一、默认插槽需求

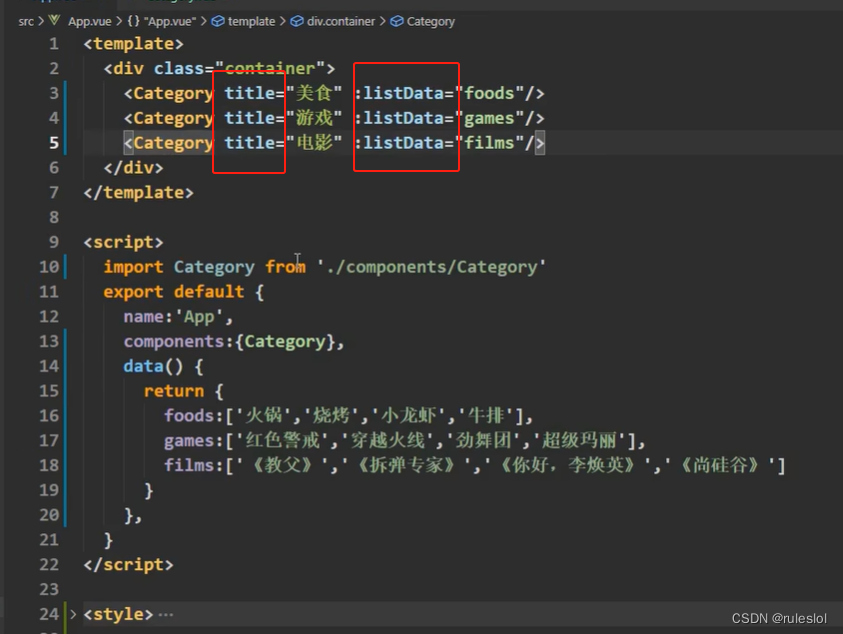
1-1、原本的写法:

在每个category组件中用v-show来做条件渲染,但是不方便!
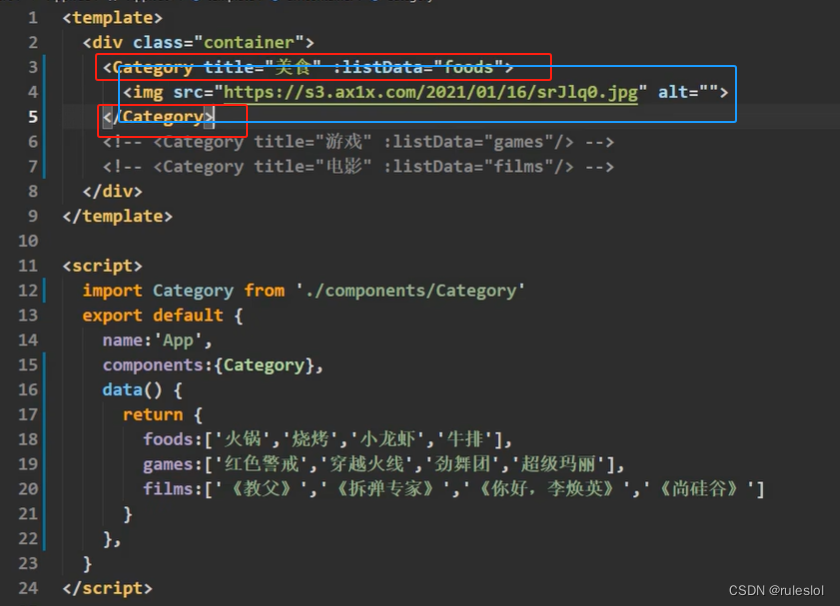
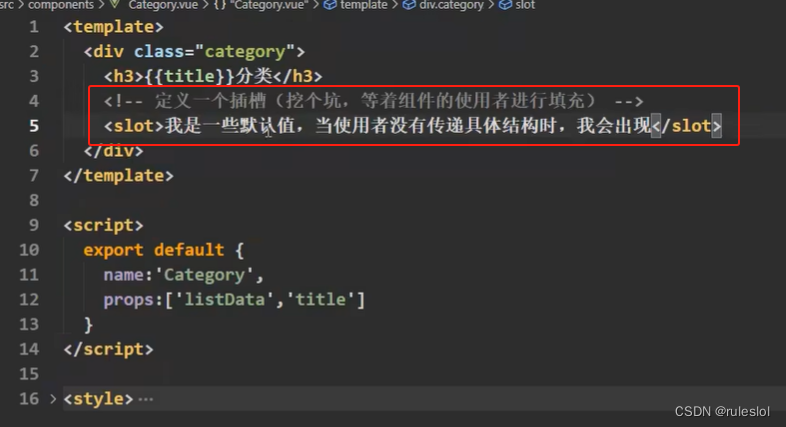
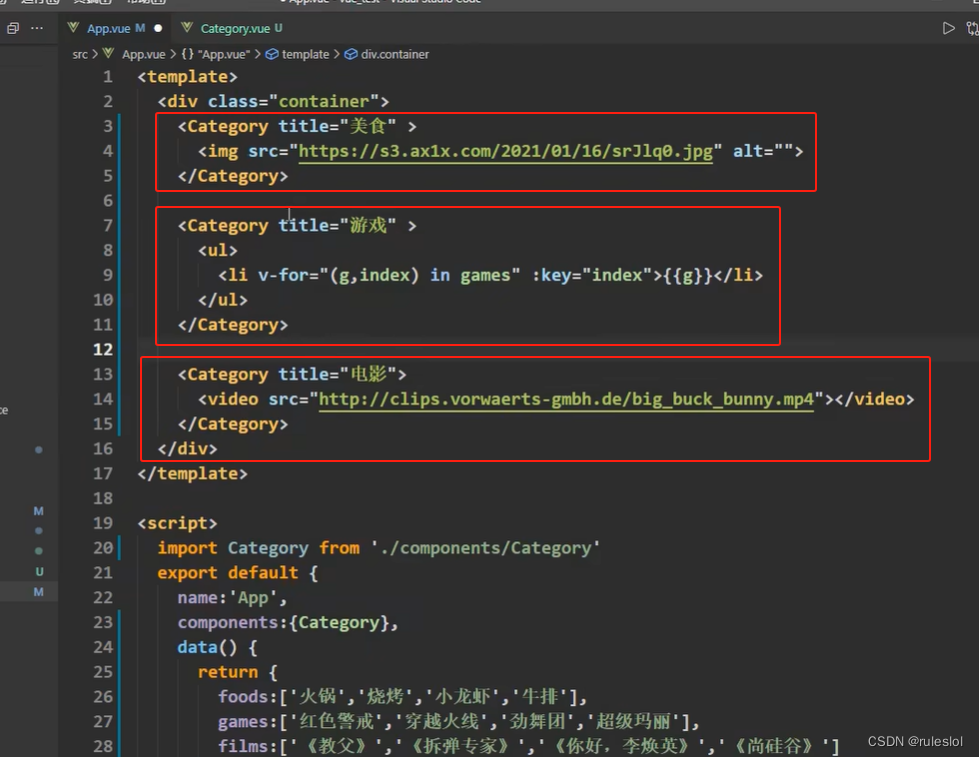
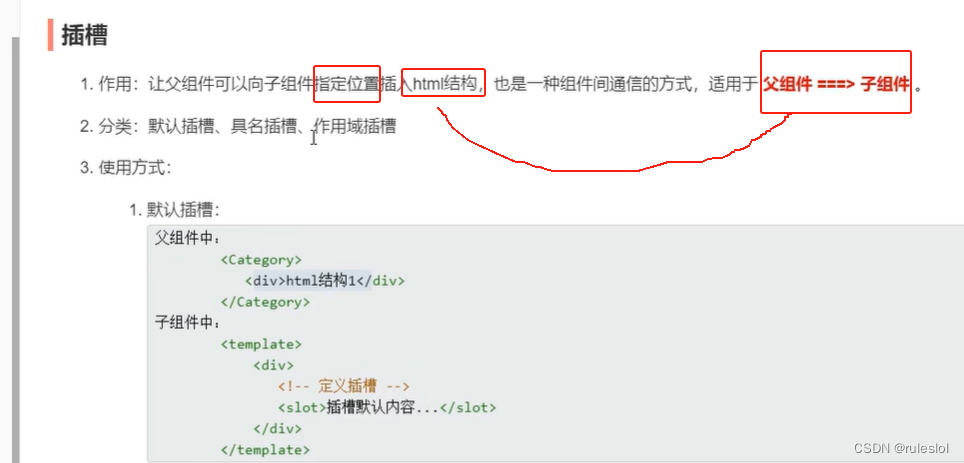
1-2、默认插槽



img标签,ul标签,video标签,都是在app组件中完成解析之后,塞到category组件中的,所以,他们对应的样式可以都写在app组件中!此时,解析完的结构带着样式塞进组件中;
当然也可以写在category组件中,此时,解析完的结构没有样式,塞到组件中再渲染样式!
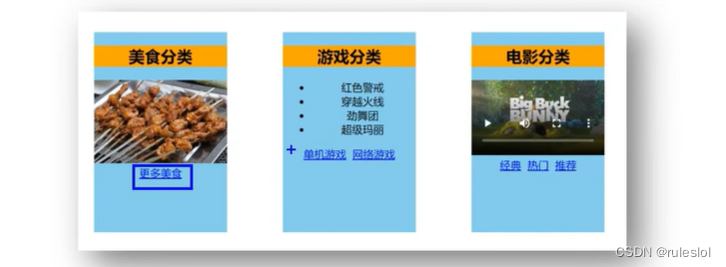
二、具名插槽需求

组件中有多个插槽
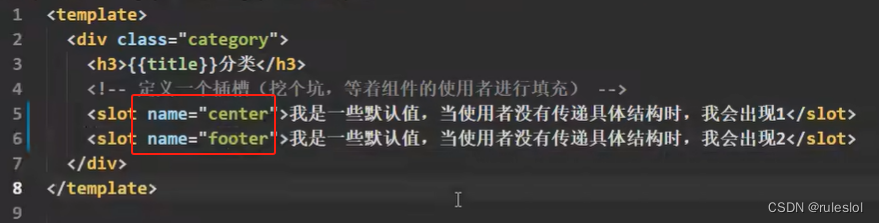
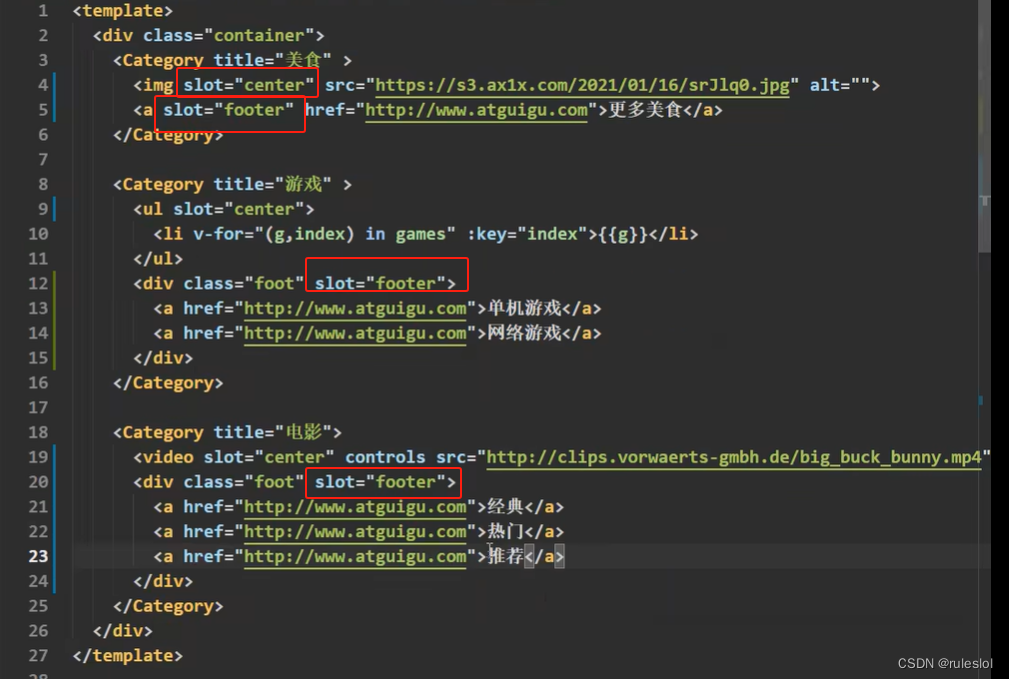
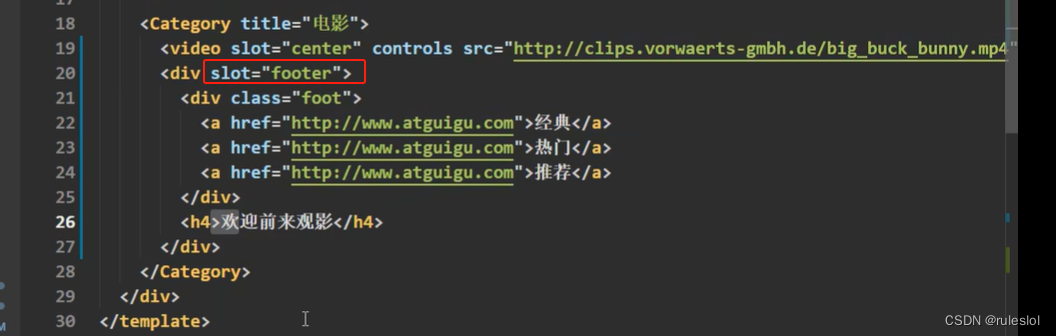
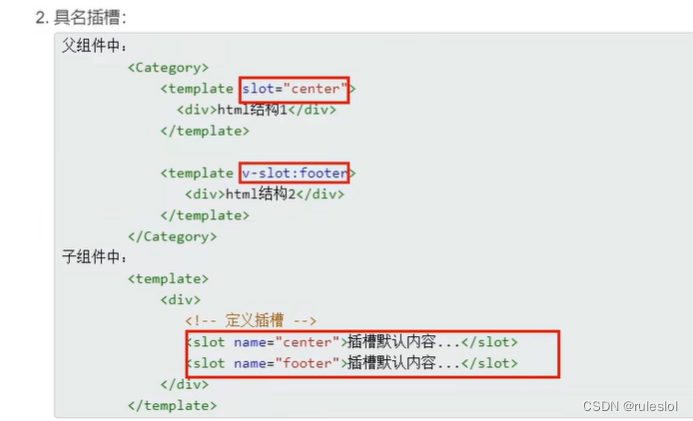
2-1、具名插槽


2-2、需求优化


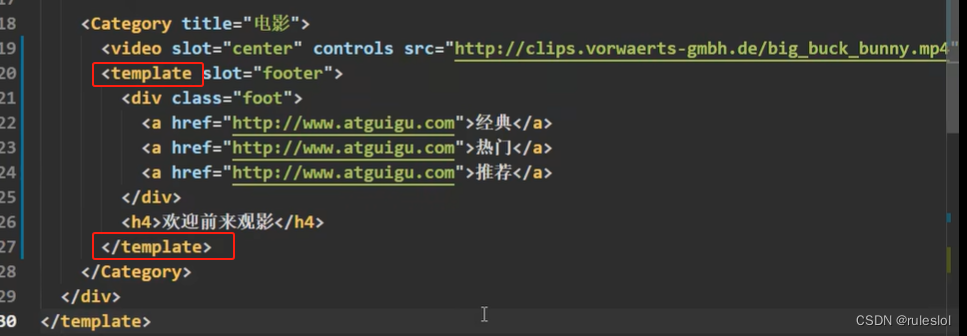
或者:

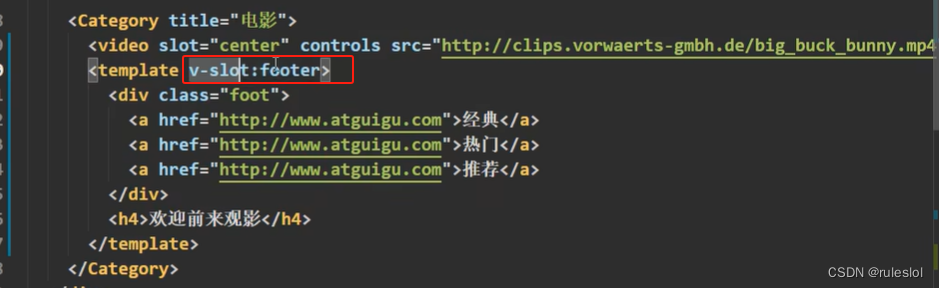
或者:

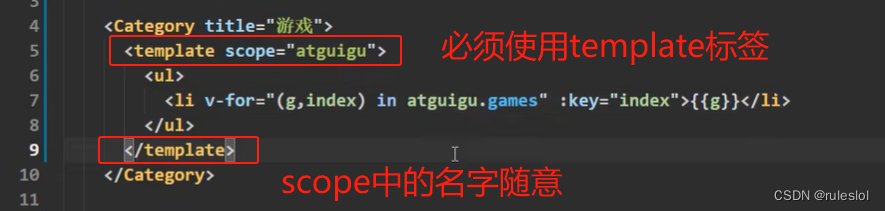
<template>标签,可以像div一样包裹元素,但是,最终不生成真实的DOM元素。
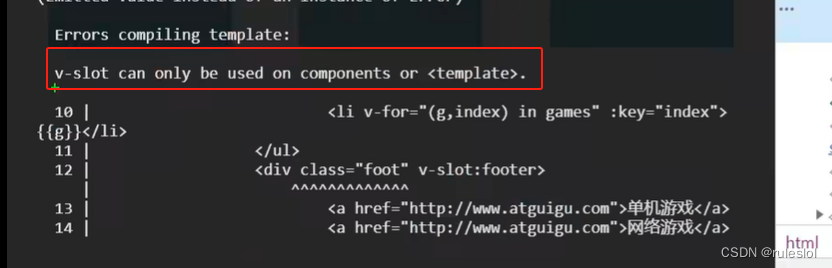
当写了<template>标签,slot就有了新的写法:


三、作用域插槽


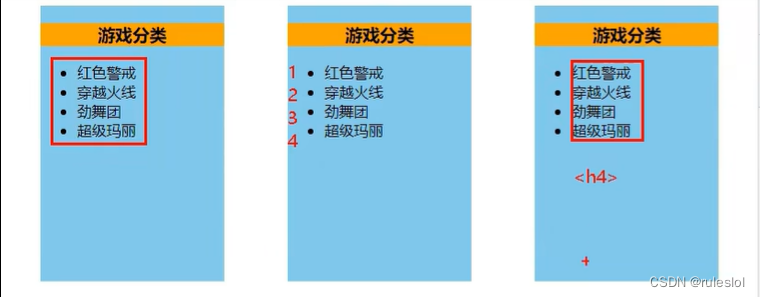
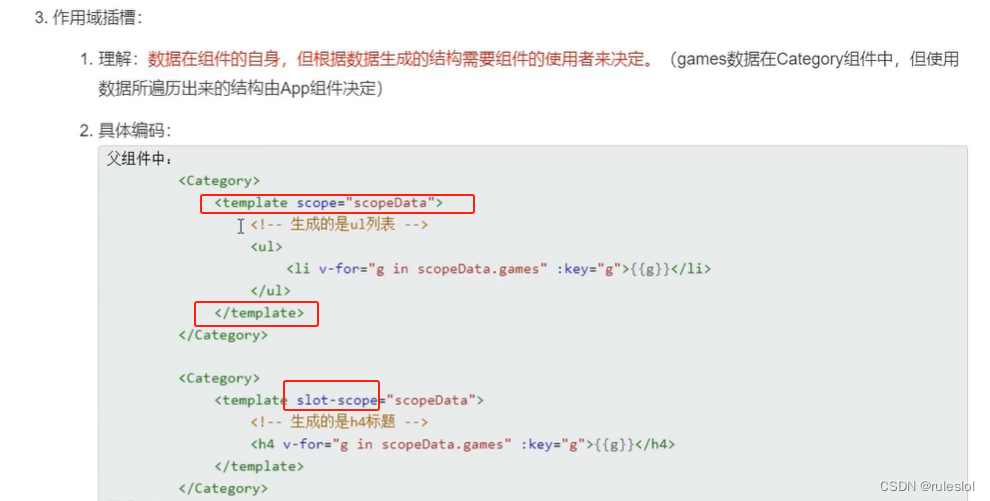
数据不变,但是根据数据所生成的结构变化。结构由使用者决定(app组件)
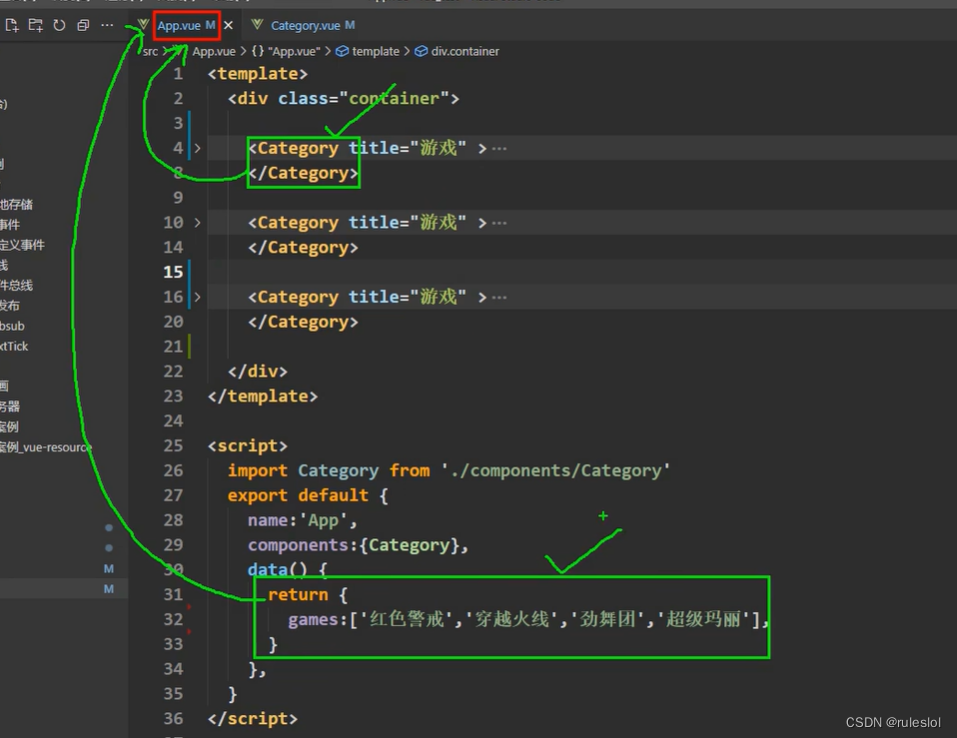
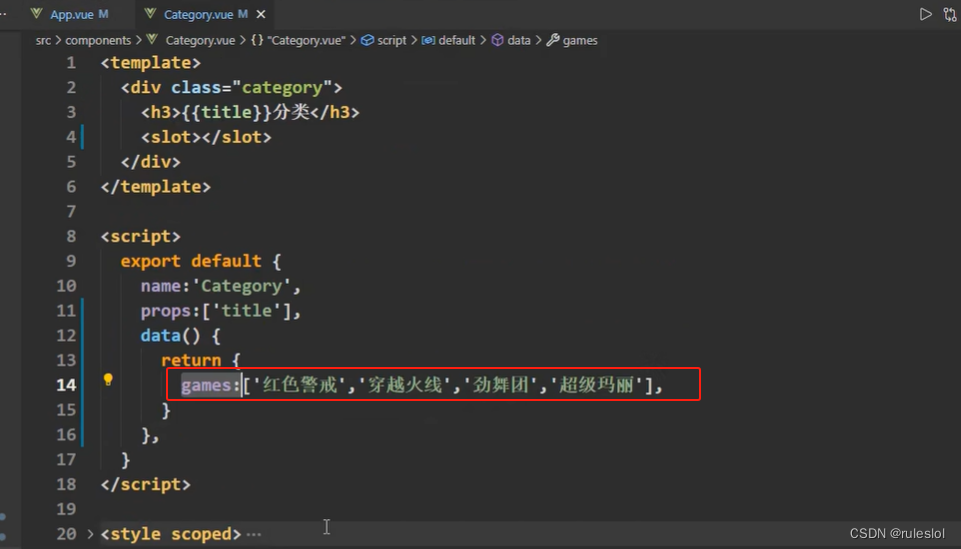
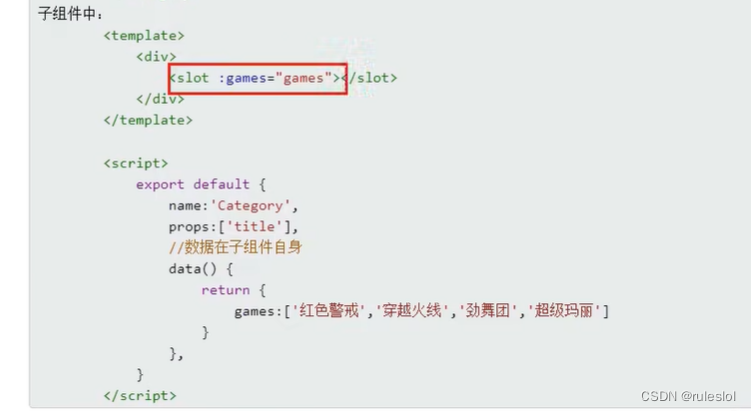
因为三个组件的数据都是一样的,所以,将数据放到category组件中:

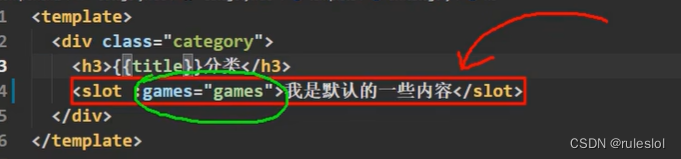
但是,插槽中的样式是由app组件负责的,需要将category组件中的数据games传给app组件

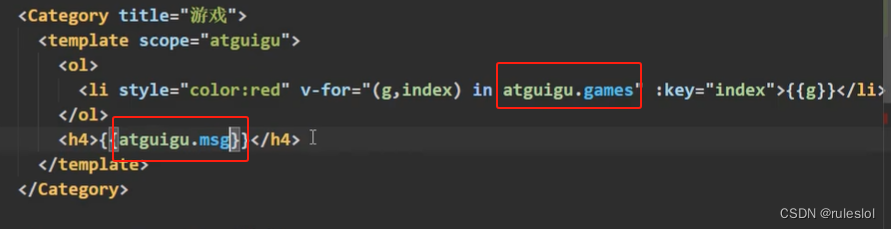
谁往插槽中塞结构,插槽就把数据传给谁

注意:atguigu收到的是一个对象,因为这样,可以传多个值:
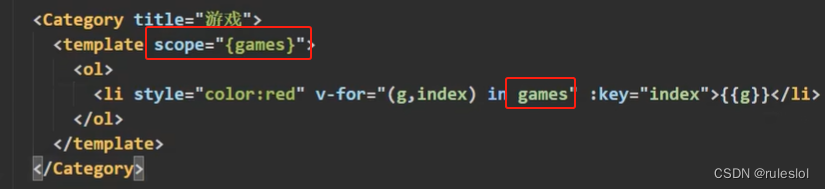
总是atguigu.xxxx比较烦,可以用解构赋值:
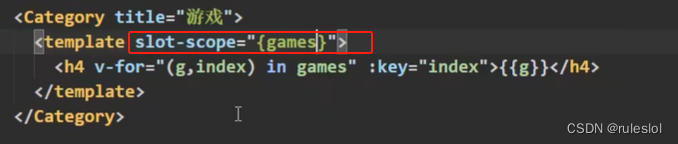
或者,scope也可以有另一种写法:
四、小结




作用域插槽也能有名字name!


























 1666
1666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








