**实现滑动的7种方式**
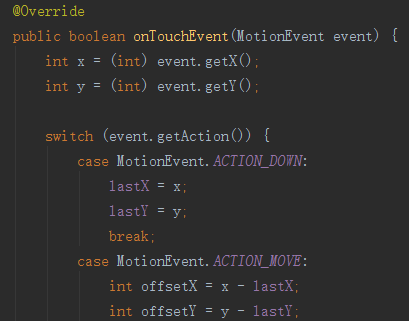
计算偏移量

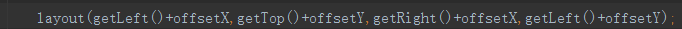
1)layout()方法
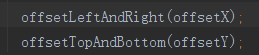
2)offsetLeftAndRight()和offsetTopAndBottom()
3)LayoutParams

注意:选择你ViewGroup的具体容器是什么,我的是RelativeLayout。
还有一种方式:不需要考虑父布局类型
4)scrollerTo和scrollerBy
scrollerTo和scrollerBy通常作用在ViewGroup中,在具体的VIew中的确也可以移动,但效果并不是我们想要的。还有,如果偏移量均为X,Y轴正数时,会发现VIew会往左上偏移。所以,写代码时要注意负号。
5)Scroller
分为3步骤:
一.初始化Scroller
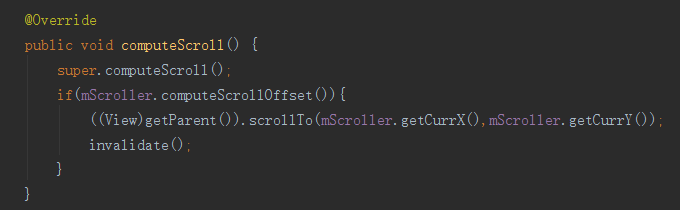
二.重写computeScroll(),实现模拟滑动

在computeScroll()中只能获取模拟过程中的scrollX,scrollerY坐标。computeScroll()不能调用本身,只能通过invalidate()—->draw()—->computeScroll()来间接调用computeScroll().当滑动完成后,mScroller.computeScrollOffset()会返回false,从而中断循环,实现整个平滑移动过程。
三.startScroll开启
mScroller.startScroll(viewGroup1.getScrollX(),viewGroup1.getScrollY(),-viewGroup1.getScrollX(),-viewGroup1.getScrollY(),3000);前二个参数为起始横纵坐标,三四个参数为x,y方向上的偏移量,第五个为滑动时间
6)属性动画
7)ViewDragHelper
初始化ViewDragHelper.通过静态方法
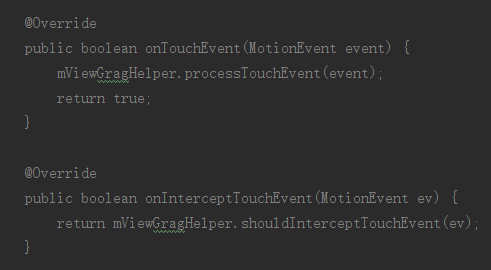
拦截事件
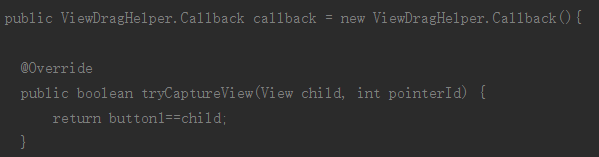
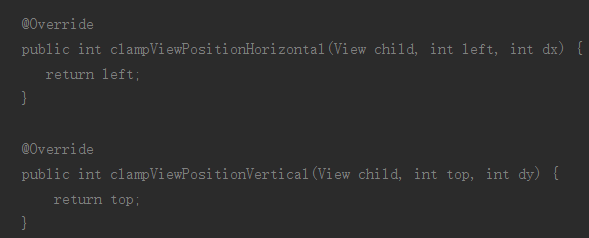
处理回调Callback
具体滑动效果
说明:上述内容笔者参考《Android群英传》第五章!































 289
289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








