刷新功能基本上 没有哪个项目不用。今天在别人博客里面转载一篇
转载请注明出处http://blog.csdn.net/u012036813/article/details/38959507
项目地址:https://git.oschina.net/whos/SwipeRefreshAndLoadLayout/wikis/home
关于Google推出的下拉刷新控件SwipeRefreshLayout的相关使用方法,大家可以去参考http://blog.csdn.net/geeklei/article/details/38876981,本文也借鉴了其中的一些内容和“颜路的博客”中《官方下拉刷新SwipeRefreshLayout增加上拉加载更多》一文。
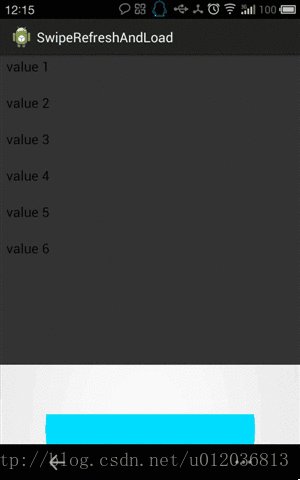
话不多说,直接先上改造效果图(截屏时卡,凑合看吧):
下拉刷新和上拉加载话不多说,直接先上改造效果图(截屏时卡,凑合看吧):
下拉刷新和上拉加载

简单讲下原始代码的原理:
下拉时,计算手指移动距离,如果超过一个系统默认的临界值mTouchSlop,该事件就不下发到子控件进行处理,而是SwipeRefreshLayout自己处理。
变量mDistanceToTriggerSync指定了下拉刷新的临界值,如果下拉距离没有大于该值,则计算下拉距离和mDistanceToTriggerSync的比值,并用该值作为进度百分比对进度条mProgressBar进行设置,同时移动子控件(ListView之类)的位置,屏幕上可以看到进度条颜色缓慢拉长的动画,同时子控件向下移动。
如果下拉距离大于mDistanceToTriggerSync,则设置动画把子控件位置复位,然后启动下拉刷新的色条循环动画,并执行下拉刷新的监听事件。
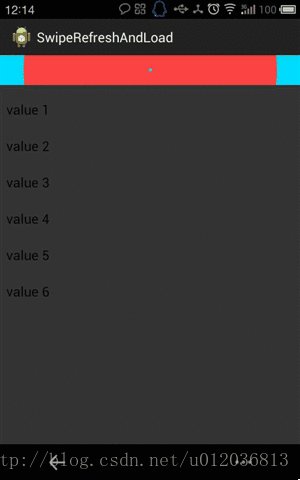
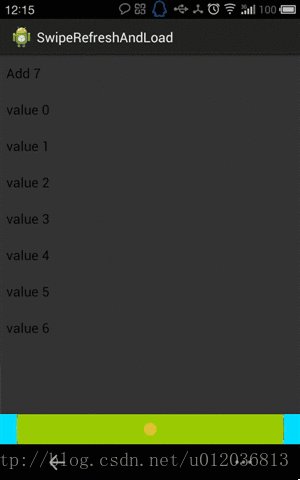
关于进度条SwipeProgressBar的动画显示,Google的代码里埋藏了一个坑人的陷阱。现象就是如果你在底部加了进度条,动画效果异常,不会出现渐变的色条,只是生硬的转换。上面参考的文章里也碰到了这个问题。其实原因很简单,看下图:
把进度条SwipeProgressBar的高度设置大了后,可以看出其动画效果是在进度条的中心向外部循环画圆,每个循环中圆的颜色不同。重点是圆心的位置。
看SwipeProgressBar的如下代码,会发现在计算圆心高度cy的时候,取值是进度条高度的一半,这样的话圆心会一直在上面,底部进度条自然动画异常
void draw(Canvas canvas) {
final int width = mBounds.width();
final int height = mBounds.height();
final int cx = width / 2;
final int cy = height / 2;
boolean drawTriggerWhileFinishing = false;
int restoreCount = canvas.save();
canvas.clipRect(mBounds); </pre>修改SwipeProgressBar的代码,使其圆心在所在进度条的中心:<pre name="code" class="java"> void draw(Canvas canvas) {
final int width = mBounds.width();
final int height = mBounds.height();
final int cx = width / 2;
// final int cy = height / 2;
final int cy = mBounds.bottom - height / 2;
boolean drawTriggerWhileFinishing = false;
int restoreCount = canvas.save();
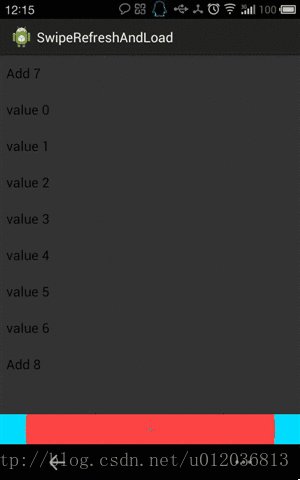
canvas.clipRect(mBounds); 效果如图:
明白了原始代码的原理,就好入手进行修改了,修改的代码会在后面贴出来,注释很详细,这里就不具体分析了。对SDK<14的滑动部分暂时没有进行处理,直接返回了false,待后续改进。(已改进)
下面看修改后的功能:
1.可设置是否打开下拉刷新功能,可设置是否打开上拉加载功能,默认全部打开。
2.可设置是否在数据不满一屏的情况下打开上拉加载功能,默认关闭。
3.可单独设置上下进度条的颜色,也可同时设置一样的颜色。
啰嗦了这么多,上代码:
SwipeProgressBar:
package com.dahuo.learn.swiperefreshandload.view;
/*
* Copyright (C) 2013 The Android Open Source Project
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.support.v4.view.ViewCompat;
import android.view.View;
import android.view.animation.AnimationUtils;
import android.view.animation.Interpolator;
/**
* Custom progress bar that shows a cycle of colors as widening circles that
* overdraw each other. When finished, the bar is cleared from the inside out as
* the main cycle continues. Before running, this can also indicate how close
* the user is to triggering something (e.g. how far they need to pull down to
* trigger a refresh).
*/
final class SwipeProgressBar {
// Default progress animation colors are grays.
private final static int COLOR1 = 0xB3000000;
private final static int COLOR2 = 0x80000000;
private final static int COLOR3 = 0x4d000000;
private final static int COLOR4 = 0x1a000000;
// The duration of the animation cycle.
private static final int ANIMATION_DURATION_MS = 2000;
// The duration of the animation to clear the bar.
private static final int FINISH_ANIMATION_DURATION_MS = 1000;
// Interpolator for varying the speed of the animation.
private static final Interpolator INTERPOLATOR = BakedBezierInterpolator.getInstance();
private final Paint mPaint = new Paint();
private final RectF mClipRect = new RectF();
private float mTriggerPercentage;
private long mStartTime;
private long mFinishTime;
private boolean mRunning;
// Colors used when rendering the animation,
private int mColor1;
private int mColor2;
private int mColor3;
private int mColor4;
private View mParent;
private Rect mBounds = new Rect();
public SwipeProgressBar(View parent) {
mParent = parent;
mColor1 = COLOR1;
mColor2 = COLOR2;
mColor3 = COLOR3;
mColor4 = COLOR4;
}
/**
* Set the four colors used in the progress animation. The first color will
* also be the color of the bar that grows in response to a user swipe
* gesture.
*
* @param color1 Integer representation of a color.
* @param color2 Integer representation of a color.
* @param color3 Integer representation of a color.
* @param color4 Integer representation of a color.
*/
void setColorScheme(int color1, int color2, int color3, int color4) {
mColor1 = color1;
mColor2 = color2;
mColor3 = color3;
mColor4 = color4;
}
/**
* Update the progress the user has made toward triggering the swipe
* gesture. and use this value to update the percentage of the trigger that
* is shown.
*/
void setTriggerPercentage(float triggerPercentage) {
mTriggerPercentage = triggerPercentage;
mStartTime = 0;
ViewCompat.postInvalidateOnAnimation(mParent);
}
/**
* Start showing the progress animation.
*/
void start() {
if (!mRunning) {
mTriggerPercentage = 0;
mStartTime = AnimationUtils.currentAnimationTimeMillis();
mRunning = true;
mParent.postInvalidate();
}
}
/**
* Stop showing the progress animation.
*/
void stop() {
if (mRunning) {
mTriggerPercentage = 0;
mFinishTime = AnimationUtils.currentAnimationTimeMillis();
mRunning = false;
mParent.postInvalidate();
}
}
/**
* @return Return whether the progress animation is currently running.
*/
boolean isRunning() {
return mRunning || mFinishTime > 0;
}
void draw(Canvas canvas) {
final int width = mBounds.width();
final int height = mBounds.height();
final int cx = width / 2;
// final int cy = height / 2;
final int cy = mBounds.bottom - height / 2;
boolean drawTriggerWhileFinishing = false;
int restoreCount = canvas.save();
canvas.clipRect(mBounds);
if (mRunning || (mFinishTime > 0)) {
long now = AnimationUtils.currentAnimationTimeMillis();
long elapsed = (now - mStartTime) % ANIMATION_DURATION_MS;
long iterations = (now - mStartTime) / ANIMATION_DURATION_MS;
float rawProgress = (elapsed / (ANIMATION_DURATION_MS / 100f));
// If we're not running anymore, that means we're running through
// the finish animation.
if (!mRunning) {
// If the finish animation is done, don't draw anything, and
// don't repost.
if ((now - mFinishTime) >= FINISH_ANIMATION_DURATION_MS) {
mFinishTime = 0;
return;
}
// Otherwise, use a 0 opacity alpha layer to clear the animation
// from the inside out. This layer will prevent the circles from
// drawing within its bounds.
long finishElapsed = (now - mFinishTime) % FINISH_ANIMATION_DURATION_MS;
float finishProgress = (finishElapsed / (FINISH_ANIMATION_DURATION_MS / 100f));
float pct = (finishProgress / 100f);
// Radius of the circle is half of the screen.
float clearRadius = width / 2 * INTERPOLATOR.getInterpolation(pct);
mClipRect.set(cx - clearRadius, 0, cx + clearRadius, height);
canvas.saveLayerAlpha(mClipRect, 0, 0);
// Only draw the trigger if there is a space in the center of
// this refreshing view that needs to be filled in by the
// trigger. If the progress view is just still animating, let it
// continue animating.
drawTriggerWhileFinishing = true;
}
// First fill in with the last color that would have finished drawing.
if (iterations == 0) {
canvas.drawColor(mColor1);
} else {
if (rawProgress >= 0 && rawProgress < 25) {
canvas.drawColor(mColor4);
} else if (rawProgress >= 25 && rawProgress < 50) {
canvas.drawColor(mColor1);
} else if (rawProgress >= 50 && rawProgress < 75) {
canvas.drawColor(mColor2);
} else {
canvas.drawColor(mColor3);
}
}
// Then draw up to 4 overlapping concentric circles of varying radii, based on how far
// along we are in the cycle.
// progress 0-50 draw mColor2
// progress 25-75 draw mColor3
// progress 50-100 draw mColor4
// progress 75 (wrap to 25) draw mColor1
if ((rawProgress >= 0 && rawProgress <= 25)) {
float pct = (((rawProgress + 25) * 2) / 100f);
drawCircle(canvas, cx, cy, mColor1, pct);
}
if (rawProgress >= 0 && rawProgress <= 50) {
float pct = ((rawProgress * 2) / 100f);
drawCircle(canvas, cx, cy, mColor2, pct);
}
if (rawProgress >= 25 && rawProgress <= 75) {
float pct = (((rawProgress - 25) * 2) / 100f);
drawCircle(canvas, cx, cy, mColor3, pct);
}
if (rawProgress >= 50 && rawProgress <= 100) {
float pct = (((rawProgress - 50) * 2) / 100f);
drawCircle(canvas, cx, cy, mColor4, pct);
}
if ((rawProgress >= 75 && rawProgress <= 100)) {
float pct = (((rawProgress - 75) * 2) / 100f);
drawCircle(canvas, cx, cy, mColor1, pct);
}
if (mTriggerPercentage > 0 && drawTriggerWhileFinishing) {
// There is some portion of trigger to draw. Restore the canvas,
// then draw the trigger. Otherwise, the trigger does not appear
// until after the bar has finished animating and appears to
// just jump in at a larger width than expected.
canvas.restoreToCount(restoreCount);
restoreCount = canvas.save();
canvas.clipRect(mBounds);
drawTrigger(canvas, cx, cy);
}
// Keep running until we finish out the last cycle.
ViewCompat.postInvalidateOnAnimation(mParent);
} else {
// Otherwise if we're in the middle of a trigger, draw that.
if (mTriggerPercentage > 0 && mTriggerPercentage <= 1.0) {
drawTrigger(canvas, cx, cy);
}
}
canvas.restoreToCount(restoreCount);
}
private void drawTrigger(Canvas canvas, int cx, int cy) {
mPaint.setColor(mColor1);
canvas.drawCircle(cx, cy, cx * mTriggerPercentage, mPaint);
}
/**
* Draws a circle centered in the view.
*
* @param canvas the canvas to draw on
* @param cx the center x coordinate
* @param cy the center y coordinate
* @param color the color to draw
* @param pct the percentage of the view that the circle should cover
*/
private void drawCircle(Canvas canvas, float cx, float cy, int color, float pct) {
mPaint.setColor(color);
canvas.save();
canvas.translate(cx, cy);
float radiusScale = INTERPOLATOR.getInterpolation(pct);
canvas.scale(radiusScale, radiusScale);
canvas.drawCircle(0, 0, cx, mPaint);
canvas.restore();
}
/**
* Set the drawing bounds of this SwipeProgressBar.
*/
void setBounds(int left, int top, int right, int bottom) {
mBounds.left = left;
mBounds.top = top;
mBounds.right = right;
mBounds.bottom = bottom;
}
} SwipeRefreshLayout:
/*
* Copyright (C) 2013 The Android Open Source Project
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
package com.dahuo.learn.swiperefreshandload.view;
import android.content.Context;
import android.content.res.Resources;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.support.v4.view.MotionEventCompat;
import android.support.v4.view.ViewCompat;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewConfiguration;
import android.view.ViewGroup;
import android.view.animation.AccelerateInterpolator;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.DecelerateInterpolator;
import android.view.animation.Transformation;
import android.widget.AbsListView;
/**
* The SwipeRefreshLayout should be used whenever the user can refresh the
* contents of a view via a vertical swipe gesture. The activity that
* instantiates this view should add an OnRefreshListener to be notified
* whenever the swipe to refresh gesture is completed. The SwipeRefreshLayout
* will notify the listener each and every time the gesture is completed again;
* the listener is responsible for correctly determining when to actually
* initiate a refresh of its content. If the listener determines there should
* not be a refresh, it must call setRefreshing(false) to cancel any visual
* indication of a refresh. If an activity wishes to show just the progress
* animation, it should call setRefreshing(true). To disable the gesture and progress
* animation, call setEnabled(false) on the view.
*
* <p> This layout should be made the parent of the view that will be refreshed as a
* result of the gesture and can only support one direct child. This view will
* also be made the target of the gesture and will be forced to match both the
* width and the height supplied in this layout. The SwipeRefreshLayout does not
* provide accessibility events; instead, a menu item must be provided to allow
* refresh of the content wherever this gesture is used.</p>
*/
public class SwipeRefreshLayout extends ViewGroup {
private static final String LOG_TAG = SwipeRefreshLayout.class.getSimpleName();
private static final long RETURN_TO_ORIGINAL_POSITION_TIMEOUT = 300;
private static final float ACCELERATE_INTERPOLATION_FACTOR = 1.5f;
private static final float DECELERATE_INTERPOLATION_FACTOR = 2f;
private static final float PROGRESS_BAR_HEIGHT = 4;
private static final float MAX_SWIPE_DISTANCE_FACTOR = .6f;
private static final int REFRESH_TRIGGER_DISTANCE = 120;
private static final int INVALID_POINTER = -1;
private SwipeProgressBar mProgressBar; //the thing that shows progress is going
private SwipeProgressBar mProgressBarBottom;
private View mTarget; //the content that gets pulled down
private int mOriginalOffsetTop;
private OnRefreshListener mRefreshListener;
private OnLoadListener mLoadListener;
private int mFrom;
private boolean mRefreshing = false;
private boolean mLoading = false;
private int mTouchSlop;
private float mDistanceToTriggerSync = -1;
private int mMediumAnimationDuration;
private float mFromPercentage = 0;
private float mCurrPercentage = 0;
private int mProgressBarHeight;
private int mCurrentTargetOffsetTop;
private float mInitialMotionY;
private float mLastMotionY;
private boolean mIsBeingDragged;
private int mActivePointerId = INVALID_POINTER;
// Target is returning to its start offset because it was cancelled or a
// refresh was triggered.
private boolean mReturningToStart;
private final DecelerateInterpolator mDecelerateInterpolator;
private final AccelerateInterpolator mAccelerateInterpolator;
private static final int[] LAYOUT_ATTRS = new int[] {
android.R.attr.enabled
};
private Mode mMode = Mode.getDefault();
//之前手势的方向,为了解决同一个触点前后移动方向不同导致后一个方向会刷新的问题,
//这里Mode.DISABLED无意义,只是一个初始值,和上拉/下拉方向进行区分
private Mode mLastDirection = Mode.DISABLED;
private int mDirection = 0;
//当子控件移动到尽头时才开始计算初始点的位置
private float mStartPoint;
private boolean up;
private boolean down;
//数据不足一屏时是否打开上拉加载模式
private boolean loadNoFull = false;
//对下拉或上拉进行复位
private final Animation mAnimateToStartPosition = new Animation() {
@Override
public void applyTransformation(float interpolatedTime, Transformation t) {
int targetTop = 0;
if (mFrom != mOriginalOffsetTop) {
targetTop = (mFrom + (int)((mOriginalOffsetTop - mFrom) * interpolatedTime));
}
int offset = targetTop - mTarget.getTop();
//注释掉这里,不然上拉后回复原位置会很快,不平滑
// final int currentTop = mTarget.getTop();
// if (offset + currentTop < 0) {
// offset = 0 - currentTop;
// }
setTargetOffsetTopAndBottom(offset);
}
};
//设置上方进度条的完成度百分比
private Animation mShrinkTrigger = new Animation() {
@Override
public void applyTransformation(float interpolatedTime, Transformation t) {
float percent = mFromPercentage + ((0 - mFromPercentage) * interpolatedTime);
mProgressBar.setTriggerPercentage(percent);
}
};
//设置下方进度条的完成度百分比
private Animation mShrinkTriggerBottom = new Animation() {
@Override
public void applyTransformation(float interpolatedTime, Transformation t) {
float percent = mFromPercentage + ((0 - mFromPercentage) * interpolatedTime);
mProgressBarBottom.setTriggerPercentage(percent);
}
};
//监听,回复初始位置
private final AnimationListener mReturnToStartPositionListener = new BaseAnimationListener() {
@Override
public void onAnimationEnd(Animation animation) {
// Once the target content has returned to its start position, reset
// the target offset to 0
mCurrentTargetOffsetTop = 0;
mLastDirection = Mode.DISABLED;
}
};
//回复进度条百分比
private final AnimationListener mShrinkAnimationListener = new BaseAnimationListener() {
@Override
public void onAnimationEnd(Animation animation) {
mCurrPercentage = 0;
}
};
//回复初始位置
private final Runnable mReturnToStartPosition = new Runnable() {
@Override
public void run() {
mReturningToStart = true;
animateOffsetToStartPosition(mCurrentTargetOffsetTop + getPaddingTop(),
mReturnToStartPositionListener);
}
};
// Cancel the refresh gesture and animate everything back to its original state.
private final Runnable mCancel = new Runnable() {
@Override
public void run() {
mReturningToStart = true;
// Timeout fired since the user last moved their finger; animate the
// trigger to 0 and put the target back at its original position
if (mProgressBar != null || mProgressBarBottom != null) {
mFromPercentage = mCurrPercentage;
if(mDirection > 0 && ((mMode == Mode.PULL_FROM_START) || (mMode == Mode.BOTH)))
{
mShrinkTrigger.setDuration(mMediumAnimationDuration);
mShrinkTrigger.setAnimationListener(mShrinkAnimationListener);
mShrinkTrigger.reset();
mShrinkTrigger.setInterpolator(mDecelerateInterpolator);
startAnimation(mShrinkTrigger);
}
else if(mDirection < 0 && ((mMode == Mode.PULL_FROM_END) || (mMode == Mode.BOTH)))
{
mShrinkTriggerBottom.setDuration(mMediumAnimationDuration);
mShrinkTriggerBottom.setAnimationListener(mShrinkAnimationListener);
mShrinkTriggerBottom.reset();
mShrinkTriggerBottom.setInterpolator(mDecelerateInterpolator);
startAnimation(mShrinkTriggerBottom);
}
}
mDirection = 0;
animateOffsetToStartPosition(mCurrentTargetOffsetTop + getPaddingTop(),
mReturnToStartPositionListener);
}
};
/**
* Simple constructor to use when creating a SwipeRefreshLayout from code.
* @param context
*/
public SwipeRefreshLayout(Context context) {
this(context, null);
}
/**
* Constructor that is called when inflating SwipeRefreshLayout from XML.
* @param context
* @param attrs
*/
public SwipeRefreshLayout(Context context, AttributeSet attrs) {
super(context, attrs);
mTouchSlop = ViewConfiguration.get(context).getScaledTouchSlop();
mMediumAnimationDuration = getResources().getInteger(
android.R.integer.config_mediumAnimTime);
setWillNotDraw(false);
mProgressBar = new SwipeProgressBar(this);
mProgressBarBottom = new SwipeProgressBar(this);
final DisplayMetrics metrics = getResources().getDisplayMetrics();
mProgressBarHeight = (int) (metrics.density * PROGRESS_BAR_HEIGHT);
mDecelerateInterpolator = new DecelerateInterpolator(DECELERATE_INTERPOLATION_FACTOR);
mAccelerateInterpolator = new AccelerateInterpolator(ACCELERATE_INTERPOLATION_FACTOR);
final TypedArray a = context.obtainStyledAttributes(attrs, LAYOUT_ATTRS);
setEnabled(a.getBoolean(0, true));
a.recycle();
}
@Override
public void onAttachedToWindow() {
super.onAttachedToWindow();
removeCallbacks(mCancel);
removeCallbacks(mReturnToStartPosition);
}
@Override
public void onDetachedFromWindow() {
super.onDetachedFromWindow();
removeCallbacks(mReturnToStartPosition);
removeCallbacks(mCancel);
}
//对子控件进行移动
private void animateOffsetToStartPosition(int from, AnimationListener listener) {
mFrom = from;
mAnimateToStartPosition.reset();
mAnimateToStartPosition.setDuration(mMediumAnimationDuration);
mAnimateToStartPosition.setAnimationListener(listener);
mAnimateToStartPosition.setInterpolator(mDecelerateInterpolator);
mTarget.startAnimation(mAnimateToStartPosition);
}
/**
* Set the listener to be notified when a refresh is triggered via the swipe
* gesture.
*/
public void setOnRefreshListener(OnRefreshListener listener) {
mRefreshListener = listener;
}
public void setOnLoadListener(OnLoadListener listener) {
mLoadListener = listener;
}
//设置进度条的显示百分比
private void setTriggerPercentage(float percent) {
if (percent == 0f) {
// No-op. A null trigger means it's uninitialized, and setting it to zero-percent
// means we're trying to reset state, so there's nothing to reset in this case.
mCurrPercentage = 0;
return;
}
mCurrPercentage = percent;
if (((mMode == Mode.PULL_FROM_START) || (mMode == Mode.BOTH))
&& mLastDirection != Mode.PULL_FROM_END && !mLoading)
{
mProgressBar.setTriggerPercentage(percent);
}
else if(((mMode == Mode.PULL_FROM_END) || (mMode == Mode.BOTH))
&& mLastDirection != Mode.PULL_FROM_START && !mRefreshing)
{
mProgressBarBottom.setTriggerPercentage(percent);
}
}
/**
* Notify the widget that refresh state has changed. Do not call this when
* refresh is triggered by a swipe gesture.
*
* @param refreshing Whether or not the view should show refresh progress.
*/
public void setRefreshing(boolean refreshing) {
if (mRefreshing != refreshing) {
ensureTarget();
mCurrPercentage = 0;
mRefreshing = refreshing;
if (mRefreshing) {
mProgressBar.start();
} else {
mLastDirection = Mode.DISABLED;
mProgressBar.stop();
}
}
}
public void setLoading(boolean loading) {
if (mLoading != loading) {
ensureTarget();
mCurrPercentage = 0;
mLoading = loading;
if (mLoading) {
mProgressBarBottom.start();
} else {
mLastDirection = Mode.DISABLED;
mProgressBarBottom.stop();
}
}
}
/**
* @deprecated Use {@link #setColorSchemeResources(int, int, int, int)}
*/
@Deprecated
private void setColorScheme(int colorRes1, int colorRes2, int colorRes3, int colorRes4) {
setColorSchemeResources(colorRes1, colorRes2, colorRes3, colorRes4);
}
/**
* Set the four colors used in the progress animation from color resources.
* The first color will also be the color of the bar that grows in response
* to a user swipe gesture.
*/
public void setTopColor(int colorRes1, int colorRes2, int colorRes3,
int colorRes4)
{
setColorSchemeResources(colorRes1, colorRes2, colorRes3, colorRes4);
}
public void setBottomColor(int colorRes1, int colorRes2, int colorRes3,
int colorRes4)
{
setColorSchemeResourcesBottom(colorRes1, colorRes2, colorRes3, colorRes4);
}
public void setColor(int colorRes1, int colorRes2, int colorRes3,
int colorRes4){
setColorSchemeResources(colorRes1, colorRes2, colorRes3, colorRes4);
setColorSchemeResourcesBottom(colorRes1, colorRes2, colorRes3, colorRes4);
}
private void setColorSchemeResources(int colorRes1, int colorRes2, int colorRes3,
int colorRes4) {
final Resources res = getResources();
setColorSchemeColors(res.getColor(colorRes1), res.getColor(colorRes2),
res.getColor(colorRes3), res.getColor(colorRes4));
}
private void setColorSchemeResourcesBottom(int colorRes1, int colorRes2, int colorRes3,
int colorRes4) {
final Resources res = getResources();
setColorSchemeColorsBottom(res.getColor(colorRes1), res.getColor(colorRes2),
res.getColor(colorRes3), res.getColor(colorRes4));
}
/**
* Set the four colors used in the progress animation. The first color will
* also be the color of the bar that grows in response to a user swipe
* gesture.
*/
private void setColorSchemeColors(int color1, int color2, int color3, int color4) {
ensureTarget();
mProgressBar.setColorScheme(color1, color2, color3, color4);
}
private void setColorSchemeColorsBottom(int color1, int color2, int color3, int color4) {
ensureTarget();
mProgressBarBottom.setColorScheme(color1, color2, color3, color4);
}
/**
* @return Whether the SwipeRefreshWidget is actively showing refresh
* progress.
*/
public boolean isRefreshing() {
return mRefreshing;
}
public boolean isLoading() {
return mLoading;
}
private void ensureTarget() {
// Don't bother getting the parent height if the parent hasn't been laid out yet.
if (mTarget == null) {
if (getChildCount() > 1 && !isInEditMode()) {
throw new IllegalStateException(
"SwipeRefreshLayout can host only one direct child");
}
mTarget = getChildAt(0);
mOriginalOffsetTop = mTarget.getTop() + getPaddingTop();
}
if (mDistanceToTriggerSync == -1) {
if (getParent() != null && ((View)getParent()).getHeight() > 0) {
final DisplayMetrics metrics = getResources().getDisplayMetrics();
mDistanceToTriggerSync = (int) Math.min(
((View) getParent()) .getHeight() * MAX_SWIPE_DISTANCE_FACTOR,
REFRESH_TRIGGER_DISTANCE * metrics.density);
}
}
}
@Override
public void draw(Canvas canvas) {
super.draw(canvas);
mProgressBar.draw(canvas);
mProgressBarBottom.draw(canvas);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
final int width = getMeasuredWidth();
final int height = getMeasuredHeight();
mProgressBar.setBounds(0, 0, width, mProgressBarHeight);
if (getChildCount() == 0) {
return;
}
final View child = getChildAt(0);
final int childLeft = getPaddingLeft();
final int childTop = mCurrentTargetOffsetTop + getPaddingTop();
final int childWidth = width - getPaddingLeft() - getPaddingRight();
final int childHeight = height - getPaddingTop() - getPaddingBottom();
child.layout(childLeft, childTop, childLeft + childWidth, childTop + childHeight);
mProgressBarBottom.setBounds(0, height-mProgressBarHeight, width, height);
}
@Override
public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (getChildCount() > 1 && !isInEditMode()) {
throw new IllegalStateException("SwipeRefreshLayout can host only one direct child");
}
if (getChildCount() > 0) {
getChildAt(0).measure(
MeasureSpec.makeMeasureSpec(
getMeasuredWidth() - getPaddingLeft() - getPaddingRight(),
MeasureSpec.EXACTLY),
MeasureSpec.makeMeasureSpec(
getMeasuredHeight() - getPaddingTop() - getPaddingBottom(),
MeasureSpec.EXACTLY));
}
}
/**
* @return Whether it is possible for the child view of this layout to
* scroll up. Override this if the child view is a custom view.
*/
public boolean canChildScrollUp() {
if (android.os.Build.VERSION.SDK_INT < 14) {
if (mTarget instanceof AbsListView) {
final AbsListView absListView = (AbsListView) mTarget;
return absListView.getChildCount() > 0
&& (absListView.getFirstVisiblePosition() > 0 || absListView.getChildAt(0)
.getTop() < absListView.getPaddingTop());
} else {
return mTarget.getScrollY() > 0;
}
} else {
return ViewCompat.canScrollVertically(mTarget, -1);
}
}
public boolean canChildScrollDown() {
if (android.os.Build.VERSION.SDK_INT < 14) {
if (mTarget instanceof AbsListView) {
final AbsListView absListView = (AbsListView) mTarget;
View lastChild = absListView.getChildAt(absListView.getChildCount() - 1);
if (lastChild != null) {
return (absListView.getLastVisiblePosition() == (absListView.getCount() - 1))
&& lastChild.getBottom() > absListView.getPaddingBottom();
}
else
{
return false;
}
} else {
return mTarget.getHeight() - mTarget.getScrollY() > 0;
}
} else {
return ViewCompat.canScrollVertically(mTarget, 1);
}
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
ensureTarget();
final int action = MotionEventCompat.getActionMasked(ev);
if (mReturningToStart && action == MotionEvent.ACTION_DOWN) {
mReturningToStart = false;
}
if (!isEnabled() || mReturningToStart) {
// Fail fast if we're not in a state where a swipe is possible
return false;
}
switch (action) {
case MotionEvent.ACTION_DOWN:
mLastMotionY = mInitialMotionY = ev.getY();
mActivePointerId = MotionEventCompat.getPointerId(ev, 0);
mIsBeingDragged = false;
mCurrPercentage = 0;
mStartPoint = mInitialMotionY;
//这里用up/down记录子控件能否下拉,如果当前子控件不能上下滑动,但当手指按下并移动子控件时,控件就会变得可滑动
//后面的一些处理不能直接使用canChildScrollUp/canChildScrollDown
//但仍存在问题:当数据不满一屏且设置可以上拉模式后,多次快速上拉会激发上拉加载
up = canChildScrollUp();
down = canChildScrollDown();
break;
case MotionEvent.ACTION_MOVE:
if (mActivePointerId == INVALID_POINTER) {
Log.e(LOG_TAG, "Got ACTION_MOVE event but don't have an active pointer id.");
return false;
}
final int pointerIndex = MotionEventCompat.findPointerIndex(ev, mActivePointerId);
if (pointerIndex < 0) {
Log.e(LOG_TAG, "Got ACTION_MOVE event but have an invalid active pointer id.");
return false;
}
final float y = MotionEventCompat.getY(ev, pointerIndex);
// final float yDiff = y - mInitialMotionY;
final float yDiff = y - mStartPoint;
//若上个手势的方向和当前手势方向不一致,返回
if((mLastDirection == Mode.PULL_FROM_START && yDiff < 0) ||
(mLastDirection == Mode.PULL_FROM_END && yDiff > 0))
{
return false;
}
//下拉或上拉时,子控件本身能够滑动时,记录当前手指位置,当其滑动到尽头时,
//mStartPoint作为下拉刷新或上拉加载的手势起点
if ((canChildScrollUp() && yDiff > 0) || (canChildScrollDown() && yDiff < 0))
{
mStartPoint = y;
}
//下拉
if (yDiff > mTouchSlop)
{
//若当前子控件能向下滑动,或者上个手势为上拉,则返回
if (canChildScrollUp() || mLastDirection == Mode.PULL_FROM_END)
{
mIsBeingDragged = false;
return false;
}
if ((mMode == Mode.PULL_FROM_START) || (mMode == Mode.BOTH))
{
mLastMotionY = y;
mIsBeingDragged = true;
mLastDirection = Mode.PULL_FROM_START;
}
}
//上拉
else if (-yDiff > mTouchSlop) {
//若当前子控件能向上滑动,或者上个手势为下拉,则返回
if (canChildScrollDown() || mLastDirection == Mode.PULL_FROM_START)
{
mIsBeingDragged = false;
return false;
}
//若子控件不能上下滑动,说明数据不足一屏,若不满屏不加载,返回
if (!up && !down && !loadNoFull)
{
mIsBeingDragged = false;
return false;
}
if ((mMode == Mode.PULL_FROM_END) || (mMode == Mode.BOTH))
{
mLastMotionY = y;
mIsBeingDragged = true;
mLastDirection = Mode.PULL_FROM_END;
}
}
break;
case MotionEventCompat.ACTION_POINTER_UP:
onSecondaryPointerUp(ev);
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
mIsBeingDragged = false;
mCurrPercentage = 0;
mActivePointerId = INVALID_POINTER;
mLastDirection = Mode.DISABLED;
break;
}
return mIsBeingDragged;
}
@Override
public void requestDisallowInterceptTouchEvent(boolean b) {
// Nope.
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
final int action = MotionEventCompat.getActionMasked(ev);
if (mReturningToStart && action == MotionEvent.ACTION_DOWN) {
mReturningToStart = false;
}
if (!isEnabled() || mReturningToStart) {
// Fail fast if we're not in a state where a swipe is possible
return false;
}
switch (action) {
case MotionEvent.ACTION_DOWN:
mLastMotionY = mInitialMotionY = ev.getY();
mActivePointerId = MotionEventCompat.getPointerId(ev, 0);
mIsBeingDragged = false;
mCurrPercentage = 0;
mStartPoint = mInitialMotionY;
up = canChildScrollUp();
down = canChildScrollDown();
break;
case MotionEvent.ACTION_MOVE:
final int pointerIndex = MotionEventCompat.findPointerIndex(ev, mActivePointerId);
if (pointerIndex < 0) {
Log.e(LOG_TAG, "Got ACTION_MOVE event but have an invalid active pointer id.");
return false;
}
final float y = MotionEventCompat.getY(ev, pointerIndex);
// final float yDiff = y - mInitialMotionY;
final float yDiff = y - mStartPoint;
if((mLastDirection == Mode.PULL_FROM_START && yDiff < 0) ||
(mLastDirection == Mode.PULL_FROM_END && yDiff > 0))
{
return true;
}
if (!mIsBeingDragged && (yDiff > 0 && mLastDirection == Mode.PULL_FROM_START)
|| (yDiff < 0 && mLastDirection == Mode.PULL_FROM_END)) {
mIsBeingDragged = true;
}
if (mIsBeingDragged) {
// User velocity passed min velocity; trigger a refresh
if (yDiff > mDistanceToTriggerSync) {
// User movement passed distance; trigger a refresh
if(mLastDirection == Mode.PULL_FROM_END)
{
return true;
}
if ((mMode == Mode.PULL_FROM_START) || (mMode == Mode.BOTH))
{
mLastDirection = Mode.PULL_FROM_START;
startRefresh();
}
}
else if (-yDiff > mDistanceToTriggerSync) {
if((!up && !down && !loadNoFull) || mLastDirection == Mode.PULL_FROM_START)
{
return true;
}
if ((mMode == Mode.PULL_FROM_END) || (mMode == Mode.BOTH))
{
mLastDirection = Mode.PULL_FROM_END;
startLoad();
}
}else {
if (!up && !down && yDiff < 0 && !loadNoFull)
{
return true;
}
// Just track the user's movement
//根据手指移动距离设置进度条显示的百分比
setTriggerPercentage(
mAccelerateInterpolator.getInterpolation(
Math.abs(yDiff) / mDistanceToTriggerSync));
updateContentOffsetTop((int)yDiff);
if (mTarget.getTop() == getPaddingTop()) {
// If the user puts the view back at the top, we
// don't need to. This shouldn't be considered
// cancelling the gesture as the user can restart from the top.
removeCallbacks(mCancel);
mLastDirection = Mode.DISABLED;
} else {
mDirection = (yDiff > 0 ? 1 : -1);
updatePositionTimeout();
}
}
mLastMotionY = y;
}
break;
case MotionEventCompat.ACTION_POINTER_DOWN: {
final int index = MotionEventCompat.getActionIndex(ev);
mLastMotionY = MotionEventCompat.getY(ev, index);
mActivePointerId = MotionEventCompat.getPointerId(ev, index);
break;
}
case MotionEventCompat.ACTION_POINTER_UP:
onSecondaryPointerUp(ev);
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
mIsBeingDragged = false;
mCurrPercentage = 0;
mActivePointerId = INVALID_POINTER;
mLastDirection = Mode.DISABLED;
return false;
}
return true;
}
private void startRefresh() {
if (!mLoading && !mRefreshing)
{
removeCallbacks(mCancel);
mReturnToStartPosition.run();
setRefreshing(true);
mRefreshListener.onRefresh();
}
}
private void startLoad() {
if (!mLoading && !mRefreshing)
{
removeCallbacks(mCancel);
mReturnToStartPosition.run();
setLoading(true);
mLoadListener.onLoad();
}
}
//手指移动时更新子控件的位置
private void updateContentOffsetTop(int targetTop) {
final int currentTop = mTarget.getTop();
if (targetTop > mDistanceToTriggerSync) {
targetTop = (int) mDistanceToTriggerSync;
}
//注释掉,否则上拉的时候子控件会向下移动
// else if (targetTop < 0) {
// targetTop = 0;
// }
setTargetOffsetTopAndBottom(targetTop - currentTop);
}
//根据偏移量对子控件进行移动
private void setTargetOffsetTopAndBottom(int offset) {
mTarget.offsetTopAndBottom(offset);
mCurrentTargetOffsetTop = mTarget.getTop();
}
private void updatePositionTimeout() {
removeCallbacks(mCancel);
postDelayed(mCancel, RETURN_TO_ORIGINAL_POSITION_TIMEOUT);
}
private void onSecondaryPointerUp(MotionEvent ev) {
final int pointerIndex = MotionEventCompat.getActionIndex(ev);
final int pointerId = MotionEventCompat.getPointerId(ev, pointerIndex);
if (pointerId == mActivePointerId) {
// This was our active pointer going up. Choose a new
// active pointer and adjust accordingly.
final int newPointerIndex = pointerIndex == 0 ? 1 : 0;
mLastMotionY = MotionEventCompat.getY(ev, newPointerIndex);
mActivePointerId = MotionEventCompat.getPointerId(ev, newPointerIndex);
}
}
/**
* Classes that wish to be notified when the swipe gesture correctly
* triggers a refresh should implement this interface.
*/
public interface OnRefreshListener {
public void onRefresh();
}
public interface OnLoadListener {
public void onLoad();
}
public void setMode(Mode mode)
{
this.mMode = mode;
}
public void setLoadNoFull(boolean load)
{
this.loadNoFull = load;
}
public static enum Mode {
/**
* Disable all Pull-to-Refresh gesture and Refreshing handling
*/
DISABLED(0x0),
/**
* Only allow the user to Pull from the start of the Refreshable View to
* refresh. The start is either the Top or Left, depending on the
* scrolling direction.
*/
PULL_FROM_START(0x1),
/**
* Only allow the user to Pull from the end of the Refreshable View to
* refresh. The start is either the Bottom or Right, depending on the
* scrolling direction.
*/
PULL_FROM_END(0x2),
/**
* Allow the user to both Pull from the start, from the end to refresh.
*/
BOTH(0x3);
static Mode getDefault() {
return BOTH;
}
boolean permitsPullToRefresh() {
return !(this == DISABLED);
}
boolean permitsPullFromStart() {
return (this == Mode.BOTH || this == Mode.PULL_FROM_START);
}
boolean permitsPullFromEnd() {
return (this == Mode.BOTH || this == Mode.PULL_FROM_END);
}
private int mIntValue;
// The modeInt values need to match those from attrs.xml
Mode(int modeInt) {
mIntValue = modeInt;
}
int getIntValue() {
return mIntValue;
}
}
/**
* Simple AnimationListener to avoid having to implement unneeded methods in
* AnimationListeners.
*/
private class BaseAnimationListener implements AnimationListener {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
}
} 

























 823
823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








