❤️砥砺前行,不负余光,永远在路上❤️
一、设置表头
<el-table-column min-width="8%">
<template slot="header">
<div @mouseover="onMouseOver('technology')">
<el-tooltip
:disabled="isShowTooltip"
content="*技术偏离(若无偏离勾选无偏离,有偏离则勾选有偏离,并上传偏离文件)"
placement="top"
>
<div><span ref="technology">*技术偏离...</span></div>
</el-tooltip>
</div>
</template>
<template slot-scope="scope">
<span>{{ scope.row.technology }}</span>
</template>
</el-table-column>
methods:
onMouseOver(refName) {
let parentWidth = this.$refs[refName].parentNode.offsetWidth;
let contentWidth = this.$refs[refName].offsetWidth;
// 判断是否开启tooltip功能
if (contentWidth > parentWidth) {
this.isShowTooltip = false;
} else {
this.isShowTooltip = true;
}
},
data() {
return {
isShowTooltip: false
}
},
二、设置表体
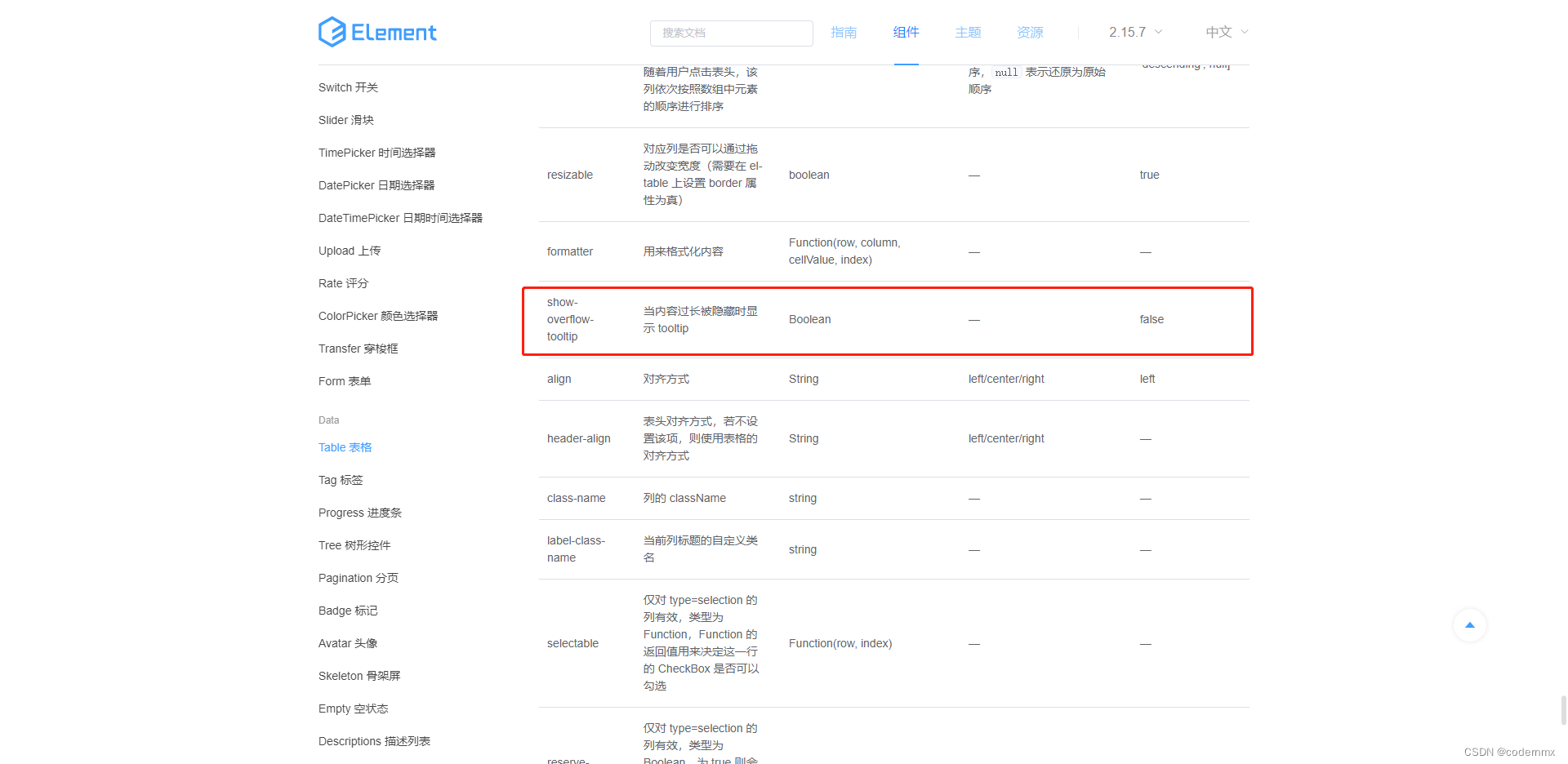
表体设置只需要一个show-overflow-tooltip属性就行
<el-table-column label="运输费用" min-width="20" show-overflow-tooltip>

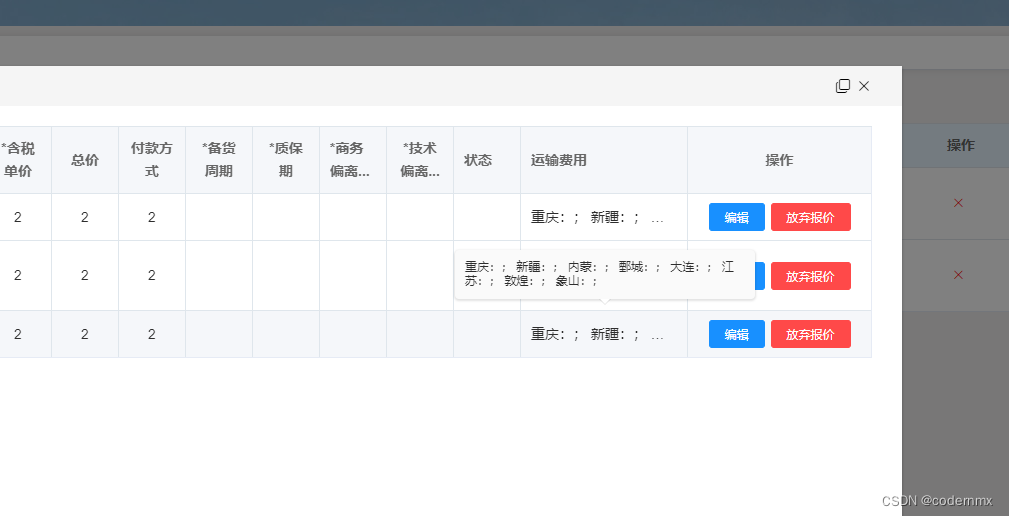
三、实际效果




























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










