
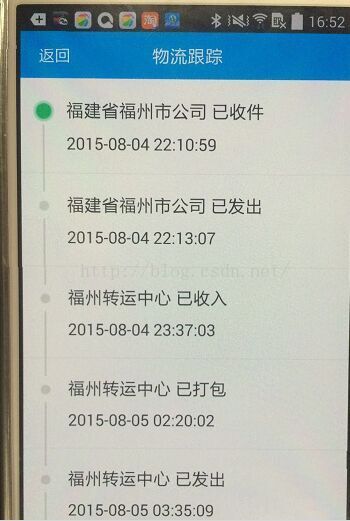
界面布局主要是通过listView来实现的,listView item 左右布局。左边是竖线,状态图片,竖线。右边 是 物流信息和 时间。
开始左边线的高度很不好适配,最后请教网友,用了layout_weight属性。
竖线本来使用的是ImageView显示,结果线的高度变小,宽度也随之变小,导致屏幕根本看不清左边布局中状态图片上的线。
最后采用了View来绘制竖线,效果还挺理想的额。
具体的布局如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- >
- <LinearLayout
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:layout_marginStart="10dip"
- android:orientation="vertical"
- android:gravity="center"
- >
- <View
- android:id="@+id/View_logistic_tracking_line1"
- android:layout_width="2dip"
- android:layout_height="20dip"
- android:background="#DCDCDC"/>
- <ImageView
- android:id="@+id/mgView_logistic_tracking_status"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/logistics_state1"
- android:contentDescription="@string/app_name"
- />
- <View
- android:id="@+id/View_logistic_tracking_line2"
- android:layout_width=








 该博客介绍了如何在Android中创建类似淘宝物流详情的布局。通过使用ListView和自定义的适配器,实现了左右布局,左侧显示状态图标和竖线,右侧展示物流信息和时间。博主分享了在适配过程中遇到的问题,如竖线高度的调整,并提供了解决方案,最终采用View绘制竖线,达到理想效果。
该博客介绍了如何在Android中创建类似淘宝物流详情的布局。通过使用ListView和自定义的适配器,实现了左右布局,左侧显示状态图标和竖线,右侧展示物流信息和时间。博主分享了在适配过程中遇到的问题,如竖线高度的调整,并提供了解决方案,最终采用View绘制竖线,达到理想效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3413
3413

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








