TabLayout配合viewpager的简单使用
这几天在网上搜了一下tabLayout的使用,因为之前在应用viewpager的时候,经常会使用TabPageIndicator来与其配合。达到很漂亮滑动的效果。但是TabPageIndicator是第三方的,而且比较老了,当然了现在很多大神都已经开始自己写TabPageIndicator来满足自己的需求,在2015年的google大会上,google发布了新的Android Support Design库,里面包含了几个新的控件,其中就有一个TabLayout,它就可以完成TabPageIndicator的效果,而且还是官方的,最好的是它可以兼容到2.2以上版本,包括2.2
备注:自己一直用的eclipse然后用eclipse加入的包太麻烦。就果断使用Android studio了,只要在build.gradle中加入compile 'com.android.support:design:22.2.0'即可。
最近王宝强和马蓉的消息比较火就以新闻形式写了一个简单的小demo
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.tablayoutdemo.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tab_findFragment_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#aa00aa"
app:tabIndicatorColor="#fff"
app:tabSelectedTextColor="#00aa00"
app:tabTextColor="#fff"
/>
<android.support.v4.view.ViewPager
android:id="@+id/tab_vp"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
></android.support.v4.view.ViewPager>
</LinearLayout>
## 这里解释一下 ##
app:tabIndicatorColor="#fff" // 下方滚动的下划线颜色
app:tabSelectedTextColor="#00aa00" // tab被选中后,文字的颜色
app:tabTextColor="#fff" // tab默认的文字颜色
MainActivity
public class MainActivity extends FragmentActivity {
private TabLayout tab_title;
private ViewPager tab_vp;
private List<String>list_tile;
private List<Fragment>List_fragment;
private Colleaction frg_colleaction;
private Tuijian frg_tuijian;
private MonthHot frg_month;
private TodayHot frg_today;
private TodayHot frg_today1;
private TodayHot frg_today2;
private FragmentPagerAdapter fAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setView();
}
private void setView(){
tab_title= (TabLayout)findViewById(R.id.tab_findFragment_title);
tab_vp= (ViewPager) findViewById(R.id.tab_vp);
list_tile=new ArrayList<String>();
list_tile.add("热门推荐");
list_tile.add("热门收藏");
list_tile.add("本月热榜");
list_tile.add("宋喆");
list_tile.add("王宝强");
list_tile.add("马蓉");
List_fragment=new ArrayList<>();
frg_colleaction=new Colleaction();
frg_month=new MonthHot();
frg_tuijian=new Tuijian();
frg_today=new TodayHot();
frg_today1=new TodayHot();
frg_today2=new TodayHot();
List_fragment.add(frg_tuijian);
List_fragment.add(frg_colleaction);
List_fragment.add(frg_month);
List_fragment.add(frg_today);
List_fragment.add(frg_today1);
List_fragment.add(frg_today2);
//设置tab_title的模式
tab_title.setTabMode(TabLayout.MODE_FIXED);
tab_title.addTab(tab_title.newTab().setText(list_tile.get(0).to String()));
tab_title.addTab(tab_title.newTab().setText(list_tile.get(1).toString()));
tab_title.addTab(tab_title.newTab().setText(list_tile.get(2).toString()));
tab_title.addTab(tab_title.newTab().setText(list_tile.get(3).toString()));
tab_title.addTab(tab_title.newTab().setText(list_tile.get(4).toString()));
tab_title.addTab(tab_title.newTab().setText(list_tile.get(5).toString()));
//viewpager的适配
fAdapter=new Findt_tab_Adapter(getSupportFragmentManager(),List_fragment,list_tile);
tab_vp.setAdapter(fAdapter);
//tablayout加载viewpager
tab_title.setupWithViewPager(tab_vp);
}
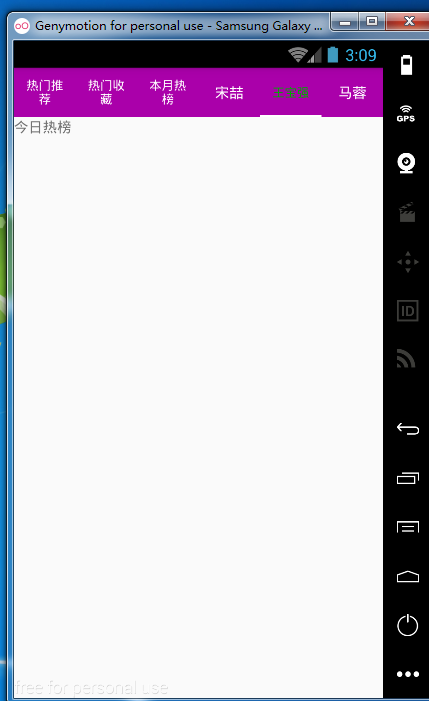
}展示运行的结果
是不是用的时候非常简单。
不过中间有个报错就是
java.lang.NoClassDefFoundError: android.support.v7.internal.widget.TintManager
搜了一下我引入的新lib中的build.gradle中的兼容包版本和系统版本不统一
解决办法:
解决办法就是把整个项目里的所有兼容包版本都修改成一致就好了























 494
494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








