-----------------------------------------------------------------Sun------------------------------------------------------------------
GitHub: https://github.com/Bluebluesun/codes
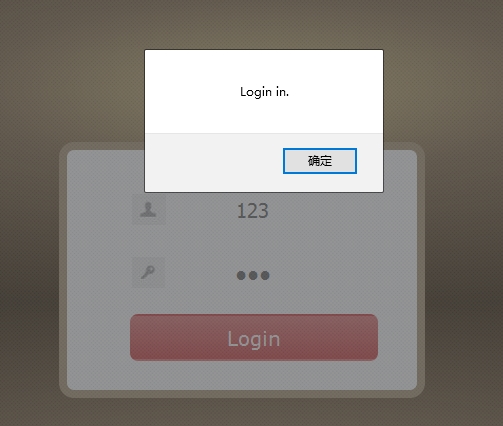
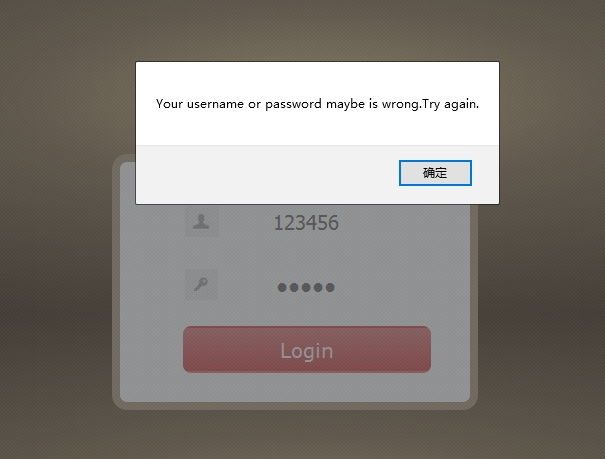
首先看一下效果图:
使用语言:html+CSS
由于登录会提示是否成功,故还需一点Javascrip知识。
看到这个界面首先考虑可以分为哪些部分,分为几层去实现。
1.首先第一个区域有头部的Login框,第二个区域为最外层的棕色和白色组成的背景框,第三个区域为输入框。
在第二个区域会遇到正三角如何实现的问题:
这是一个正三角形的实现。
可以理解为是一个矩形有四个顶点,然后正三角形是将上面的两个顶点合二为一。
border-width: 0 25px 25px 25px;
border-style: solid;
border-color: transparent;同理,倒三角形为:
border-width: 25px 25px 0 25px; 向左的三角形为:
border-width: 25px 25px 25px 0; border-width: 25px 0 25px 25px;
那么如果是右上的三角形呢? 左边的不显示就ok了。
border-left-color: transparent;
2.分别对每个框的宽度、高度、边框、间距、背景、位置、字体、大小、颜色等做设置。
3.由于在点击Login按钮后需要判断是否登录成功,故在点击事情发生后就调用login_in()函数来判断,网页会弹出一个消息框来提示是否登录成功。


第一次做,消息框还没有美化。。。真丑。
-------------嘻嘻,抱了大腿现在好多了----------------------























 1229
1229

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








