在SpringBoot中通过拦截器直接给前端响应Json数据
// 获取响应对象的Writer对象
PrintWriter writer = response.getWriter();
String s = JSON.toJSONString(JsonResult.fail(NoticeEnum.REPECT_SUBMIT));
// 写出数据
writer.print(s);// writer()也可以
writer.flush();
writer.close();
如果直接这样响应json数据,在前端直接用 object.属性
// 监听表单提交事件
$('#editForm').submit(function () {
$(this).ajaxSubmit(function (result) {
if (result.code == 200) {
alert(result.msg);
// location.href = "http://www.wipinfo.com";
} else {
alert(result.msg);
// location.reload();
}
});
return false;
})
并不能获取到相应的数据,弹窗显示 undefind

浏览器控制台查看响应信息, 出现中文乱码
{"code":50001,"msg":"??????"}
响应头中没有设置 contentType 信息,浏览器会不知到后台传过来的数据是什么类型的数据,从而不做数据的解析

先看 contentType 的常见类型
// post表单默认类型
application/x-www-form-urlencoded
// 表单提交二进制文件类型
multipart/form-data
// json字符串类型
application/json
// 普通文本类型,xml类型
text/html
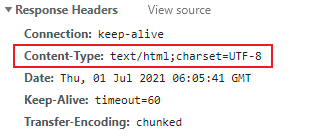
在响应头中设置 contentType 为 text/html
response.setContentType("text/html;charset=UTF-8");

弹框依然显示 undefined ,说明还是拿不到对象的属性值

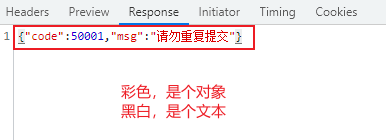
再查看响应数据,没有乱码了
{"code":50001,"msg":"请勿重复提交"}
很奇怪,明明已经接收到了,却拿不到数据
查看通过 controller 正常返回的数据
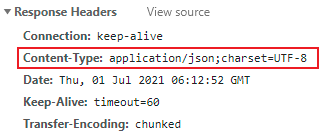
发现 contentType 是 application/json 类型

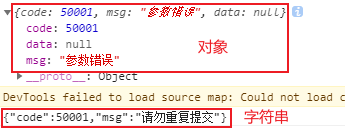
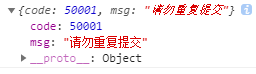
通过控制台打印对比响应数据
application/json 类型响应的json字符串会被解析成一个json对象,所以可以直接通过( 对象.属性 )的方式获取值
text/html 类型响应的json字符串就似乎一个字符串,不是一个json对象,所以获取不到值

设置contentType 为application/json
// 设置响应类型
response.setContentType("application/json;charset=utf-8");
完美显示

























 1361
1361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








