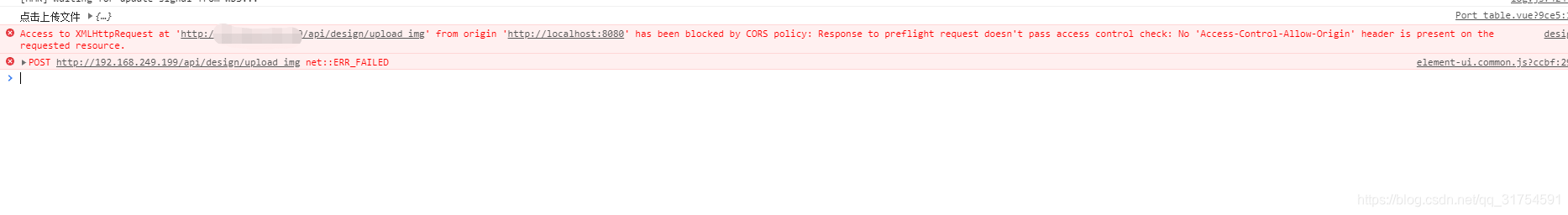
Access to XMLHttpRequest at ‘http://192.168.12.119/api/design/upload_img’ from origin ‘http://localhost:8080’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.

问题的原因是出现了跨域,但是针对 这里element upload的话,有别的处理办法
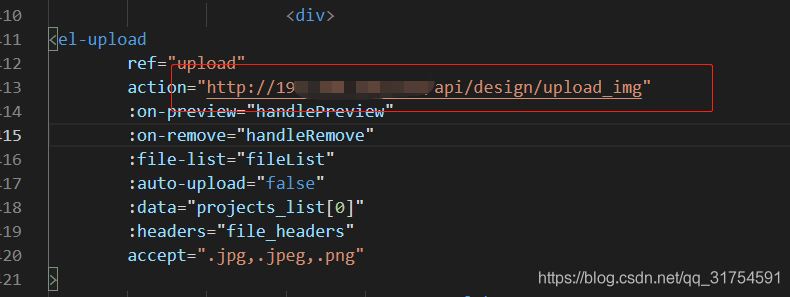
先看upload中代码
<el-upload
ref="upload"
action="http://192.168.249.199/api/design/upload_img"
:on-preview="handlePreview"
:on-remove="handleRemove"
:file-list="fileList"
:auto-upload="false"
:data="projects_list[0]"
:headers="file_headers"
accept=".jpg,.jpeg,.png"
>
我是写全了请求地址

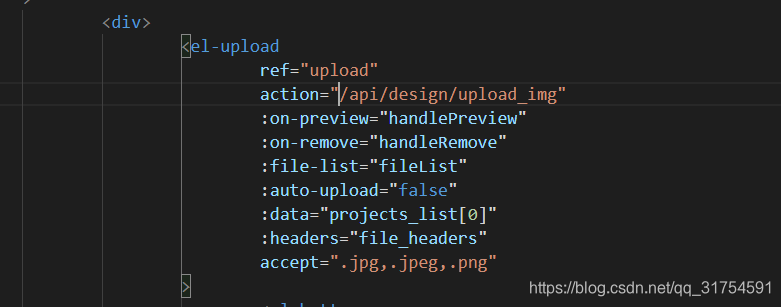
意思就是不用写全请求地址就不会出现跨域错误了,改了之后

控制台正常了

如果需要解决跨域查看文章:https://editor.csdn.net/md/?articleId=112295248























 993
993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










