本文是JavaScript正则表达式的第三篇文章,若是对正则表达式陌生的话,可以看我之前的两篇文章。
详解正则表达式(一)
详解正则表达式(二)
贪婪模式和非贪婪模式
1、贪婪模式
在匹配成功的情况下,尽可能多的匹配。而JavaScript默认的就是贪婪模式。话不多说,直接上例子。
var str = "12345";
var reg = /\d{2,4}/;
var res = str.replace(reg,"X");
console.log(res);输出结果是:X5。
分析:首先reg正则式表达的意思是匹配2至4个数字,但是看输出的结果可以发现,匹配的是4个数字,这就是贪婪模式匹配。
2、非贪婪模式
就是让正则表达式尽可能少的匹配,但是前提是匹配成功。
做法是在量词的后面加上?即可。(注意这里是英文输入法下面的?号)
var str = "12345";
var reg = /\d{2,4}?/;
var res = str.replace(reg,"X");
console.log(res);输出结果是:X345
分析:注意看reg正则式的量词后面有一个?,表示是非贪婪匹配。
分组
比如,如果你想匹配三个”name”这个字符串,这里就要使用到分组以及量词的概念。
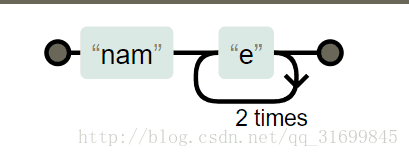
先看一下直接使用name{3},效果如下图:

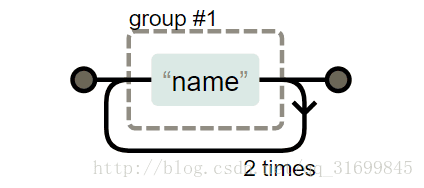
可以看到是“e”重复了三次。要想让整个name重复三次,需要这样书写(name){3}。
捕获组
捕获组就是把正则表达式中字表达式匹配的内容,保存到内存中以数字编号或显示命名的组里,方便后面使用。可以在正则表达式内部使用,也可以在外部使用。
捕获组又分两种,一种是捕获分组,一种是不捕获分组。
1、捕获分组
var str = "hello world";
var reg = /(world)/g;
console.log(reg.test(str));//true
console.log(RegExp.$1);//world在reg中通过将world用 “()“括起来构成分组,此时执行test方法之后,匹配成功,同时也可看作将分组的内容也就是world存储起来了,之后通过RegExp.$1来引用。
2、不捕获分组
有时候需要使用分组,但不需要捕获分组,这个时候只需在分组内加上”?:”,比如下面:
(?:\d{2})-(\d{2})-(\d{4})

放在代码中观察
var str = "23-45-5678";
var reg = /(?:\d{2})-(\d{2})-(\d{4})/g;
console.log(reg.test(str));//true
console.log(RegExp.$1);//45可以发现RegExp.$1的输出结果是45,而不是23,说明第一个分组被忽略了,没有捕获。
反向引用
举个例子,比如给你一个时间是2017-5-5,想获得这样一个格式,5/5/2017。这要怎么来完成?这就要使用分组的概念。
var dateStr = "2017-05-12";
var reg = /(\d{4})-(\d{2})-(\d{2})/g;
dateStr.replace(reg,"$2/$3/$1");输出结果:
“05/12/2017”
上述例子中先是正则和要比较的字符串完全匹配,然后通过分组,可以通过$来引用分组中的

























 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








