ListView提供了二个方法:
getItemViewType:用来返回第postion个Item是什么类型
getViewTypeCount:返回不同布局的总数。
知道了这二个方法后,我们先来看一看效果图:
下面贴一下代码:
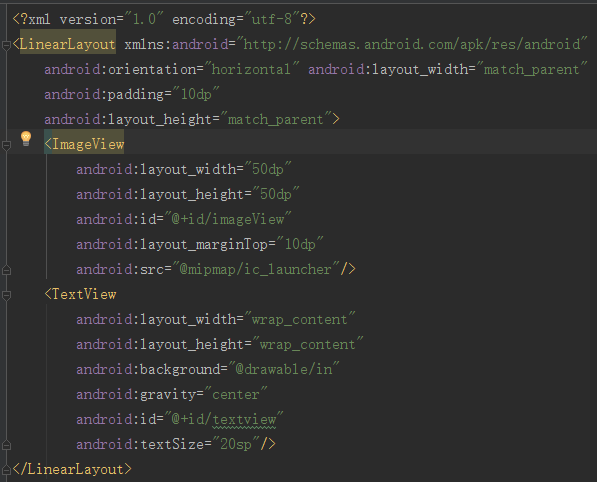
in.xml:
out.xml代码差不多,这里不贴了。
下面是Adapter适配器
public class ChatItemListViewAdapter extends BaseAdapter {
List<Bean> mList = new ArrayList<>();
private final LayoutInflater mInflater;
public ChatItemListViewAdapter(Context context, List<Bean> mList) {
this.mList = mList;
mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View convertView, ViewGroup viewGroup) {
ViewHolder holder = null;
if (convertView == null) {
if (getItemViewType(i) == 0) {
holder = new ViewHolder();
convertView = mInflater.inflate(R.layout.in, null);
holder.icon = (ImageView) convertView.findViewById(R.id.imageView);
holder.text = (TextView) convertView.findViewById(R.id.textview);
} else {
holder = new ViewHolder();
convertView = mInflater.inflate(R.layout.out, null);
holder.icon = (ImageView) convertView.findViewById(R.id.image_out);
holder.text = (TextView) convertView.findViewById(R.id.text_out);
}
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.icon.setImageBitmap(mList.get(i).getIcon());
holder.text.setText(mList.get(i).getText());
return convertView;
}
@Override
public int getItemViewType(int position) {
Bean bean = mList.get(position);
return bean.getType();
}
@Override
public int getViewTypeCount() {
return 2;
}
public final class ViewHolder {
public ImageView icon;
public TextView text;
}
}为了更好的封装聊天内容,这里使用javaBean
public class Bean {
private int type;
private String text;
private Bitmap icon;
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public Bitmap getIcon() {
return icon;
}
public void setIcon(Bitmap icon) {
this.icon = icon;
}
}
MainActivity.java代码:
public class MainActivity extends Activity {
private ListView mListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mListView = (ListView) findViewById(R.id.listview);
Bean bean1 = new Bean();
bean1.setType(0);
bean1.setIcon(BitmapFactory.decodeResource(getResources(),R.drawable.whitedog));
bean1.setText("Hello!");
Bean bean2 = new Bean();
bean2.setType(1);
bean2.setIcon(BitmapFactory.decodeResource(getResources(),R.drawable.cat4));
bean2.setText("Hello!");
Bean bean3 = new Bean();
bean3.setType(0);
bean3.setIcon(BitmapFactory.decodeResource(getResources(),R.drawable.whitedog));
bean3.setText("How old are you?");
Bean bean4 = new Bean();
bean4.setType(1);
bean4.setIcon(BitmapFactory.decodeResource(getResources(),R.drawable.cat4));
bean4.setText("Twenty,and you?");
Bean bean5 = new Bean();
bean5.setType(0);
bean5.setIcon(BitmapFactory.decodeResource(getResources(),R.drawable.whitedog));
bean5.setText("Oh! Me too!Hahahaha");
List<Bean> data = new ArrayList<>();
data.add(bean1);
data.add(bean2);
data.add(bean3);
data.add(bean4);
data.add(bean5);
mListView.setAdapter(new ChatItemListViewAdapter(MainActivity.this,data));
}
}
好了,代码演示完了,并不是很复杂。

























 520
520

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








