本系统的设计与实现共包含12个表:分别是菜品类型信息表,配置文件信息表,健康饮食评论表信息表,交流区信息表,健康饮食信息表,急救方法分类信息表,急救知识信息表,收藏表信息表,体重管理信息表,token表信息表,用户表信息表,用户信息表,




开发语言 node.js
前端:vue.js+ElementUi
数据库:mysql
数据库工具:Navicat/SQLyog都可以
开发运行软件:VScode/webstorm/hbuiderx均可
框架:Express
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用的,Vue也能够为复杂的单页应用提供驱动。
Vue的响应式原理是其中很重要的一部分:
1、当我们把一个简单的javascript对象传入Vue实例作为data选项时,Vue会遍历它的每一个属性,通过Object.defineProperty重写每一个属性的setter/getter方法
2、每一个组件实例都对应着一个watcher(订阅者)实例,当组件渲染时,他会将接触过的所有数据属性收集为依赖(getter触发,收集依赖)
3、当依赖项的setter属性触发时,会通知watcher,从而使与之相关的所有组件重新渲染(re-render),生成虚拟DOM树
前后端分离,后端给接口和API文档,注重前端,接近原生系统
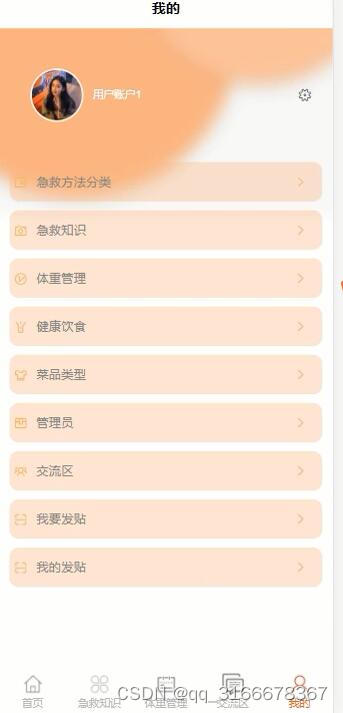
实现了一个完整的急救知识科普系统app系统,其中主要有用户模块、用户表模块、token表模块、体重管理模块、收藏表模块、急救知识模块、急救方法分类模块、健康饮食模块、交流区模块、健康饮食评论表模块、配置文件模块、菜品类型模块、账户的注册与登录等功能模块。本文详细介绍了该急救知识科普系统app系统的设计过程,并通过全面测试,完善了预期的功能。研究表明采用B/S架构,前端app通过uniapp框架可以构建一个完整急救知识科普系统app系统。最后,整个论文从系统分析、设计、实现以及最后的测试做了一个合理的安排。通过最终的研讨做出一个可行性的方案,在完成以后我们做了详细的介绍并找出系统的不足之处,从而来弥补系统的完善,最终打到符合毕业答辩要求的标准。
菜品类型 (自动编号、创建时间、菜品类型);
配置文件 (自动编号、配置参数名称、配置参数值);
健康饮食评论表 (自动编号、评论内容、创建时间、用户id、用户名、回复内容、关联表id);
交流区 (自动编号、用户id、帖子标题、父节点id、状态、创建时间、用户名、帖子内容);
健康饮食 (自动编号、菜品热量、饮食方案、适合人群、创建时间、菜品图片、消耗运动量、菜品类型、菜品名称);
急救方法分类 (自动编号、急救方法分类、创建时间);
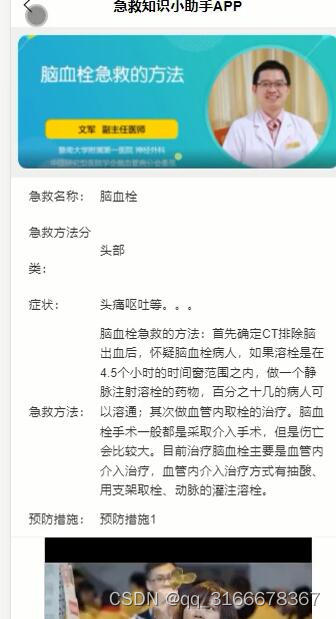
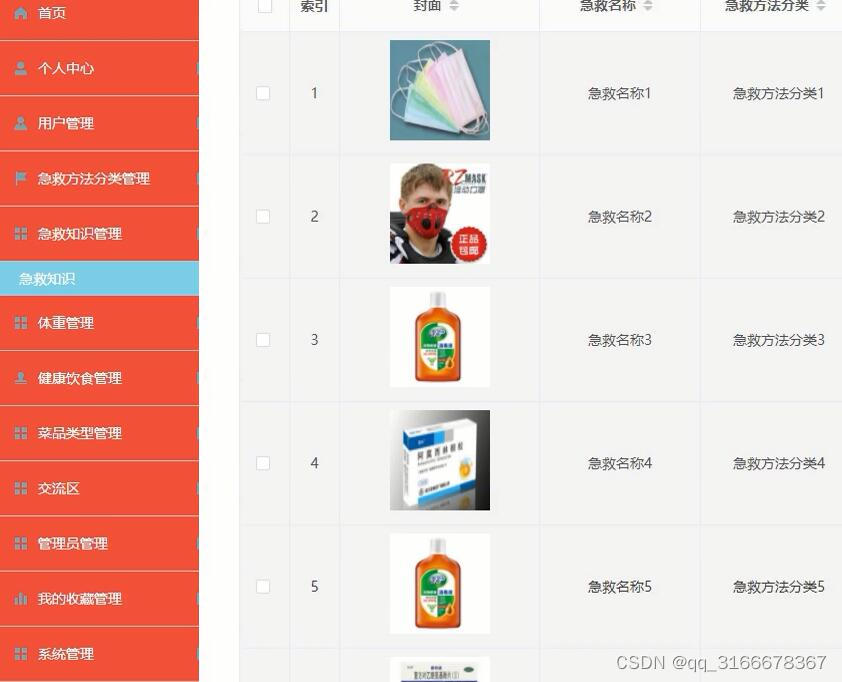
急救知识 (自动编号、急救名称、症状、视频、急救方法、创建时间、预防措施、封面、急救方法分类);
收藏表 (自动编号、收藏id、表名、收藏名称、类型(1:收藏,21:赞,22:踩)、创建时间、用户id、收藏图片、推荐类型);
体重管理 (自动编号、创建时间、健康备注、用户账号、体重、用户姓名、记录日期);
token表 (自动编号、密码、用户id、表名、用户名、新增时间、过期时间、角色);
用户表 (自动编号、用户名、密码、新增时间、角色);
用户 (自动编号、用户账户、用药禁忌、创建时间、联系电话、过往病史、邮箱、性别、紧急联系人、密码、用户姓名、头像);






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








