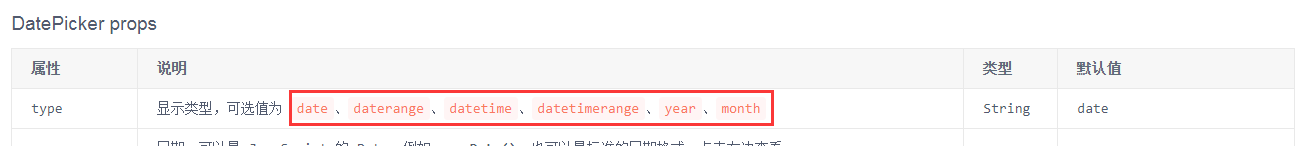
项目需要实现月份范围选择(如:开始年月:2022-01,结束年月:2022-10,并且不能跨年),iview并未提供选择月份范围的type;

本文使用两个 type=month 的datePicker方式来控制开始月份与结束月份:

1.创建页面代码:
<DatePicker ref="beginDatePicker" type="month" @on-change="handleChangeBeginMonth" :options="startMonthOptions" placeholder="开始月份" style="width: 150px"></DatePicker>
<span style="margin-right:10px">至</span>
<DatePicker ref="endDatePicker" type="month" @on-change="handleChangeEndMonth" :options="endMonthOptions" placeholder="结束月份" style="width: 150px"></DatePicker>2.获取开始年月与结束年月:
methods: {
// 获取开始月份
handleChangeBeginMonth(month) {
this.beginMonth = month;
// console.log(this.beginMonth, '开始时间');
},
// 获取结束月份
handleChangeEndMonth(month) {
this.endMonth = month;
// console.log(this.endMonth, '结束时间');
},
}3.创建一个可将选择的年月字符串转成年月日(日期可设置成1号)的方法,在下面控制开始年月与结束年月时要用到:
// 字符串转日期
getDate (strDate) {
let monthStr = strDate.split("-")[1];
let newMonthStr = parseInt(monthStr) + "";
strDate = strDate.split("-")[0] + "-" + newMonthStr + "-1";
var date = eval(
"new Date(" +
strDate
.replace(/\d+(?=-[^-]+$)/, function (a) {
return parseInt(a, 10) - 1;
})
.match(/\d+/g) +
")"
);
return date;
},注意,直接在选择的月份后面拼日期“01”,会报错:
所以,这个方法将10月份之前的月份去除前面的零,如将2020-07拼成2020-7-1;
4.在data中创建限制不可选日期的逻辑代码
beginMonth: "", // 选择的开始年月
endMonth: "", // 选择的结束年月
// 限制可选的开始年月
startMonthOptions: {
disabledDate: date => {
if (this.endMonth) {
let endDate = this.getDate(this.endMonth);
let beginT = this.getBeginTime(this.endMonth);
//调用方法限制开始时间
return (date && date > endDate) || date > new Date() || date < beginT;
} else {
return date && date > new Date();
}
}
},
// 限制可选的结束年月
endMonthOptions: {
disabledDate: date => {
if (this.beginMonth) {
let beginDate = this.getDate(this.beginMonth);
let endT = this.getEndTime(this.beginMonth);
//调用方法限制结束时间
return (date && date < beginDate) || date > new Date() || date > endT;
} else {
return date && date > new Date();
}
}
},// 限制开始时间
getBeginTime (strDate) {
let beginT = strDate.split("-")[0] + "-1-1";
var date1 = eval(
"new Date(" +
beginT
.replace(/\d+(?=-[^-]+$)/, function (a) {
return parseInt(a, 10) - 1;
}
)
.match(/\d+/g) +
")"
);
return date1;
},
//限制结束时间
getEndTime (strDate) {
let endT = strDate.split("-")[0] + "-12-31";
var date2 = eval(
"new Date(" +
endT
.replace(/\d+(?=-[^-]+$)/, function (a) {
return parseInt(a, 10) - 1;
}
)
.match(/\d+/g) +
")"
);
return date2;
},注意:要使用箭头函数,否则disabledDate中获取不到vue实例;





















 2993
2993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








