最近项目中员工遇到一个问题,我把思路这里写了一下,方便以后参考:
问题描述:我想写一个关于个人头像上传的接口,在springboot里面写,我如何去写,思路是什么?
思路:
- 头像上传肯定等价于java的文件上传
- Java文件上传用哪些方法,我怎么写?需要看api
- 写好了我怎么测试?
先解决第一个问题,Java怎么实现文件上传和用哪些方法?这里api不描述,大多数看api的新人不容易看懂,我直接上方法:
首先不管这么多,封装一个文件工具类,为什么封装后面描述,我先给你代码跑起来再解释:
public class FileUtil {
/**
*
* @param file 文件
* @param path 文件存放路径
* @param fileName 原文件名
* @return
*/
public static String upload(MultipartFile file, String path, String fileName){
String newFileName = FileNameUtils.getFileName(fileName);
// 生成新的文件名
String realPath = path + "/" + newFileName;
File dest = new File(realPath);
//判断文件父目录是否存在
if(!dest.getParentFile().exists()){
dest.getParentFile().mkdir();
}
try {
//保存文件
file.transferTo(dest);
return newFileName;
} catch (IOException e) {
e.printStackTrace();
return null;
}
}
}设定一个utils类
public class FileNameUtils {
/**
* 获取文件后缀
* @param fileName
* @return
*/
public static String getSuffix(String fileName){
return fileName.substring(fileName.lastIndexOf("."));
}
/**
* 和随机的UUID生成新的文件名
* @param fileOriginName 源文件名
* @return
*/
public static String getFileName(String fileOriginName){
return UUIDUtils.getUUID() + FileNameUtils.getSuffix(fileOriginName);
}
}
给到文件id
package ltd.nnt.com.microportal.utils;
import java.util.UUID;
/**
* 唯一识别的
*/
public class UUIDUtils {
public static String getUUID(){
return UUID.randomUUID().toString().replace("-", "");
}
}application.properties里面这么配置
# 自定义文件上传路径
# Linux
#web.upload-path=/root/photo
# Windows 10
web.upload-path=Users/chenxin/desktop/upload/
# 设置单个文件最大内存
multipart.maxFileSize=50Mb
# 设置所有文件最大内存
multipart.maxRequestSize=50MbController里面
//这句是放在类里面,方法外面,注入properties文件中配置的路径
@Value("${web.upload-path}")
private String path;
//header_img_url是从数据库里捞的,要和你本地或者线上的专门放图片的文件夹里的文件去匹配,如果一开始我捞了数据库的头像,发现这个已经存在文件夹里了,那我需要换头像的时候,就需要找文件夹里有没有和这一模一样的文件,很明显是有的,因为不管换不换头像之前,我这个头像一定是保存在数据库字段里面,并且也在文件夹里面,此时我要更换头像了,那我肯定要把文件的这个头像文件删掉并把新上传的头像文件加进来,不存历史记录,防止越来越多的头像占内存,并且,我要把这条记录插到数据库里面,,相当于更新了头像。
File file = new File(header_img_url);
Boolean isExits = file.exists();
if(isExits){
file.delete();
}
//得到将要上传的文件名
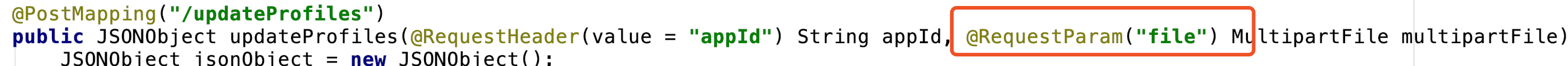
String fileName = multipartFile.getOriginalFilename();
//设置文件上传,并且设置了新的唯一名字XXXXX.jpg
String newFileName = FileUtil.upload(multipartFile, path, fileName);
//下面的步骤是我用实体类对象修改数据库的东西,我相信这一步很多新人会写了service、impl、mapper和xml
WxUser wxUser1 = new WxUser();
wxUser1.setId(id);
wxUser1.setHeaderImgUrl(path+newFileName);
userService.updateUser(wxUser1);代码写到这里,我讲下测试,这里用Postman:
Postman测文件上传我截个图:


测试下就可以了。
这里总结下思路,首先要捞数据库这个旧的头像URL,然后去存头像的文件夹里找,是肯定有相同的记录的,然后我不仅要存现在的头像,还要删掉之前的头像,不然文件很大,代码思路就在上面,需要源码的给我留言!























 6268
6268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










