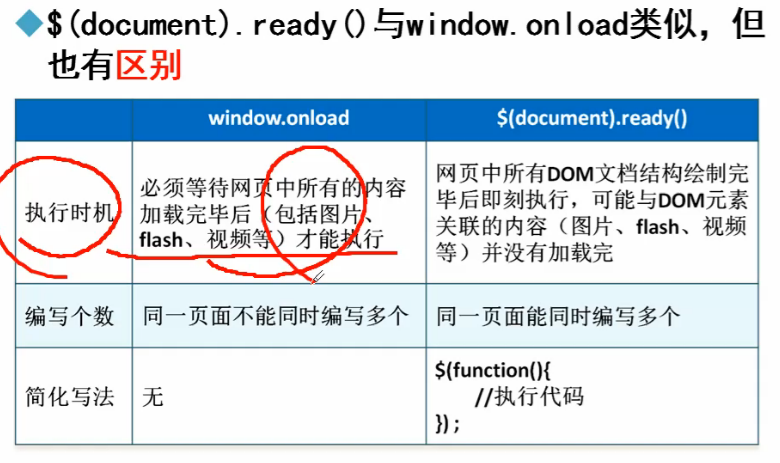
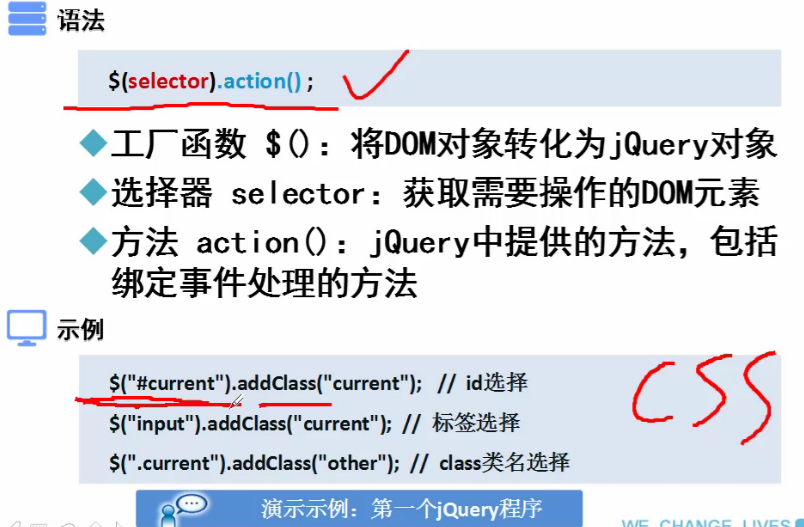
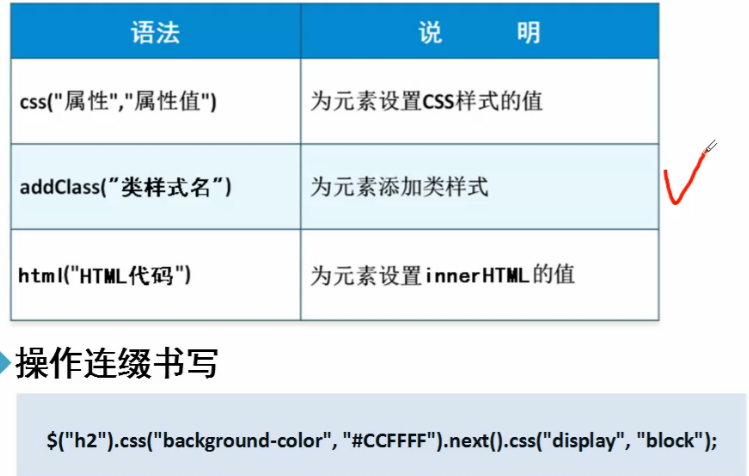
对JQ的理解
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>我的第一个jQuery程序</title>
<script type="text/javascript" src="./js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(function(){
alert("我编写的第一个jQuery程序!^^");
})
</script>
</head>
<body>
</body>
</html><!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>问答效果</title>
<script type="text/javascript" src="./js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("a").click(function(){
$(this).css("background-color","orange").next().addClass("show");
});
});
</script>
<style type="text/css">
h2{padding: 5px;}
p{display: none;}
.show{display: block}
</style>
</head>
<body>
<a href="javascript:;" title="点击查看答案">什么是受益人?</a>
<p>
<strong>解答:</strong>
受益人是指人身保险中由被保险人或者投保人指定的
享有保险金请求权的人,投保人、被保险人可以为受益人。
</p>
</body>
</html><!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>为图片添加边框</title>
<script type="text/javascript" src="./js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
//方法1 使用css()方法
//方法2 使用addClass()方法
</script>
<style type="text/css">
.border{border:1px solid #ccc;}
</style>
</head>
<body>
<img src="./images/pic.gif" />
</body>
</html>
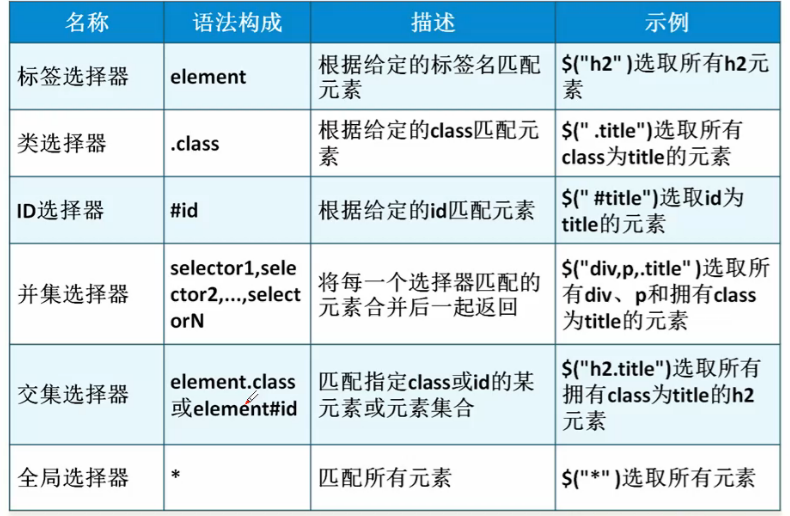
基本选择器
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery基本选择器示例</title>
<style type="text/css">
#box {background-color:#FFF; border:2px solid #000; padding:5px;}
</style>
<script src="js/jquery-1.8.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#btn1").click(function(){ //触发不同的效果按钮点击事件
//$("h3").css("background-color","#09F"); //标签选择器,获取<h3>元素并为其添加背景颜色
//$(".title").css("background","#09F");//类选择器,获取并设置所有class为title的元素的背景颜色
//$("#box").css("background","#09F");//ID选择器,获取并设置id为box的元素的背景颜色
//$("h2,dt,.title").css("background","#09F");//并集选择器,获取并设置所有<h2>、<dt>、class为title的元素的背景颜色
//$("h3.title").css("background","#09F");//交集选择器,获取并设置所有class为title的<h2>元素的背景颜色
$("*").css("color","red");//全局选择器,改变所有元素的字体颜色
});
});
</script>
</head>
<body>
<input type="button" id="btn1" value="显示效果"/>
<div id="box"> id为box的div
<h2 class="title">class为title的h2</h2>
<h3 class="title">class为title的h3</h3>
<h3>热门排行</h3>
<dl>
<dt><img src="images/case_1.gif" width="93" height="99" alt="斗地主" /></dt>
<dd class="title">斗地主</dd>
<dd>休闲游戏</dd>
<dd>QQ斗地主是国内同时在线人数最多的棋牌游戏......</dd>
</dl>
</div>
</body>
</html>




























 311
311

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










