>
<p>fuck me</p>
<p>反弹至服务器</p>
<p></p>
<script type="text/javascript" >
document.domain = "localhost";
</script>
</body>
</html>























 8323
8323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








