这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用短视频告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。
一、网页介绍
1 网页简介:基于 HTML+CSS+JavaScript 制作七夕情人节表白网页、生日祝福、七夕告白、 求婚、浪漫爱情3D相册、炫酷代码 ,快来制作一款高端的表白网页送(他/她)浪漫的告白,制作修改简单,可自行更换背景音乐,文字和图片即可使用
2.网页编辑:任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
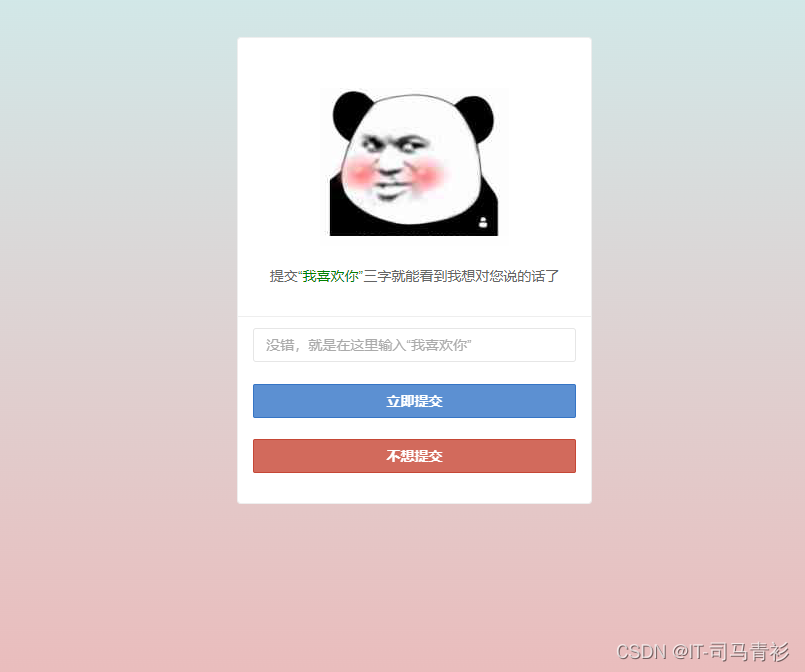
一、网页效果

二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
/* Preloader */
#page-wrapper.page-loading {
overflow: hidden;
}
#page-wrapper.page-loading .preloader {
display: block;
}
#page-wrapper.page-loading #page-container {
opacity: 0;
}
.preloader {
display: none;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #ffffff;
z-index: 99999;
}
.preloader .inner {
position: fixed;
top: 20%;
left: 50%;
margin: 0 0 0 -50px;
width: 100px;
height: 100px;
text-align: center;
}
.preloader-spinner {
width: 40px;
height: 40px;
margin: 0 auto;
background-color: #cccccc;
-webkit-animation: rotateplane .8s infinite ease-in-out;
animation: rotateplane .8s infinite ease-in-out;
}
.push-top {
margin-top: 15px !important;
}
.push-top-bottom {
margin-top: 40px;
margin-bottom: 40px;
}
.push-bit {
margin-bottom: 10px !important;
}
.push-bit-top {
margin-top: 10px !important;
}
.push-bit-top-bottom {
margin-top: 10px;
margin-bottom: 10px;
}
.push-right {
margin-right: 15px;
}
.push-left {
margin-left: 15px;
}
.push-right-left {
margin-left: 10px;
margin-right: 10px;
}
.push-inner-top-bottom {
padding-top: 15px;
padding-bottom: 15px;
}
.overflow-hidden {
overflow: hidden;
}
.display-none {
display: none;
}
.remove-margin {
margin: 0 !important;
}
.remove-margin-bottom {
margin-bottom: 0 !important;
}
.remove-padding {
padding: 0 !important;
}
.remove-radius {
border-radius: 0 !important;
}
.remove-radius-top {
border-top-right-radius: 0 !important;
border-top-left-radius: 0 !important;
}
.remove-radius-bottom {
border-bottom-right-radius: 0 !important;
border-bottom-left-radius: 0 !important;
}
.lt-ie10 .hidden-lt-ie10 {
display: none !important;
}
.visible-lt-ie10 {
display: none;
}
.lt-ie10 .visible-lt-ie10 {
display: block;
}
.placeholder {
color: #999;
}
:focus {
outline: 0 !important;
}
/*
=================================================================
(#m08ths) THEMES
=================================================================
*/
/* Default Color Theme specific colors */
.themed-color {
color: #5ccdde !important;
}
.themed-background {
background-color: #5ccdde !important;
}
.themed-color-dark {
color: #454e59 !important;
}
.themed-background-dark {
background-color: #454e59 !important;
}
/* Contextual Background Colors */
.themed-background-danger {
background-color: #de815c !important;
}
.themed-background-warning {
background-color: #deb25c !important;
}
.themed-background-info {
background-color: #5cafde !important;
}
.themed-background-success {
background-color: #afde5c !important;
}
.themed-background-muted {
background-color: #f9f9f9 !important;
}
/*
=================================================================
(#m09res) RESPONSIVE
=================================================================
*/
/* Small devices, Tablets (>767px) */
@media screen and (min-width: 768px) {
/* General */
#login-container {
width: 380px;
margin-left: -190px;
}
#page-content {
padding: 20px 20px 1px;
}
#page-container.header-fixed-top #page-content {
padding-top: 70px;
}
#page-container.header-fixed-bottom #page-content {
padding-bottom: 70px;
}
#page-content.inner-sidebar-left,
#page-content.inner-sidebar-right {
position: relative;
}
#page-content.inner-sidebar-left {
padding-left: 240px;
}
#page-content.inner-sidebar-right {
padding-right: 240px;
}
#page-content-sidebar {
margin: 0;
width: 220px;
position: absolute;
top: 0;
bottom: 0;
overflow-y: auto;
border-bottom: none;
}
#page-content.inner-sidebar-left #page-content-sidebar {
left: 0;
border-right: 1px solid #dae0e8;
}
#page-container.sidebar-light #page-content.inner-sidebar-left #page-content-sidebar {
border-left: 1px solid #dae0e8;
}
#page-content.inner-sidebar-right #page-content-sidebar {
right: 0;
border-left: 1px solid #dae0e8;
}
#page-container.header-fixed-top #page-content-sidebar {
top: 50px;
}
#page-container.header-fixed-bottom #page-content-sidebar {
bottom: 50px;
}
.content-header,
.content-header-media .header-section,
.block,
.block.full,
.modal-body {
padding-left: 20px;
padding-right: 20px;
}
.block .block-content-full {
margin: -20px -20px -1px;
}
.block.full .block-content-full {
margin: -20px;
}
.content-header {
margin: -20px -20px 20px;
}
.block,
.widget {
margin-bottom: 20px;
}
.block-title {
margin-left: -20px;
margin-right: -20px;
}
/* Forms */
.form-bordered {
margin-left: -20px;
margin-right: -20px;
}
.form-bordered .form-group {
padding-left: 20px;
padding-right: 20px;
}
.form-horizontal.form-bordered .form-group {
padding-left: 5px;
padding-right: 5px;
}
/* Tabs */
.nav-tabs > li > a {
padding-left: 15px;
padding-right: 15px;
margin-left: 3px;
margin-right: 3px;
}
/* Modal */
.modal-dialog {
margin: 60px auto;
}
.modal-header,
.modal-footer {
padding-left: 20px;
padding-right: 20px;
}
.modal-header .nav-tabs {
margin-left: -20px;
margin-right: -20px;
}
/* Error Page */
#error-container h1 {
font-size: 96px;
margin: 50px 0 70px;
}
/* Timeline */
.timeline-list li {
padding: 20px 0;
}
.timeline-list:after {
position: absolute;
display: block;
width: 4px;
top: 0;
left: 134px;
bottom: 0;
content: "";
background-color: #f9f9f9;
z-index: 1;
}
.timeline-icon {
left: 115px;
right: auto;
}
.timeline-time {
float: left;
padding: 0;
text-align: right;
width: 100px;
height: 40px;
line-height: 40px;
border-bottom: none;
margin-bottom: 0;
background-color: transparent;
}
.timeline-content {
padding-left: 166px;
}
}
/* Medium devices, Desktops (>991px) */
@media screen and (min-width: 992px) {
/* Alternative Sidebar */
#page-container.sidebar-alt-visible-xs #sidebar-alt {
-webkit-transform: translateX(0);
transform: translateX(0);
right: -220px;
}
#page-container.sidebar-alt-visible-lg #sidebar-alt {
-webkit-transform: translateX(-220px);
transform: translateX(-220px);
}
#page-container.sidebar-alt-visible-xs #sidebar-alt-close {
-webkit-transform: translateX(0);
transform: translateX(0);
right: -30px;
opacity: 0;
}
#page-container.sidebar-alt-visible-lg #sidebar-alt-close {
-webkit-transform: translateX(-250px);
transform: translateX(-250px);
opacity: 1;
}
/* Sidebar Reset Small Screens Classes */
#page-container.sidebar-visible-xs #sidebar {
width: 0;
}
#page-container.sidebar-visible-xs #sidebar,
#page-container.sidebar-visible-xs #main-container {
-webkit-transform: none;
transform: none;
}
/* Layout Transitions */
#sidebar {
-webkit-transition: background-color .2s ease-out;
transition: background-color .2s ease-out;
}
#main-container {
-webkit-transition: none;
transition: none;
}
header.navbar.navbar-fixed-top,
header.navbar.navbar-fixed-bottom {
-webkit-transition: background .2s ease-out;
transition: background .2s ease-out;
}
#page-container.sidebar-visible-lg-mini #sidebar-toggle-full,
#page-container.sidebar-visible-lg-full #sidebar-toggle-mini {
display: inline-block;
}
#page-container.sidebar-visible-lg-mini #sidebar-toggle-mini,
#page-container.sidebar-visible-lg-full #sidebar-toggle-full {
display: none;
}
/* Sidebar + Static Layout */
#sidebar {
width: 0;
left: 0;
}
#main-container {
margin-left: 0;
margin-right: 0;
}
#page-container.sidebar-visible-lg-mini #sidebar {
width: 40px;
}
#page-container.sidebar-visible-lg-mini #main-container {
margin-left: 40px;
}
#page-container.sidebar-visible-lg-full #sidebar {
width: 220px;
}
#page-container.sidebar-visible-lg-full #main-container {
margin-left: 220px;
}
/* Sidebar + Fixed Layout */
#page-container.header-fixed-top #sidebar,
#page-container.header-fixed-bottom #sidebar {
position: fixed;
top: 0;
bottom: 0;
}
#page-container.header-fixed-top #sidebar-brand,
#page-container.header-fixed-bottom #sidebar-brand {
display: block;
}
#page-container.sidebar-visible-lg-mini header.navbar-fixed-top,
#page-container.sidebar-visible-lg-mini header.navbar-fixed-bottom {
left: 40px;
}
#page-container.sidebar-visible-lg-full header.navbar-fixed-top,
#page-container.sidebar-visible-lg-full header.navbar-fixed-bottom {
left: 220px;
}
/* Sidebar Condensed Menu */
#page-container.sidebar-visible-lg-mini #sidebar {
overflow: visible;
}
#page-container.sidebar-visible-lg-mini #sidebar .sidebar-content {
width: 40px;
}
#page-container.sidebar-visible-lg-mini #sidebar .sidebar-nav-mini-hide {
display: none;
}
#page-container.sidebar-visible-lg-mini #sidebar .sidebar-nav li {
position: relative;
}
#page-container.sidebar-visible-lg-mini #sidebar .sidebar-nav .sidebar-nav-menu + ul {
position: absolute;
width: 220px;
top: 0;
right: -220px;
margin: 0;
padding: 6px 5px;
background-color: #363e46;
}
#page-container.sidebar-visible-lg-mini.sidebar-light #sidebar .sidebar-nav .sidebar-nav-menu + ul {
background-color: #e6e6e6;
}
#page-container.sidebar-visible-lg-mini #sidebar .sidebar-nav ul a {
margin: 0;
padding-left: 10px;
border-left: none;
}
#page-container.sidebar-visible-lg-mini #sidebar .sidebar-nav ul ul {
margin-left: 0;
}
#page-container.sidebar-visible-lg-mini #sidebar .sidebar-nav > li.active > ul {
display: none;
}
#page-container.sidebar-visible-lg-mini #sidebar .sidebar-nav .sidebar-nav-menu.open + ul {
display: block !important;
}
/* Navbar Nav Search */
.navbar-form-custom {
width: 300px;
}
/* Chat */
.chatui.chatui-window.widget {
right: 70px;
margin-right: 0;
}
}
/*
*webkit浏览器滚动条样式
*/
::-webkit-scrollbar {
height:8px;
width:8px;
}
::-webkit-scrollbar-thumb {
-webkit-box-shadow:inset 1px 1px 0 rgba(0,0,0,.1),inset 0 -1px 0 rgba(0,0,0,.07);
background-clip:padding-box;
background-color:#de815c;
min-height:40px;
padding-top:100px;
border-radius: 4px;
}
::-webkit-scrollbar-thumb:hover, ::-webkit-scrollbar-thumb:active {
background-color:#B3B3B3;
}
body.theme-dark::-webkit-scrollbar, body.theme-dark *::-webkit-scrollbar {
height:8px;
width:8px;
}
body.theme-dark::-webkit-scrollbar-thumb, body.theme-dark *::-webkit-scrollbar-thumb {
-webkit-box-shadow:inset 1px 1px 0 rgba(0,0,0,.1),inset 0 -1px 0 rgba(0,0,0,.07);
background-clip:padding-box;
background-color: #696969;
min-height:40px;
padding-top:100px;
border-radius: 4px;
}
body.theme-dark::-webkit-scrollbar-thumb:hover, body.theme-dark::-webkit-scrollbar-thumb:active,
body.theme-dark *::-webkit-scrollbar-thumb:hover, body.theme-dark *::-webkit-scrollbar-thumb:active {
background-color:#959595;
}
/*
* end webkit浏览器滚动条样式
*/
/*
=================================================================
(#m10prs) PRINT
=================================================================
*/
@media print {
#sidebar, #sidebar-alt, .content-header, .breadcrumb-top, .block-title .block-options {display: none !important;}
#page-content {min-height: 0 !important; height: auto !important; padding: 0 !important;}
#main-container {margin: 0 !important;}
.block, .block.full {border: none !important; padding: 0 !important;}
.block-title {margin: 0 0 20px !important;}
}
三、精彩专栏
看到这里了就 【点赞,关注,收藏】 三连 支持下吧,你的支持是我创作的动力。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








