一、前言
随着医疗行业的快速发展和信息化建设的深入推进,医院管理系统作为提升医疗服务质量和效率的关键工具,其重要性日益凸显。本文将详细介绍如何利用Spring Boot框架作为后端服务核心,结合Vue.js构建前端用户界面,实现一个功能全面、操作便捷的医院管理系统。该系统旨在通过现代化的Web技术,为医院管理人员、医护人员和患者提供高效、安全的医疗信息管理平台。
如需获取源码和观看运行以及配置视频,可通过下面地址访问观看
森果网-项目详情和讲解_基于springboot+vue实现的医院管理系统A11 (simgle123.top)
二、项目所用技术
项目所用技术
- jdk1.8
- maven3.6
- springboot2
- vue2.0
- nodejs12.14.0
- mysql8.0
- element-ui
2.1、jdk1.8概述
JDK 1.8,也被称为Java 8,是Java Development Kit(Java开发工具包)的一个重要版本,于2014年3月发布。这个版本对Java编程语言和平台进行了多项重要更新和改进,引入了多项新特性和功能。
2.2、maven概述
Maven是Apache的一个开源项目,主要用于Java项目的构建、依赖管理和项目管理。以下是Maven的简要介绍:
- 项目构建:Maven提供了一套标准的、跨平台的自动化项目构建方式,包括编译、测试、打包、安装和部署等阶段。通过简单的命令和配置,Maven可以自动执行这些构建任务,提高开发效率。
- 依赖管理:Maven通过项目对象模型(POM)文件(pom.xml)来管理项目的依赖关系。它能够从中央仓库或自定义仓库自动下载并管理项目所需的库和框架,避免了手动下载和配置依赖的繁琐过程,同时减少了版本冲突的可能性。
- 统一开发结构:Maven遵循“约定优于配置”的原则,定义了一套标准的项目结构,使得项目的组织和管理变得简单和一致。这有助于团队成员更好地理解项目结构,减少学习成本。
- 插件和扩展:Maven拥有丰富的插件系统,可以通过插件来扩展项目的功能,如代码生成、代码质量检查、测试报告等。这些插件与Maven的生命周期阶段绑定,可以自动执行相应的任务。
- 多模块支持:Maven支持创建多模块项目,可以将大型项目拆分为多个模块,每个模块都有自己独立的构建配置。这有助于更好地管理复杂的项目结构,促进团队合作。
- 易于上手:对于新手来说,Maven提供了丰富的文档和教程,以及易于理解的命令和配置方式。通过掌握几个常用命令和配置选项,即可满足日常工作的需求。
2.3、springboot2.0概述
Spring Boot 2.0是一个基于Spring Framework 5.0的简化版Spring应用开发框架,它通过自动配置和“约定优于配置”的理念,极大地简化了Spring应用的初始搭建和开发过程。以下是Spring Boot 2.0的简要介绍:
- 核心升级:基于Spring Framework 5.0构建,整合了Spring 5.0的诸多新特性,如函数式编程支持、响应式编程模型等。
- 自动配置:通过starter依赖和自动配置机制,减少了大量的样板化配置,使得开发者可以快速集成第三方库和框架,如Spring Data JPA、Spring Security等。
- 内嵌服务器:提供了内嵌的Tomcat、Jetty或Undertow服务器,支持将应用打包成可执行的jar包,实现一键启动。
- 响应式编程:增加了对Reactor等响应式编程库的支持,引入了Spring WebFlux模块,提供了基于响应式编程模型的Web框架,适用于高并发和大数据量场景。
- Actuator增强:对Actuator模块进行了改进,新增了更多端点,提供了更详细的度量数据和健康检查信息,便于应用的监控和管理。
- 性能优化:在数据库连接池、Redis客户端等方面进行了升级,如引入HikariCP替代Tomcat连接池,使用Lettuce替代Jedis作为Redis客户端,提升了应用的性能。
Spring Boot 2.0通过这些改进和新增特性,进一步降低了Spring应用的开发门槛,提高了开发效率和应用的可靠性。
2.4、vue2概述
- 框架概述 Vue.js是一套用于构建用户界面的渐进式JavaScript框架。它的设计初衷是尽可能简单、直观,并强调易用性和灵活性。Vue的核心库体积小巧,仅约20KB,非常适合构建从简单到复杂的单页应用程序(SPA)和动态WEB界面。
- 核心特性 轻量级与灵活性:Vue.js的轻量级设计使得它加载速度快,适合用于开发轻量级的单页面应用。同时,Vue提供了多种集成和扩展选项,可以轻松地与其他库和框架结合使用。 组件化开发:Vue.js采用组件化模式,将页面拆分为多个可重用的组件,提高了代码的复用率和可维护性。通过组件的封装和复用,可以创建出复杂的应用程序。 数据绑定:Vue.js支持双向数据绑定,即数据对象和DOM元素之间的双向绑定。当数据发生变化时,视图会自动更新;反之,当视图发生变化时,数据也会相应更新。 响应式系统:Vue.js的响应式系统可以自动跟踪应用程序状态的变化,并当检测到更改时更新受影响的组件和UI元素。这实现了平滑的用户体验,并确保更新后的数据立即反映在用户界面中。 虚拟DOM:Vue.js使用虚拟DOM技术来提高性能。当数据发生变化时,Vue只会更新受影响的DOM元素,而不是整个DOM树。这在处理大型复杂应用程序时尤为重要。
- 生态系统 Vue.js拥有丰富的插件和工具生态系统,可以轻松扩展功能和集成第三方库。这些插件和工具涵盖了路由、状态管理、UI组件库等各个方面,为开发者提供了强大的支持。
- 学习曲线 Vue.js的语法简洁明了,易于理解和学习。它提供了丰富的文档和教程资源,帮助开发者快速上手并构建高质量的应用程序。
- 版本迭代 Vue.js自2014年发布以来,已经历了多个版本的迭代。其中,Vue 3.0于2020年正式发布,带来了性能提升、更好的TypeScript支持和更小的包体积等改进。这些改进使得Vue.js在前端领域继续保持领先地位。
2.5、nodejs概述
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它允许JavaScript代码在服务端运行,而不仅仅局限于浏览器。Node.js的主要特点包括:
- 非阻塞I/O:采用事件驱动模型,使得Node.js在处理高并发请求时表现优异,适合构建I/O密集型应用。
- 高性能:V8引擎提供了高效的JavaScript执行环境,使得Node.js在处理复杂任务时也能保持高性能。
- 丰富的生态系统:Node.js拥有庞大的npm(Node Package Manager)生态系统,提供了成千上万的第三方模块,方便开发者快速构建应用。
- 跨平台:支持Windows、macOS、Linux等多个操作系统,便于在不同环境下进行开发和部署。
- 单线程:虽然Node.js是单线程的,但它通过事件循环和异步I/O操作来实现并发,提高了资源利用率和响应速度。
Node.js广泛应用于Web开发、实时应用、命令行工具、物联网等领域,是现代全栈开发的重要工具之一。
2.6、mysql概述
MySQL是一种开源的关系型数据库管理系统(RDBMS),由瑞典MySQL AB公司开发,现属于Oracle旗下产品。MySQL是最流行的关系型数据库之一,尤其在Web应用方面表现突出。它采用SQL语言进行数据操作,支持多种操作系统和编程语言,如Java、Python、PHP等。MySQL具有高性能、可靠性、可扩展性和易用性等特点,支持主从复制、分区和集群等功能,方便扩展数据库容量和性能。MySQL还提供了丰富的存储引擎,如InnoDB、MyISAM等,每种引擎都有不同的特点和适用场景。此外,MySQL还提供了多层次的安全措施来保护数据的安全性,如用户认证和权限管理、数据加密等。总的来说,MySQL是一个功能强大、灵活易用的数据库系统,广泛应用于各种Web应用和企业级系统中。
2.8、element-ui概述
从技术方面来看,Element UI是一个功能强大、易于使用和高度可定制的Vue.js组件库。以下是Element UI的主要技术特点和优势:
- 基于Vue.js 2.0:Element UI是专门为Vue.js 2.0设计的组件库,因此它与Vue.js的集成非常紧密,可以充分利用Vue.js的响应式数据绑定、组件化开发等特性。
- 丰富的组件库:Element UI提供了一套完整的UI组件库,包括常用的布局、导航、表单、弹窗、数据展示等组件。这些组件经过精心设计和优化,具有良好的可定制性和扩展性。组件库还包含了一些高级组件,如日期选择器、日历控件、图片裁剪、富文本编辑器等,可以满足各种复杂的业务需求。
- 易于使用和定制:Element UI提供了清晰的文档和示例代码,开发者可以快速上手并进行定制。提供了多种主题和颜色方案,同时也支持自定义主题,开发者可以根据自己的需求进行个性化定制。组件的API设计简洁明了,易于理解和使用。
- 高质量和稳定性:Element UI的组件经过了严格的测试和考验,保证了组件的质量和稳定性。组件库提供了完善的错误处理和异常机制,确保应用程序的稳定运行。
- 国际化支持:Element UI支持多语言国际化,包括中文、英文、法文、西班牙文等,方便不同国家和地区的开发者使用。
- 响应式设计:Element UI的组件都是响应式的,可以适配不同的设备和屏幕大小,确保在不同终端上都能有良好的显示效果。
- 活跃的社区支持:Element UI拥有活跃的社区支持,开发者可以在社区中寻求帮助、分享经验、提出改进建议等。社区还提供了丰富的文档和示例代码,可以帮助开发者快速解决问题和扩展功能。
- 开源免费:Element UI是一个开源免费的框架,可以在Apache License 2.0许可下自由使用和修改。
三、项目功能情况
3.1、登录注册
登录

注册

3.2、部分功能详情
主要介绍患者界面
首页

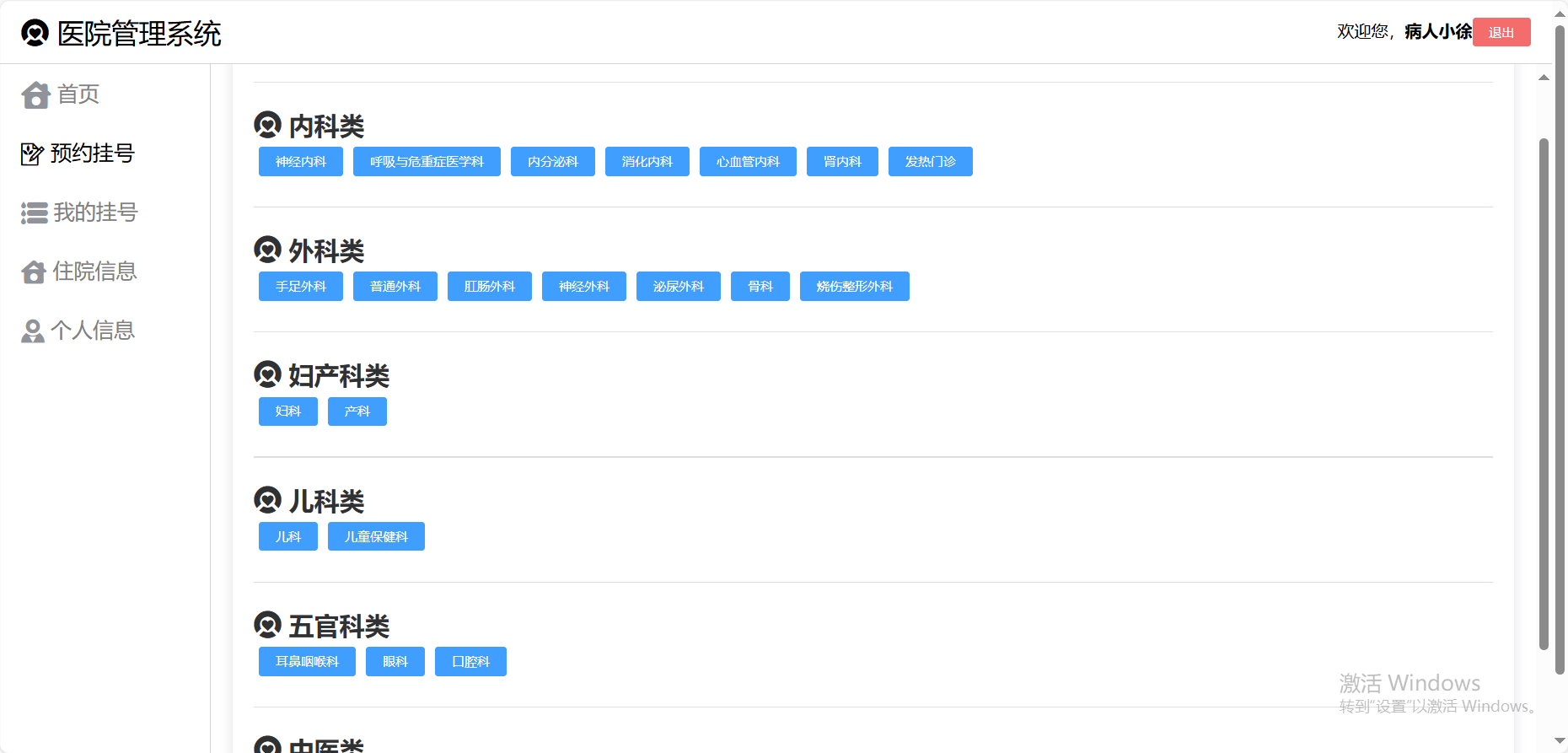
预约挂号

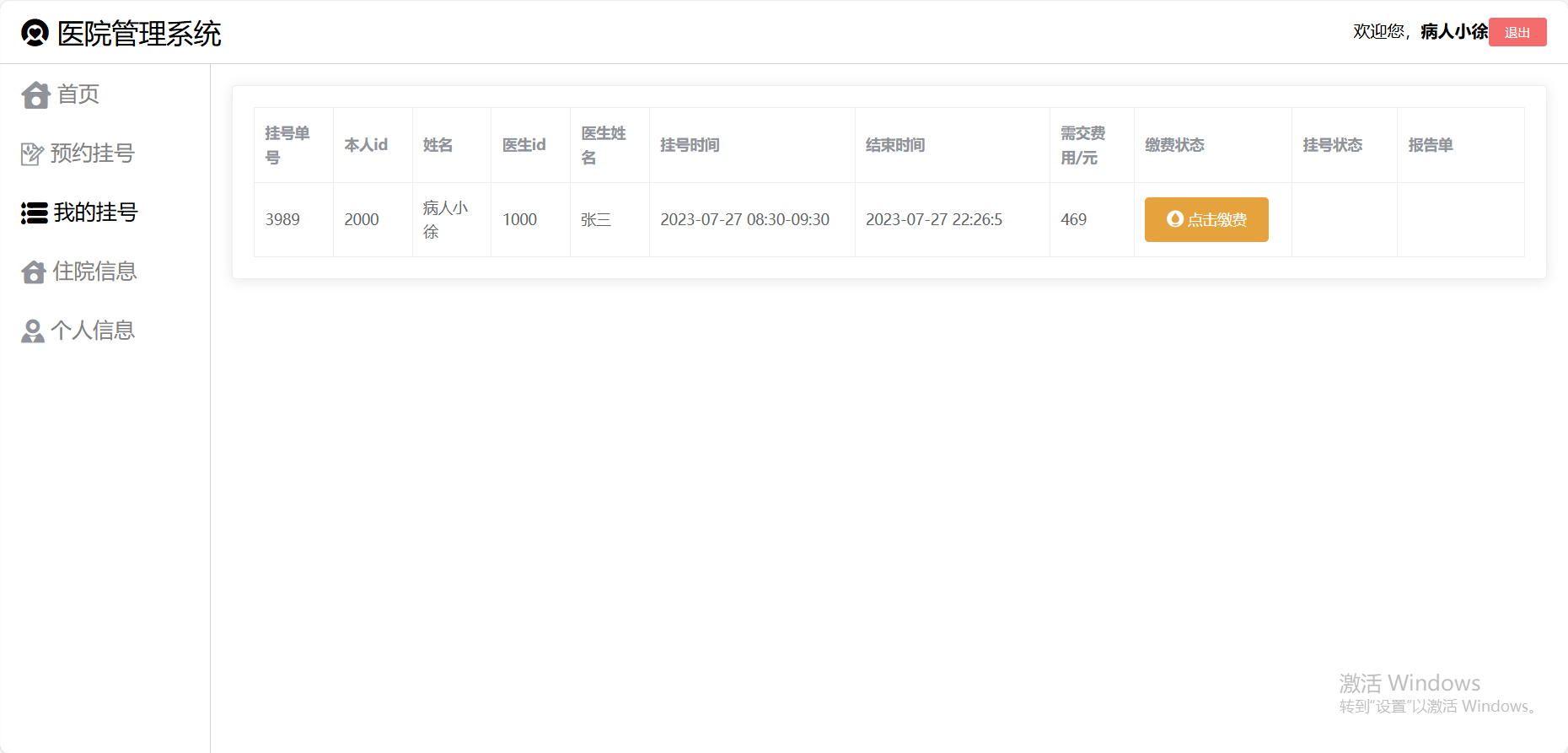
我的挂号

住院信息

个人信息

四、结语
基于Spring Boot+Vue的医院管理系统,通过前后端分离的开发模式,有效提升了开发效率和系统的可维护性。未来,可以进一步优化系统性能,增加更多智能化功能,如AI辅助诊断、大数据分析等,以更好地服务于医院管理和患者就医需求。
如需获取源码和观看运行以及配置视频,可通过下面地址访问观看






















 861
861

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








