若依多模块使用下拉列表 select2的搜索功能
1.熟悉若依对于资源引用方法
footer的模块资源的定义

footer模块资源的引用

由此可以看出通过 th::fragment属性 可以定义某个模块资源
通过th::include可以引入资源
2.定义select2模块资源并引入
 在include文件中我们可以看到select2相关的模块资源已经被定义好,这里我们可以直接引入
在include文件中我们可以看到select2相关的模块资源已经被定义好,这里我们可以直接引入
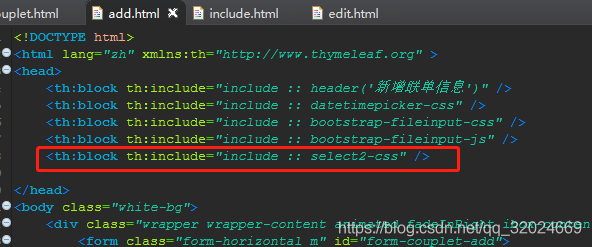
head标签中引入 select2 css模块资源

footer之后引入 select2 js模块资源

因为js中可能使用到了与jq的相关标签,jq的引入是在footer模块资源中,所以我们在footer之后引入才能正确实现显示搜索框的效果
3.效果图


一行代码都不用写,实在是太happy了,我爱若依 我爱select2。
























 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








