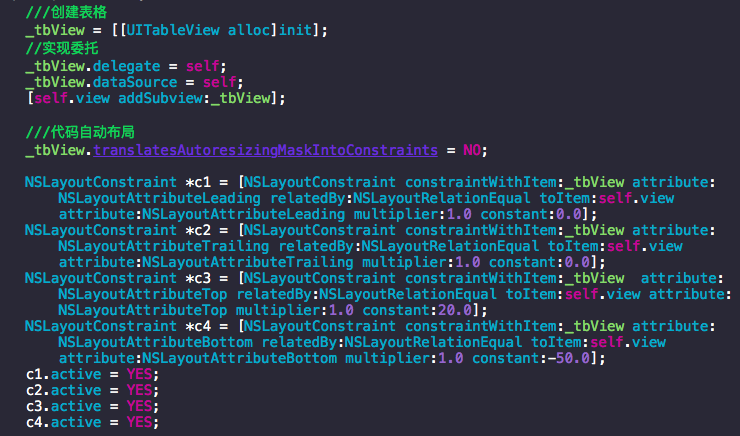
系统的代码自动布局如下:

首先需要设置translatesAutoresizingMaskIntoConstraints属性为NO;
这样就可以开始代码布局了,相信你也一样,看到这样的代码头会晕乎乎的~
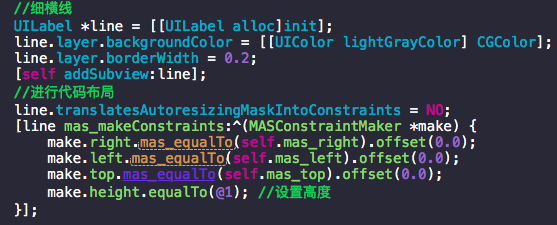
而运用Mmasonry:

上图显示,仅需要几行就可以将布局运用好,你是不是也觉得很简单呢。
当然要注意每个位置值喔,上下左右对应的top,bottom,left,right,不再需要leaving,trailing了。
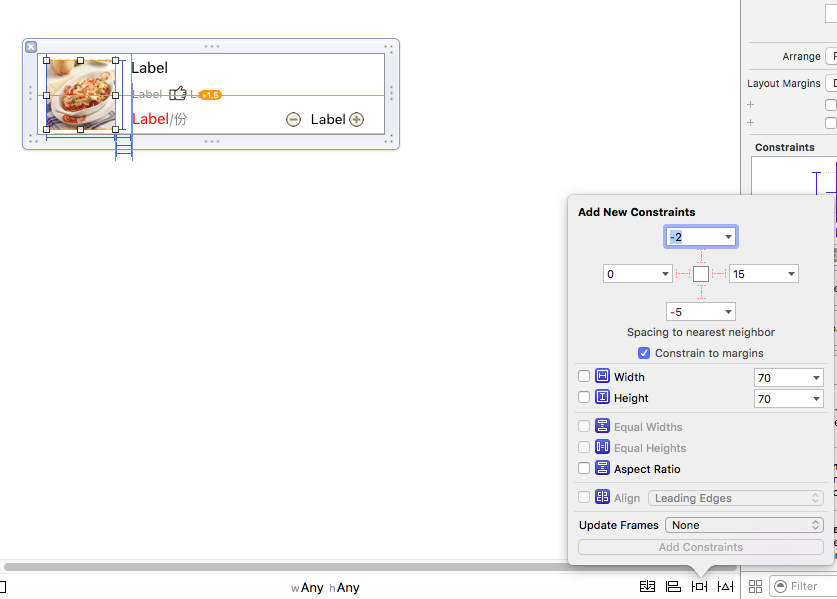
再补充一点,界面布局吧:

首先选中控件,然后选择右下角第三个图标,可设置上下左右间距,控制宽高。
注意:一定要记得 点击最后 add 按钮
大家一起加油喔!既然选择了开始,最不容易的是结束,希望大家不要放弃!






















 1509
1509

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








