发送模板消息微信开发手册中是这样描述的:
发送模板消息
接口调用请求说明
http请求方式: POST https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN
POST数据说明
POST数据示例如下:
{
"touser":"OPENID",
"template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY",
"url":"http://weixin.qq.com/download",
"data":{
"first": {
"value":"恭喜你购买成功!",
"color":"#173177"
},
"keynote1":{
"value":"巧克力",
"color":"#173177"
},
"keynote2": {
"value":"39.8元",
"color":"#173177"
},
"keynote3": {
"value":"2014年9月22日",
"color":"#173177"
},
"remark":{
"value":"欢迎再次购买!",
"color":"#173177"
}
}
}
返回码说明
在调用模板消息接口后,会返回JSON数据包。正常时的返回JSON数据包示例:
{
"errcode":0,
"errmsg":"ok",
"msgid":200228332
}
使用效果

https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKENPost如下数据 来发送模板:
{
"touser":"OPENID",
"template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY",
"url":"http://weixin.qq.com/download",
"data":{
"first": {
"value":"恭喜你购买成功!",
"color":"#173177"
},
"keynote1":{
"value":"巧克力",
"color":"#173177"
},
"keynote2": {
"value":"39.8元",
"color":"#173177"
},
"keynote3": {
"value":"2014年9月22日",
"color":"#173177"
},
"remark":{
"value":"欢迎再次购买!",
"color":"#173177"
}
}
}
上面这个数据 只是一个示例,具体的内容要根据公众号后台模板详情里的内容来:
比如我们要发送如上图所示的模板内容则要把模板示例写成这样:
{
"touser":"OPENID",
"template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY",
"url":"http://weixin.qq.com/download",
"data":{
"first": {
"value":"恭喜你购买成功!",
"color":"#173177"
},
"name":{
"value":"巧克力",
"color":"#173177"
},
"remark":{
"value":"欢迎再次购买!",
"color":"#173177"
}
}
}
POST数据说明:
touser对应的值为用户的 openid
template_id 对应的值为 公众号后台的模板ID
大家也可以来获取模板ID 具体的方法大家可以参考我的另一篇文章:
然后我们还需要另外一个参数就是post路径后面带的那个参数 ACCESS_TOKEN
获取ACCESS_TOKEN的方法大家可以参考我的另一篇文章:
使用C# .net开发微信公众号之获取AccessToken
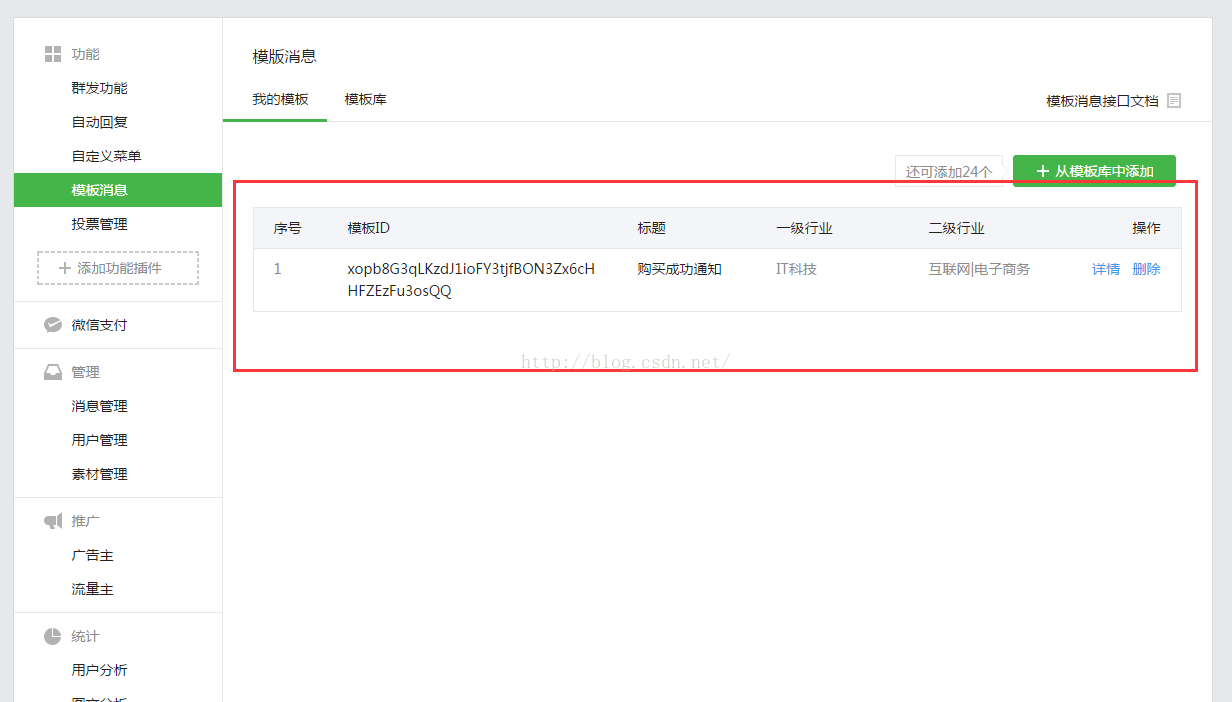
注:发送的模板必须是公众号申请过的,不然会有相应的错误码返回,在公众号后台可以看如图所示:
然后我们就可以写代码了,我把自己的代码贴出来供大家参考:
/// <summary>
/// 发送模板消息
/// </summary>
/// <param name="accessToken">AccessToken</param>
/// <param name="data">发送的模板数据</param>
/// <returns></returns>
public static string SendTemplateMsg(string accessToken, string data)
{
string url = string.Format("https://api.weixin.qq.com/cgi-bin/message/template/send?access_token={0}", accessToken);
HttpWebRequest hwr = WebRequest.Create(url) as HttpWebRequest;
hwr.Method = "POST";
hwr.ContentType = "application/x-www-form-urlencoded";
byte[] payload;
payload = System.Text.Encoding.UTF8.GetBytes(data); //通过UTF-8编码
hwr.ContentLength = payload.Length;
Stream writer = hwr.GetRequestStream();
writer.Write(payload, 0, payload.Length);
writer.Close();
var result = hwr.GetResponse() as HttpWebResponse; //此句是获得上面URl返回的数据
string strMsg = WebResponseGet(result);
return strMsg;
}
获取Response:
public static string WebResponseGet(HttpWebResponse webResponse)
{
StreamReader responseReader = null;
string responseData = "";
try
{
responseReader = new StreamReader(webResponse.GetResponseStream());
responseData = responseReader.ReadToEnd();
}
catch
{
throw;
}
finally
{
webResponse.GetResponseStream().Close();
responseReader.Close();
responseReader = null;
}
return responseData;
}
返回码说明
在调用模板消息接口后,会返回JSON数据包。正常时的返回JSON数据包示例:
{
"errcode":0,
"errmsg":"ok",
"msgid":200228332
}
错误的话会返回相应的错误码,大家可以去手册里查 微信的 全局返回码说明
此方式或许有不妥之处,热烈欢迎大家吐槽。。。 错误之处也请大家指正,谢谢 ----- WeepingWeeper
谢谢大家观看参考,让我们一同进步。
微信的其他接口调用在持续更新中。。。欢迎关注持续关注。。
























 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








