部署
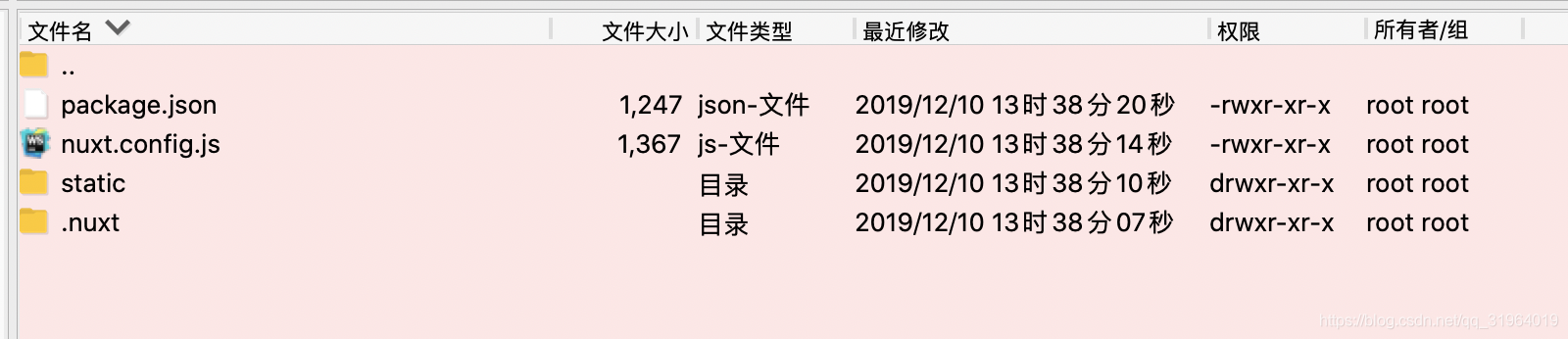
第一步:首先把项目里的运行npm run build,打包出.Nuxt文件夹,然后把.Nuxt、package.json、nuxt.config.js、static这些文件上传到服务器。

第二步:在服务端刚刚上传的路径下,运行npm install或者cnpm install
等待结束之后会出现node-modules文件,也就是项目所需要的依赖。
第三步:通过pm2启动项目,
全局安装pm2:
npm install -g pm2
启动项目:
pm2 start npm --name "xxx" -- run start

其它方式:
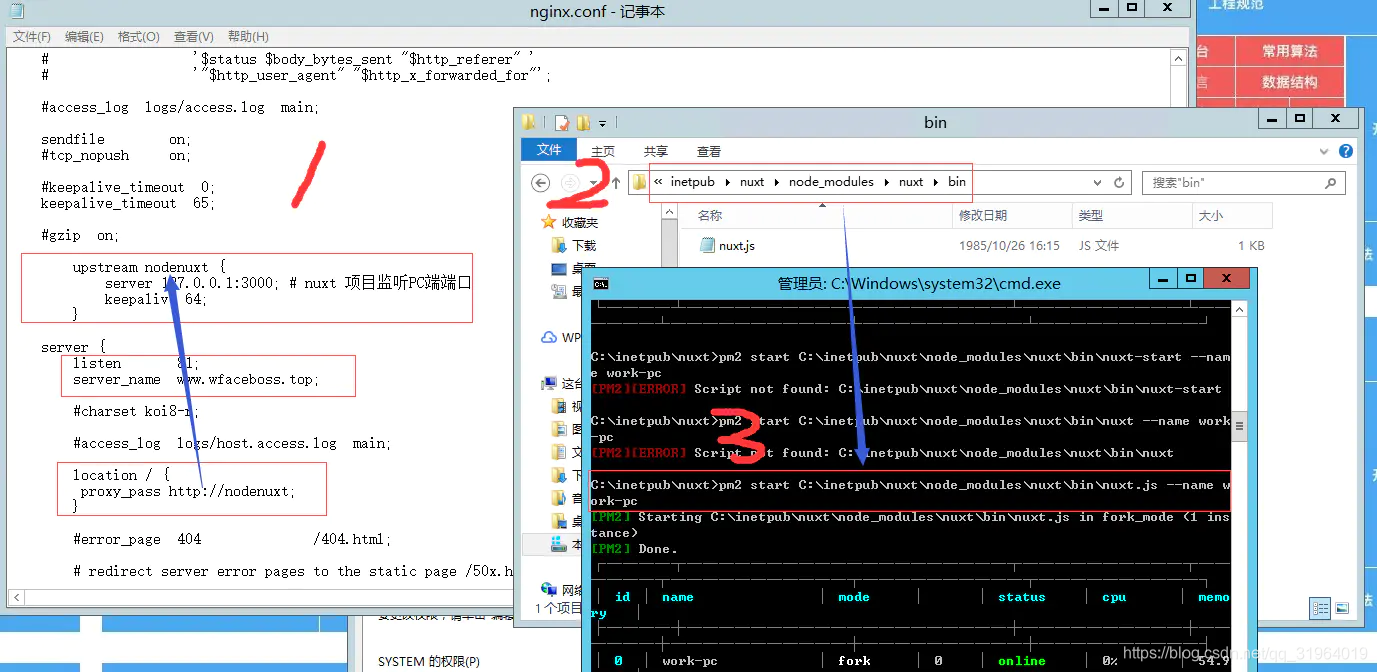
## (项目目录的node_modules包)
pm2 start /node_modules/nuxt/bin/nuxt.js --name 项目名称
注意:xxx是项目名称,即package.json中的name

第四步:配置nginx
其他
pm2其他命令
pm2 list # 查看当前正在运行的进程
pm2 start all # 启动所有应用
pm2 restart all # 重启所有应用
pm2 stop all # 停止所有的应用程序
pm2 delete all # 关闭并删除所有应用
pm2 logs # 控制台显示所有日志
pm2 start 0 # 启动 id为 0的指定应用程序
pm2 restart 0 # 重启 id为 0的指定应用程序
pm2 stop 0 # 停止 id为 0的指定应用程序
pm2 delete 0 # 删除 id为 0的指定应用程序
pm2 logs 0 # 控制台显示编号为0的日志
pm2 show 0 # 查看执行编号为0的进程
pm2 monit jsyfShopNuxt # 监控名称为jsyfShopNuxt的进程
参考
pm2命令管理启动的nodejs项目进程 - 壹度技术 - 博客园
NuxtJS 项目部署到nginx_懒散的蜗牛-CSDN博客





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








