flex 换行布局,最后一行不满时问题处理
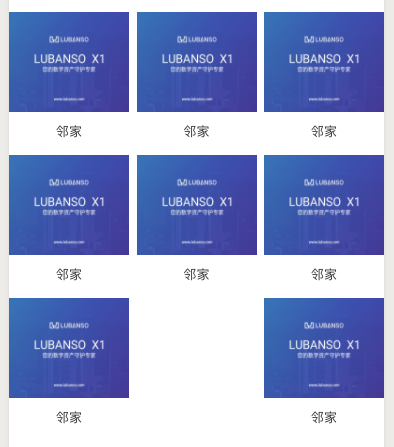
如图(借用别人的)所时,flex-wrap: wrap; justify-content: space-between; 时造成的问题;

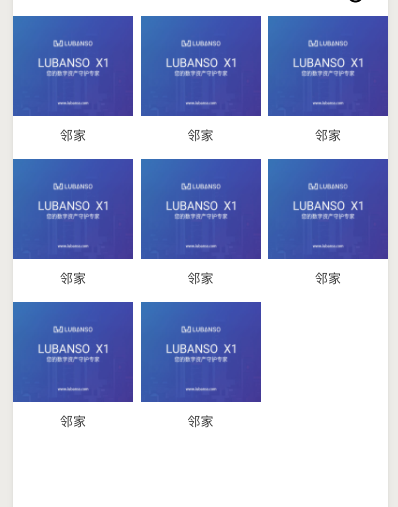
但是我们期望的是这个样,如下图所示

我在本站上也看到了很多的方法,但使用时限制很多,并不能完满解决我们的问题;他人的解决方案存在的问题或限制:
- 有的必须知道每行的元素个数或每个元素width 占比(一个意思)
- 有的大量的css 修改作
- 有的放弃 justify-content: space-between;
以上方案解决不了我的问题,因为我的元素width 一定,一行几个不确定;
我的方案,在最后一行 用空白线 填写法 ,没错就是 width 与我元素一样的,height为的空白线 ----------------------,线的条数可以为一行的最大元素个数,这个几乎无破绽
[1,2,3,4,5,6,7,8,9,10].map(item=>{
return <div key={`empty_${item}`} style={{
display: 'inline-block',
width: 240,
height: 1
}}></div>
})
ok, 到此完美解决问题,代码量小,简单,易操作






















 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








