分位2部分第一部分自动切换,第二部分支持手势滑动
(一)

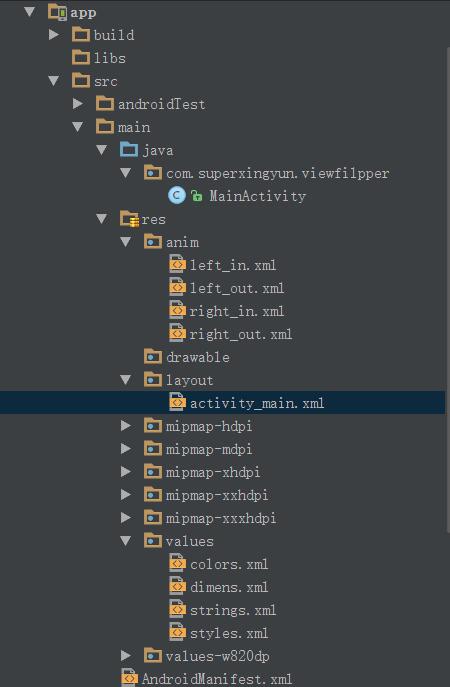
目录结构

activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.superxingyun.viewfilpper.MainActivity">
<ViewFlipper
android:id="@+id/flipper"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ViewFlipper>
</RelativeLayout>
left_in.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="2000"
android:fromXDelta="-100%p"
android:toXDelta="0" />
<alpha
android:fromAlpha="0.5"
android:toAlpha="1"
android:duration="2000"
/>
</set>left_out.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="2000"
android:fromXDelta="0"
android:toXDelta="100%p" />
<alpha
android:duration="2000"
android:fromAlpha="0.5"
android:toAlpha="1" />
</set>MainActivity.class
package com.superxingyun.viewfilpper;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.ViewFlipper;
public class MainActivity extends AppCompatActivity {
private ViewFlipper viewFlipper;
private int []resId = {R.mipmap.pic1, R.mipmap.pic2, R.mipmap.pic3, R.mipmap.pic4};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewFlipper = (ViewFlipper) findViewById(R.id.flipper);
//动态导入的方式为ViewFlipper加入子View(遍历)
for (int i = 0; i < resId.length; i++){
viewFlipper.addView(getImageView(resId [i]));
}
/**
* 1、为ViewFlipper添加动画效果
* 2、设定ViewFlipper视图切换时间间隔
* 3、开始播放
*/
viewFlipper.setInAnimation(this, R.anim.left_in);
viewFlipper.setOutAnimation(this, R.anim.left_out);
viewFlipper.setFlipInterval(2000);
viewFlipper.startFlipping();
}
private ImageView getImageView(int resId){
ImageView image = new ImageView(this);
//图片铺满整个屏幕
image.setBackgroundResource(resId);
return image;
}
}
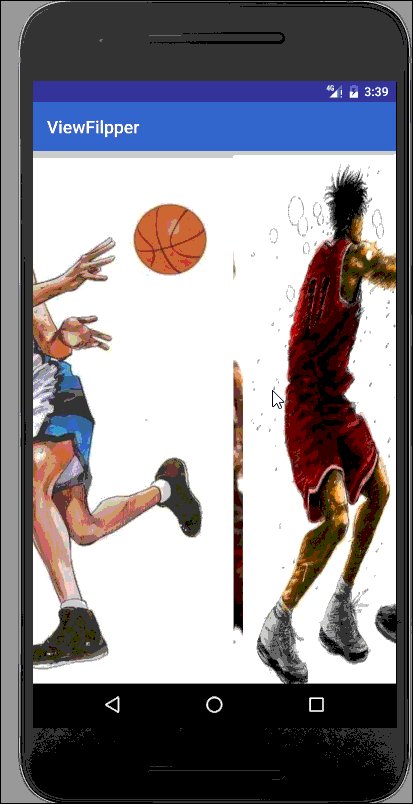
(二)

在MAinActivity中将之前自动切换的注释掉,加入一个onTouchEvent方法
package com.superxingyun.viewfilpper;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.widget.ImageView;
import android.widget.ViewFlipper;
public class MainActivity extends AppCompatActivity {
private ViewFlipper viewFlipper;
private int []resId = {R.mipmap.pic1, R.mipmap.pic2, R.mipmap.pic3, R.mipmap.pic4};
private float startX;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewFlipper = (ViewFlipper) findViewById(R.id.flipper);
//动态导入的方式为ViewFlipper加入子View(遍历)
for (int i = 0; i < resId.length; i++){
viewFlipper.addView(getImageView(resId [i]));
}
/**
* 1、为ViewFlipper添加动画效果
* 2、设定ViewFlipper视图切换时间间隔
* 3、开始播放
*/
/* viewFlipper.setInAnimation(this, R.anim.left_in);
viewFlipper.setOutAnimation(this, R.anim.left_out);
viewFlipper.setFlipInterval(2000);
viewFlipper.startFlipping();*/
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
//手指落下
case MotionEvent.ACTION_DOWN:{
startX = event.getX();
break;
}
//手指滑动
case MotionEvent.ACTION_MOVE:{
//向右滑动显示前一页
if (event.getX() - startX >= 100){
viewFlipper.setInAnimation(this, R.anim.left_in);
viewFlipper.setOutAnimation(this, R.anim.left_out);
viewFlipper.showPrevious();//显示前一页
}
//向左滑动显示后一页
if (startX - event.getX() >= 100){
viewFlipper.setInAnimation(this, R.anim.right_in);
viewFlipper.setOutAnimation(this, R.anim.right_out);
viewFlipper.showNext();//显示后一页
}
break;
}
//手指离开
case MotionEvent.ACTION_UP:{
break;
}
}
return super.onTouchEvent(event);
}
private ImageView getImageView(int resId){
ImageView image = new ImageView(this);
//图片铺满整个屏幕
image.setBackgroundResource(resId);
return image;
}
}
另外将动画效果中4个xml文件的设置阿尔法的删除掉,这样滑动的时候就不会出现透明度的问题了






















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








