Vue与后台请求中传参data与params的区别
最近在自己的项目开发过程中,需要自己去完成前端与后端的联调,在这个过程中就发现传参格式导致的小问题,特此总结记录。
(1)data类型传参
前端写法:
export function createFlash(data) {
return request({
url:'/activity/v1/insertBookActivity',
method:'post',
requestBase:'BASE_API_SHOP',
data:data
})
}
后端写法:
/**
* 新增书籍活动
* @param bookActivity
* @return
*/
@PostMapping("/insertBookActivity")
public ResponseResult insertBookActivity(@RequestBody BookActivity bookActivity){
return bookActivityService.insertBookActivity(bookActivity);
}
分析:
使用data传参,都是在POST请求的情况下,参数会封装放到请求体中,后端接收也必须带有注解@RequestBody
示例:
请求地址:http://127.0.0.1:9004/activity/v1/insertBookActivity
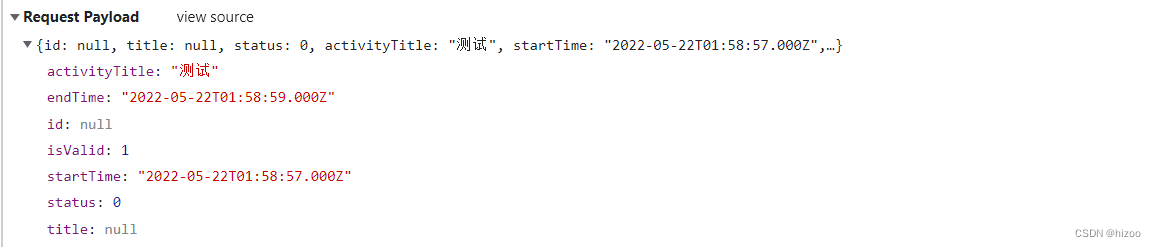
请求体:
(2)params类型传参
前端写法:
export function fetchList(params) {
return request({
url:'/activity/v1/selectBookActivityList',
method:'get',
requestBase:'BASE_API_SHOP',//用于拦截器判断,
params:params
})
}
后端写法:
/**
* 查看书籍活动列表
* @param bookActivity
* @param pageNum 页码
* @param pageSize 页大小
* @return 书籍活动列表
*/
@GetMapping("/selectBookActivityList")
public ResponseResult selectBookActivityList(BookActivity bookActivity,Integer pageNum,Integer pageSize){
return bookActivityService.selectBookActivityList(bookActivity,pageNum,pageSize);
}
分析:
使用params传参,都是在GET请求的情况下,参数会拼接在接口地址的 ? 后面,后端接收不需要带有注解。
示例:
请求地址:http://127.0.0.1:9004/activity/v1/selectBookActivityList?pageNum=1&pageSize=5






















 897
897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








