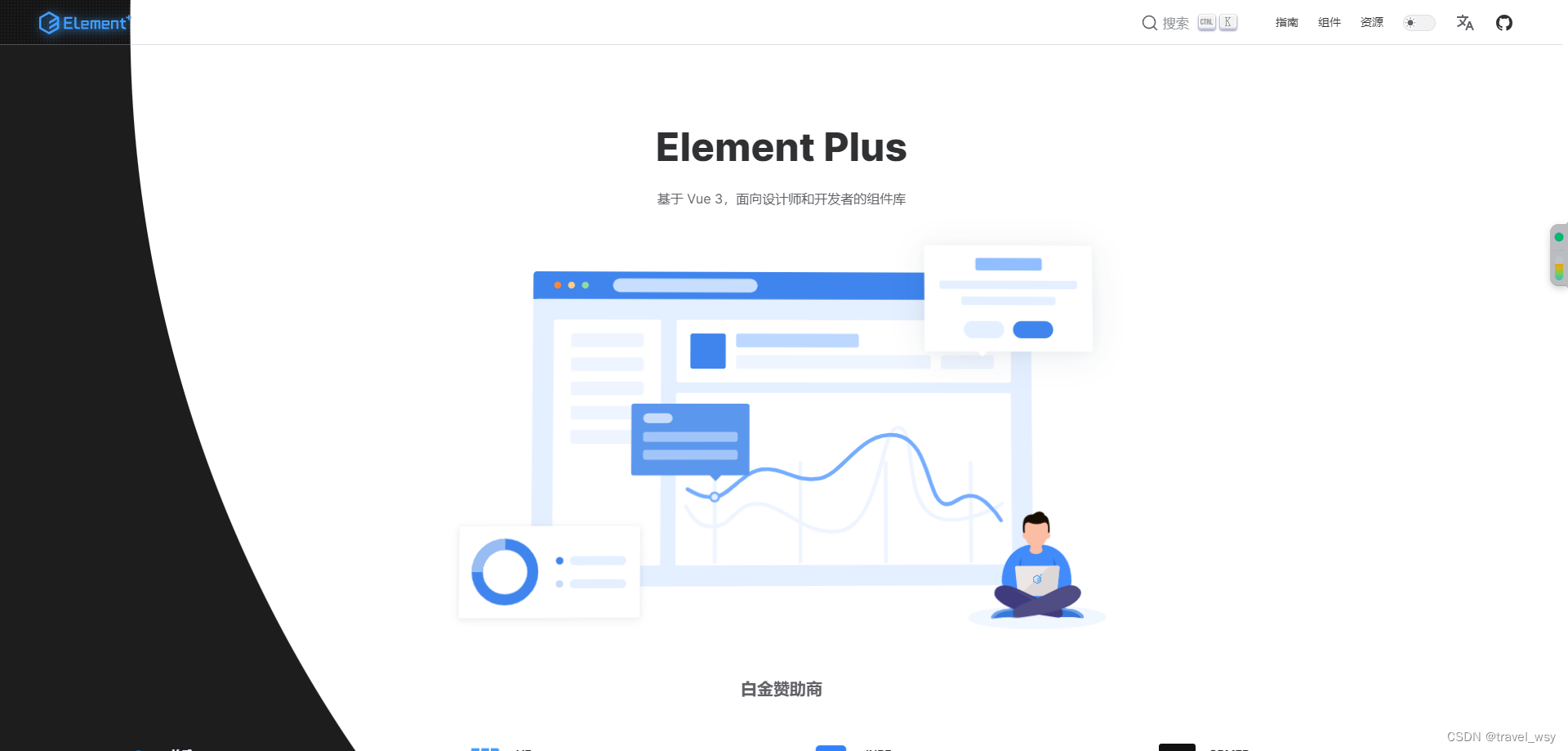
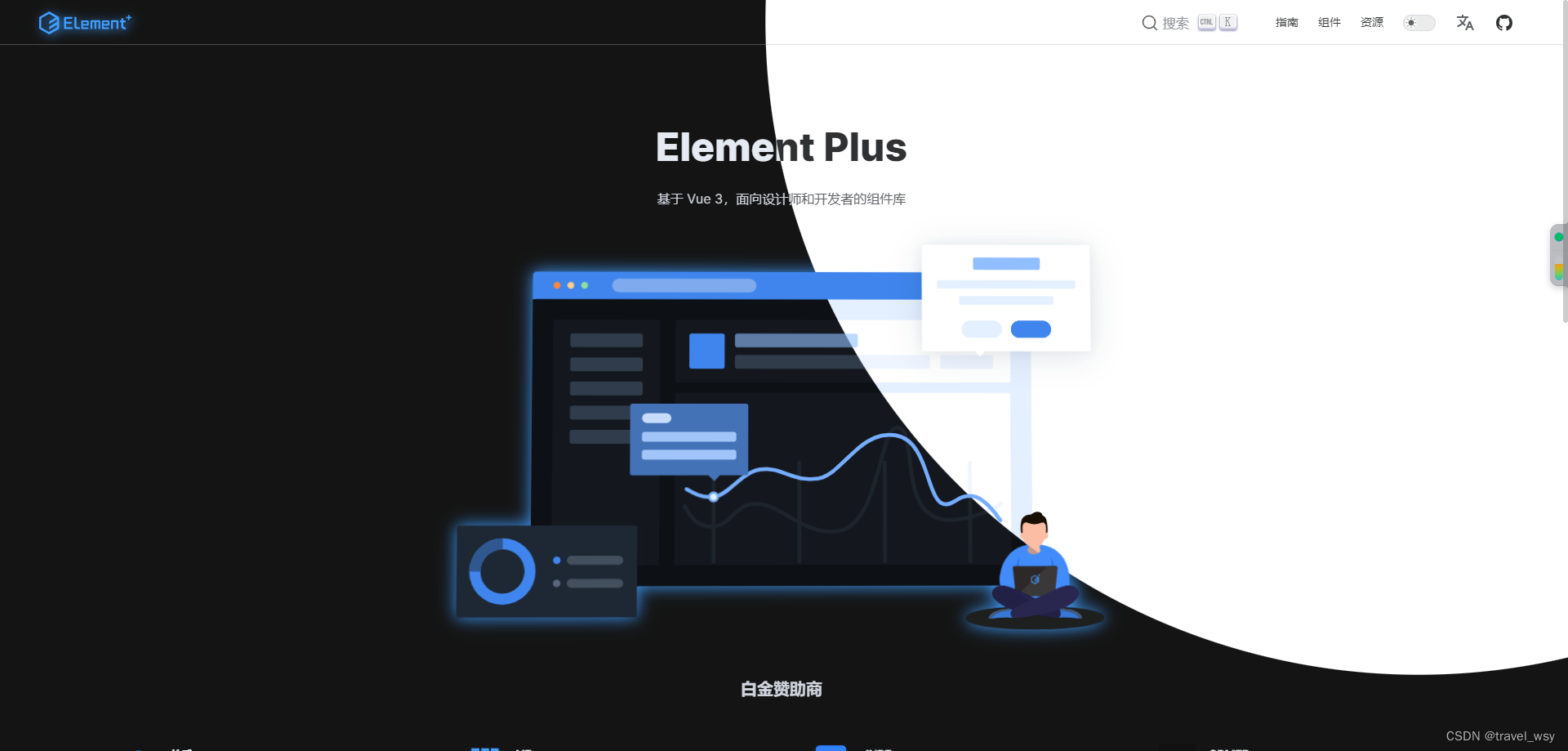
看了 Vue3 Element Plus 的暗黑和日间主题切换动画,觉得挺不错的,就把这个动画单独摘出来重新封装了一下,可以在自己的项目中实现,现在记录一下这个实现方法
一、安装插件
这个方法重新封装了一下,代码不多,也更加方便实现
// yarn 安装
yarn add @travel_wsy/change_dark
// npm 安装
npm install @travel_wsy/change_dark -S二、引入插件
在需要的页面引入即可,不需要全局引入;这里引入方法和样式
// 引入方法
import {change_dark} from '@travel_wsy/change_dark'
// 引入样式
import '@travel_wsy/change_dark/index.css'三、使用方法
这里有2个参数:event :当前切换暗黑模式的节点;isDark:是否暗黑模式,根据项目记录的情况判断当前是否暗黑模式;fun :动画切换回调,在这个回调函数中主要实现项目中暗黑和日间模式切换实现方法,一般是使用store状态管理来实现的
/**
* event 当前点击节点
* isDark 是否暗黑模式
* 回调函数
**/
change_dark(event,isDark,async () =>{
// 添加dark到html
document.getElementsByTagName("html")[0].className = isDark ? 'dark':''
// 在这里添加项目暗黑-日间模式切换代码
await this.$nextTick()
})完整代码如下:
HTML:
<div>
<div @click="handleChangeTheme('theme-sun',$event)">
日间
</div>
<div @click="handleChangeTheme('theme-dark',$event)">
暗黑
</div>
</div>JS:
handleChangeTheme(val,event) {
let isDark = val == 'theme-dark'
change_dark(event,isDark,async () =>{
document.getElementsByTagName("html")[0].className = isDark ? 'dark':''
this.$store.commit('SET_THEME_NAME', val)
setTheme(val)
await this.$nextTick()
})
},效果图:

























 129
129

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










