Cesium加载纯色背景
1.在使用Cesium引擎时,我们经常要使用大屏适配导致地球或者模型的黑色天空盒和大屏的样式不匹配造成场景不好看的情况,这样就可以用到我们修改Cesium的天空为纯色背景,与大屏更适配,直接上代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
<title>加载纯色背景</title>
<link href="../../Build/Cesium/Widgets/widgets.css" rel="stylesheet" />
<script src="../../Build/Cesium/Cesium.js"></script>
<style>
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<!-- 设置你需要的背景图片 -->
<div id="cesiumContainer" class="fullSize" style="background-image: url(../../img/back.png);"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer', {
//需要进行可视化的数据源的集合
selectionIndicator: false,//关闭绿色点击框
animation: false, //是否显示动画控件
shouldAnimate: true,
homeButton: false, //是否显示Home按钮
fullscreenButton: false, //是否显示全屏按钮
baseLayerPicker: false, //是否显示图层选择控件
geocoder: false, //是否显示地名查找控件
timeline: false, //是否显示时间线控件
sceneModePicker: false, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
infoBox: false, //是否显示点击要素之后显示的信息
requestRenderMode: true, //启用请求渲染模式
scene3DOnly: false, //每个几何实例将只能以3D渲染以节省GPU内存
sceneMode: 3, //初始场景模式 1 2D模式 2 2D循环模式 3 3D模式 Cesium.SceneMode
fullscreenElement: document.body, //全屏时渲染的HTML元素 暂时没发现用处
//加载谷歌影像地图,UrlTemplateImageryProvider该接口是加载谷歌地图服务的接口
imageryProvider: new Cesium.ArcGisMapServerImageryProvider({
url: "https://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer",
}),
//需要纯色背景必须设置
contextOptions: {
webgl: {
alpha: true,
}
},
})
viewer.scene.skyBox.show = false //关闭天空盒,否则会显示天空颜色
//背景透明
viewer.scene.backgroundColor = new Cesium.Color(0.0, 0.0, 0.0, 0.0);
//关闭大气
viewer.scene.skyAtmosphere.show = false
//抗锯齿
viewer.scene.fxaa = true;
viewer.scene.postProcessStages.fxaa.enabled = true;
//清除月亮太阳
viewer.scene.moon.show = false
viewer.scene.sun.show = false
</script>
</body>
</html>
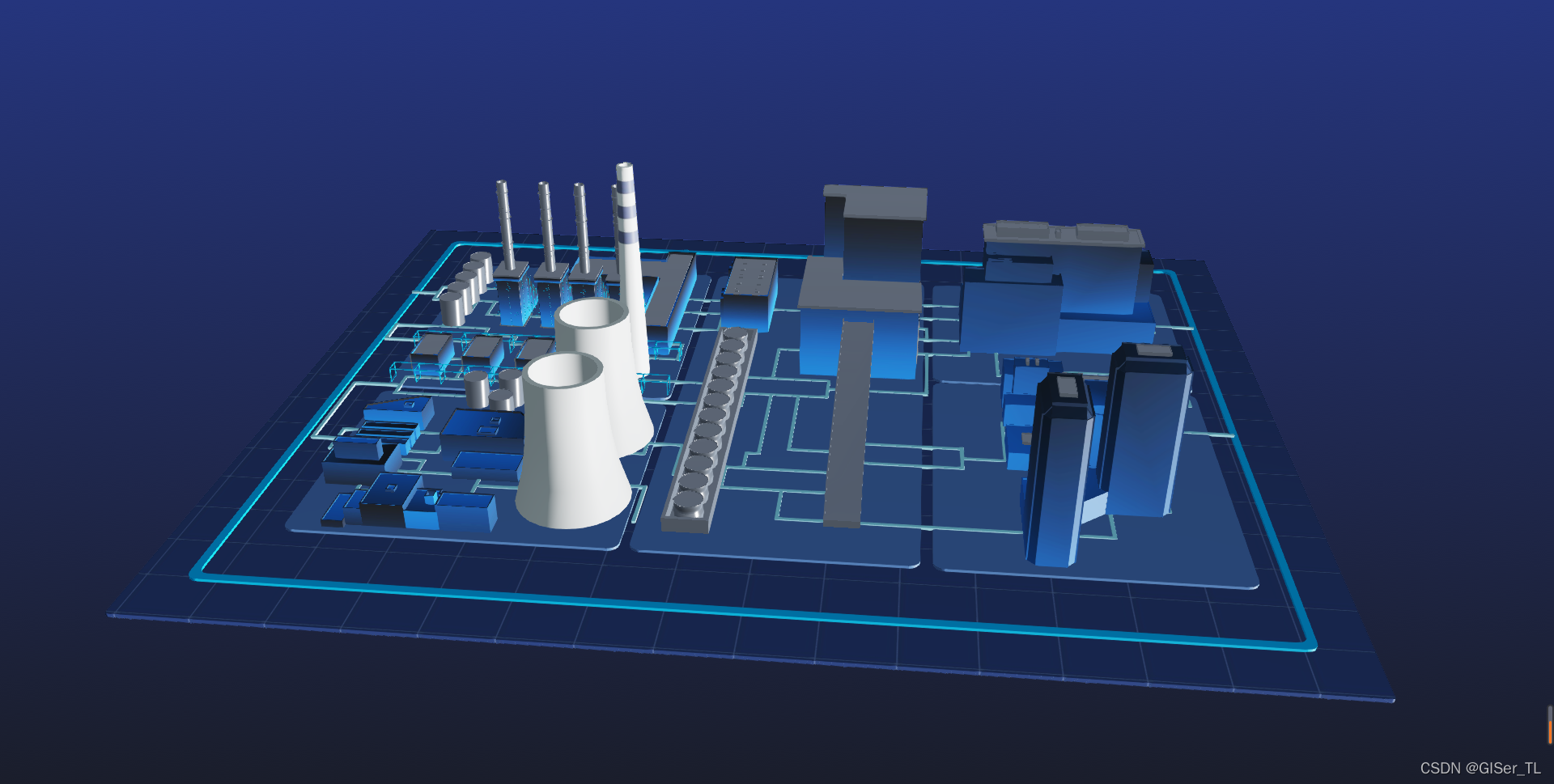
这样我们的纯色图片就出来了效果如下,也可以用模型来代替










 本文档介绍了如何在Cesium中实现纯色背景,以解决大屏展示时地球或模型的黑色天空盒与背景不协调的问题。通过修改Cesium配置,关闭天空盒,设置背景颜色,并调整相关选项,可以创建与大屏风格更匹配的场景。代码示例展示了具体步骤,包括加载自定义背景图片、禁用天空盒、设置背景透明、关闭大气效果等,最终达到理想的纯色背景效果。
本文档介绍了如何在Cesium中实现纯色背景,以解决大屏展示时地球或模型的黑色天空盒与背景不协调的问题。通过修改Cesium配置,关闭天空盒,设置背景颜色,并调整相关选项,可以创建与大屏风格更匹配的场景。代码示例展示了具体步骤,包括加载自定义背景图片、禁用天空盒、设置背景透明、关闭大气效果等,最终达到理想的纯色背景效果。
















 801
801

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








