从简单到复杂HTML5详解:每日更新关注:http://weibo.com/hanjunqiang 新浪微博!
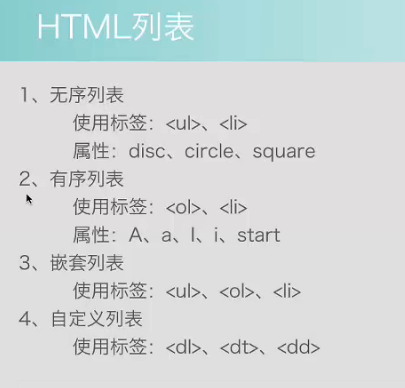
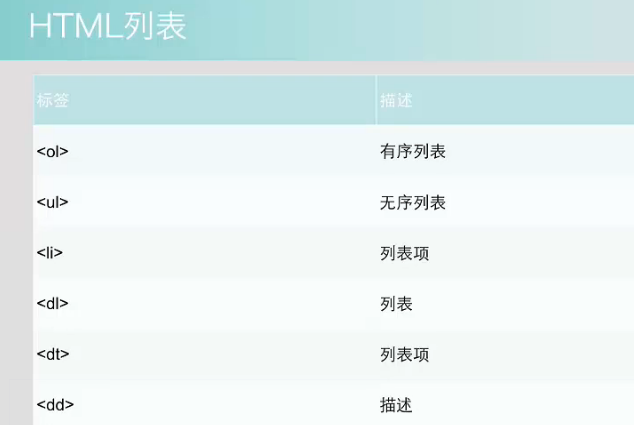
1.HTML列表
1.有序
2.无序
3.有序star属性
4.有序无序列表
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<ul>
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
</ul>
<ol>
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
</ol>
<!--无需列表-->
<ul type="square">
<li>iOS</li>
<li>android</li>
<li>html5</li>
<li>swift</li>
</ul>
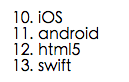
<!--有序列表-->
<ol start="10">
<li>iOS</li>
<li>android</li>
<li>html5</li>
<li>swift</li>
</ol>
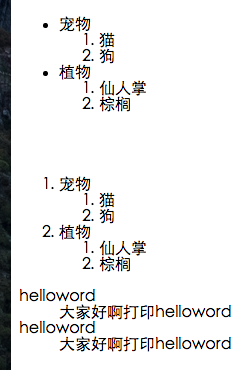
<!--嵌套列表(无序ul/有序ol)-->
<ul>
<li>宠物</li>
<ol>
<li>猫</li>
<li>狗</li>
</ol>
<li>植物</li>
<ol>
<li>仙人掌</li>
<li>棕榈</li>
</ol>
</ul>
<br/> <br/>
<ol>
<li>宠物</li>
<ol>
<li>猫</li>
<li>狗</li>
</ol>
<li>植物</li>
<ol>
<li>仙人掌</li>
<li>棕榈</li>
</ol>
</ol>
<dl>
<dt>helloword</dt>
<dd>大家好啊打印helloword</dd>
<dt>helloword</dt>
<dd>大家好啊打印helloword</dd>
</dl>
</body>
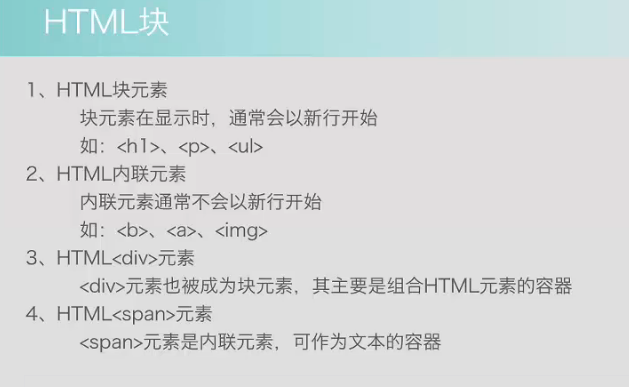
</html>2.块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>块元素</title>
<link rel="stylesheet" type="text/css" href="mycss.css">
<style type="text/css">
span{
color: blue;
}
</style>
</head>
<body>
<!-- 块 -->
<p>大家好!</p>
<h1>大家好啊</h1>
<b>这是一个加重标签</b>
<a>这是一个超链接标签</a>
<div id="divid">
<p>helloword</p>
<a>惦记我</a>
</div>
<div id="divspan">
<p><span>这是一个测试效果</span>span是什么样式</p>
</div>
</body>
</html>

span标签下作用看效果图!
每日更新关注:http://weibo.com/hanjunqiang 新浪微博!
3.布局
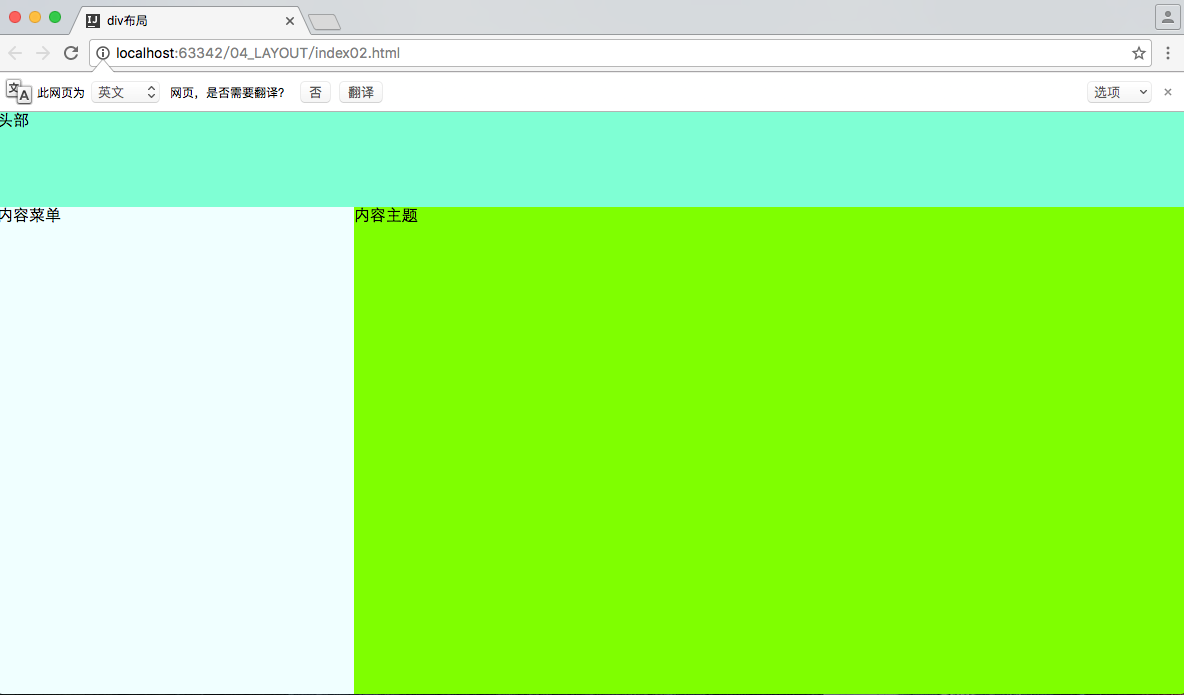
1.div布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div布局</title>
<style type="text/css">
body{
margin: 0px;
}
#container{
width: 100%;
height: 950px;
background-color: antiquewhite;
}
#header{
width: 100%;
height: 10%;
background-color: aquamarine;
}
#conten_menu{
width: 30%;
height: 80%;
background-color: azure;
float:left ;
}
#content_body{
width: 70%;
height: 80%;
background-color: chartreuse;
float: left;
}
#footer{
width: 100%;
height: 10%;
background-color: darkgoldenrod;
clear: left;
}
</style>
</head>
<body>
<div id="container">
<div id="header">头部</div>
<div id="conten_menu">内容菜单</div>
<div id="content_body">内容主题</div>
<div id="footer">底部</div>
</div>
</body>
</html>效果如下:

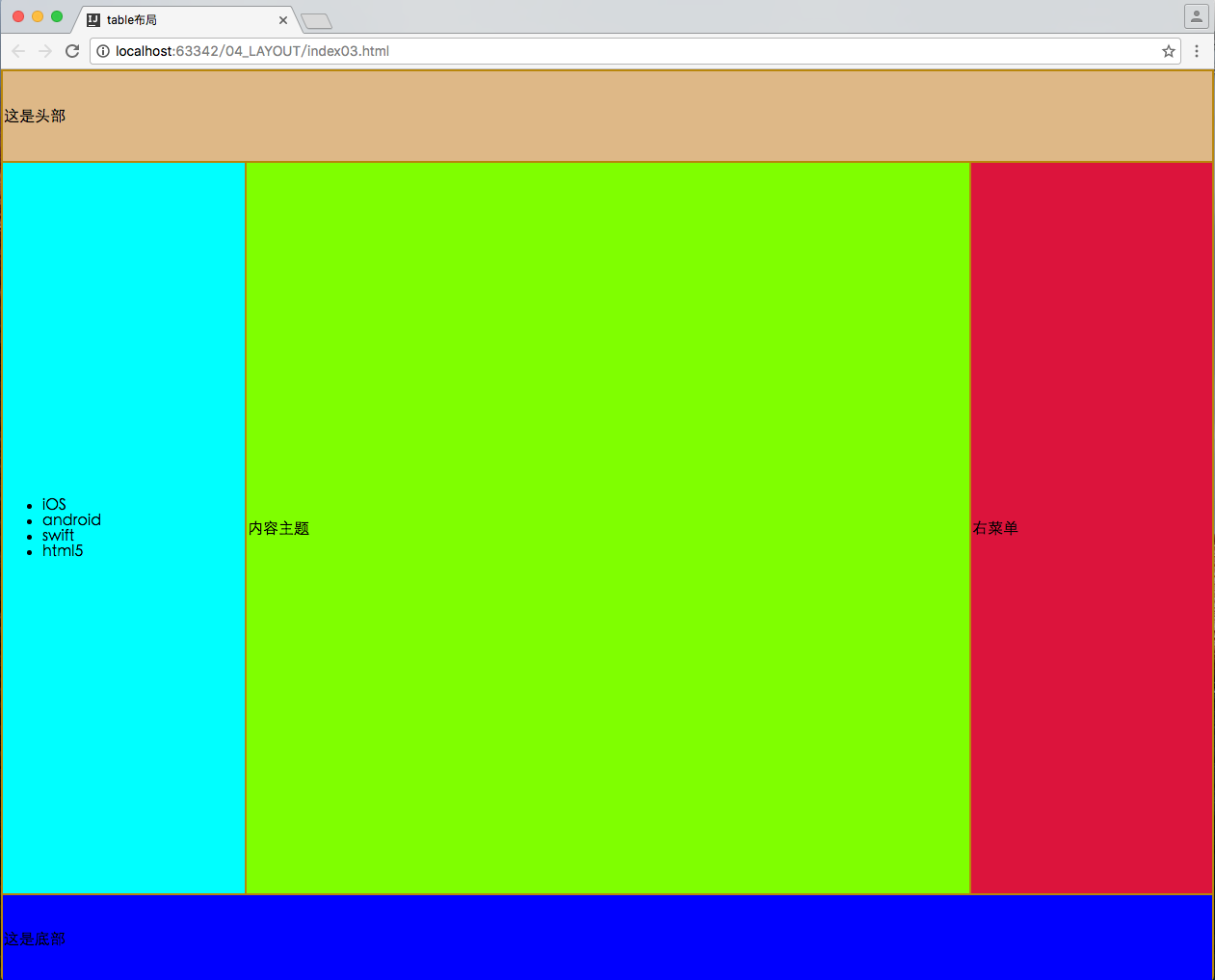
2.table布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table布局</title>
</head>
<body marginheight="0px" marginwidth="0px">
<table width="100%" height="950" style="background-color: darkgoldenrod">
<tr>
<td colspan="3" width="100%" height="10%" style="background-color: burlywood">这是头部</td>
</tr>
<tr>
<td width="20%" height="80%" style="background-color: aqua">
<ul>
<li>iOS</li>
<li>android</li>
<li>swift</li>
<li>html5</li>
</ul>
</td>
<td width="60%" height="80%" style="background-color: chartreuse">内容主题</td>
<td width="20%" height="80%" style="background-color: crimson">右菜单</td>
</tr>
<tr>
<td width="100%" height="10%" colspan="3" style="background-color: blue">这是底部</td>
</tr>
</table>
</body>
</html>
每日更新关注:http://weibo.com/hanjunqiang 新浪微博!































 2201
2201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










