用了哪些技术
后端技术
- springboot3+ security权限框架(后台)
- mybatisPlus框架
- jwt生成token
- easyexcel导入导出
- 递归查询
- 拦截器校验token
- redis的zset做排行榜功能
- redis的list做最新课程的功能
- redis做为缓存技术
- redis作为计数器,实时记录浏览量,评论数,购买数等(hash的自增)
- 定时任务(Quartz)
- elasticsearch做了全文检索-中文分词-高亮显示等复杂的查询(ElasticsearchRepository )
- 阿里云视频点播技术
- 阿里云oss对象存储技术
- 支付宝当面付对接(沙箱环境+natapp内网穿透技术)
- 图形验证码功能
- 短信验证码接口对接
前端技术
- 前台采用nuxt框架(为了良好的seo搜索引擎优化,因为传统的vue项目生成的页面是空的,只有在渲染页面以后才会拿到数据,这样各大搜索引擎平台的蜘蛛不喜欢)
- 后台用的是vue-admin-template模板,核心还是vue2+elementui
- axios请求封装(请求拦截器和响应拦截器)
- 异步请求(async+await)
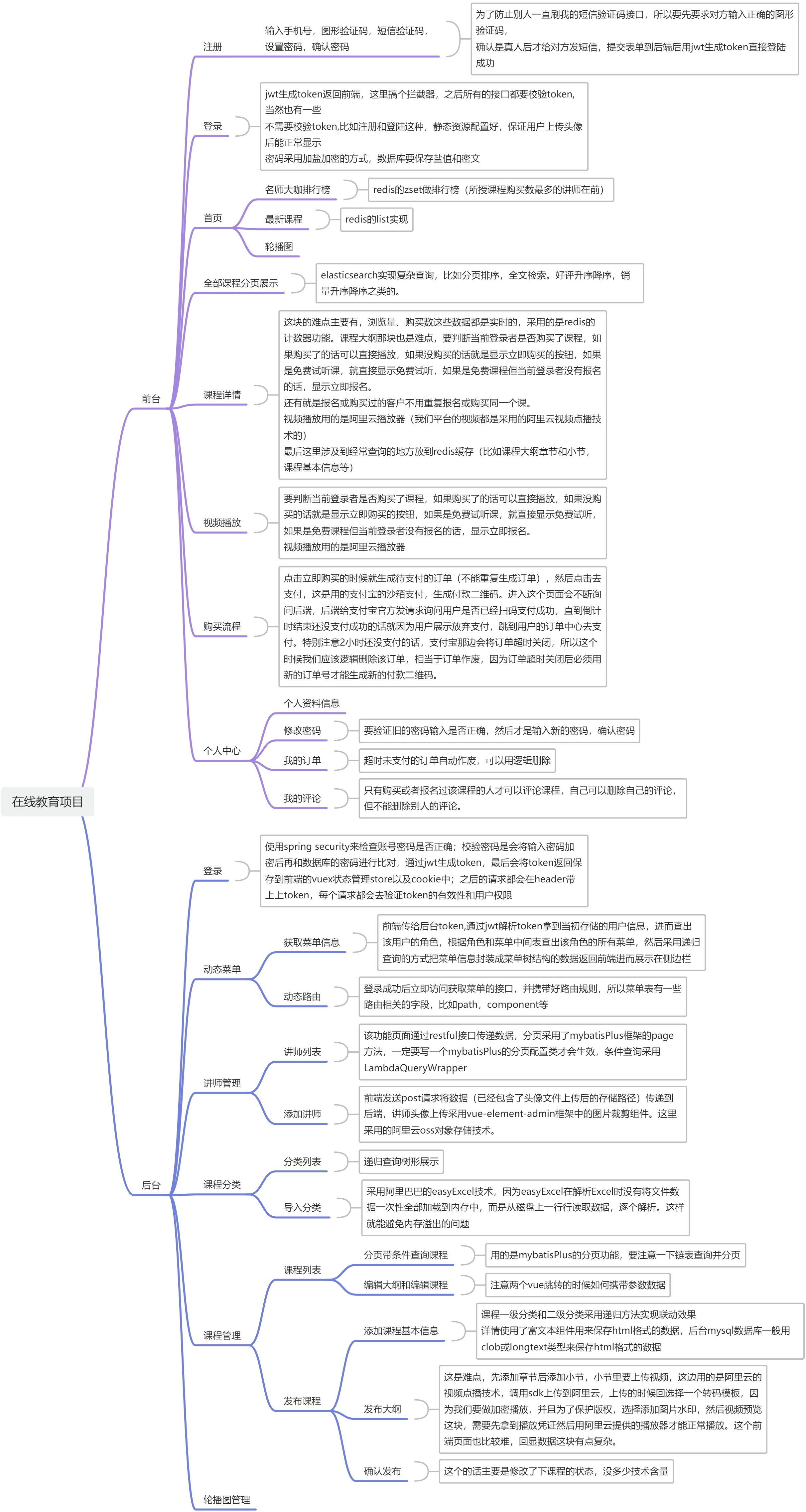
思维导图

后台功能介绍
登录
(1)登录页面

(2)用户名需要是正确的,做了非空验证,并且输入用户名的时候,需要在数据库比对,没有的话会输出“用户名不存在”
(3)密码有验证:输入6位数密码,密码不对会有说明。
后台主页

课程管理
有课程列表和添加课程
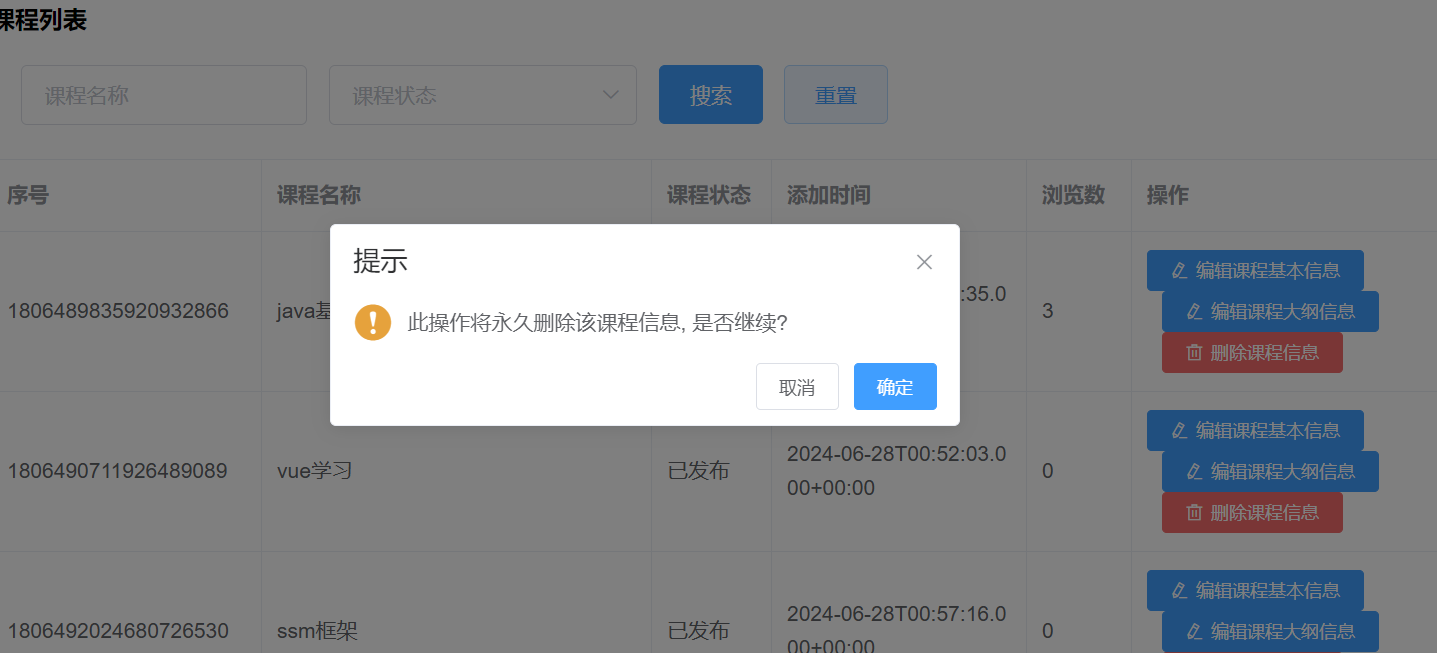
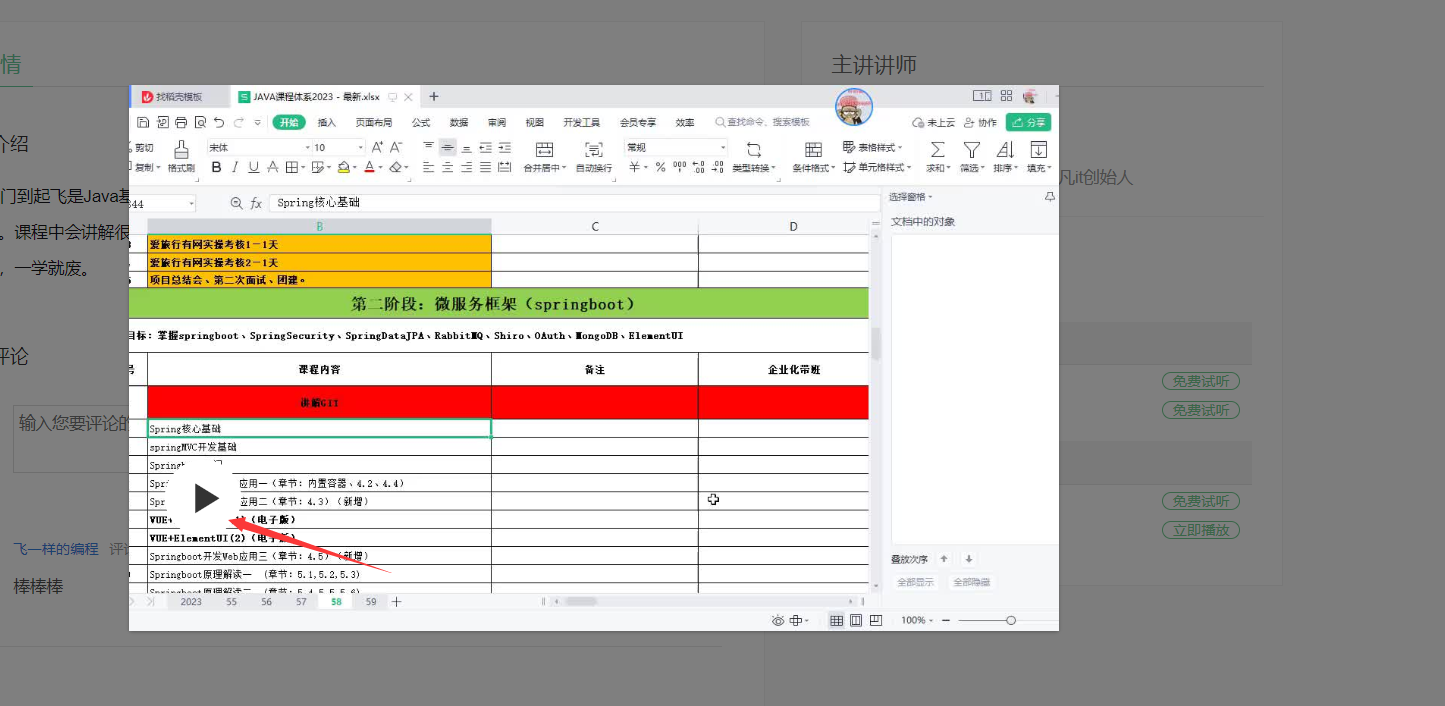
(1)课程列表:用户进来可以看到以列表显示的课程信息,可以按课程名称,课程状态进行搜索,可以编辑课程基本信息,可以编辑课程大纲信息,删除课程信息。

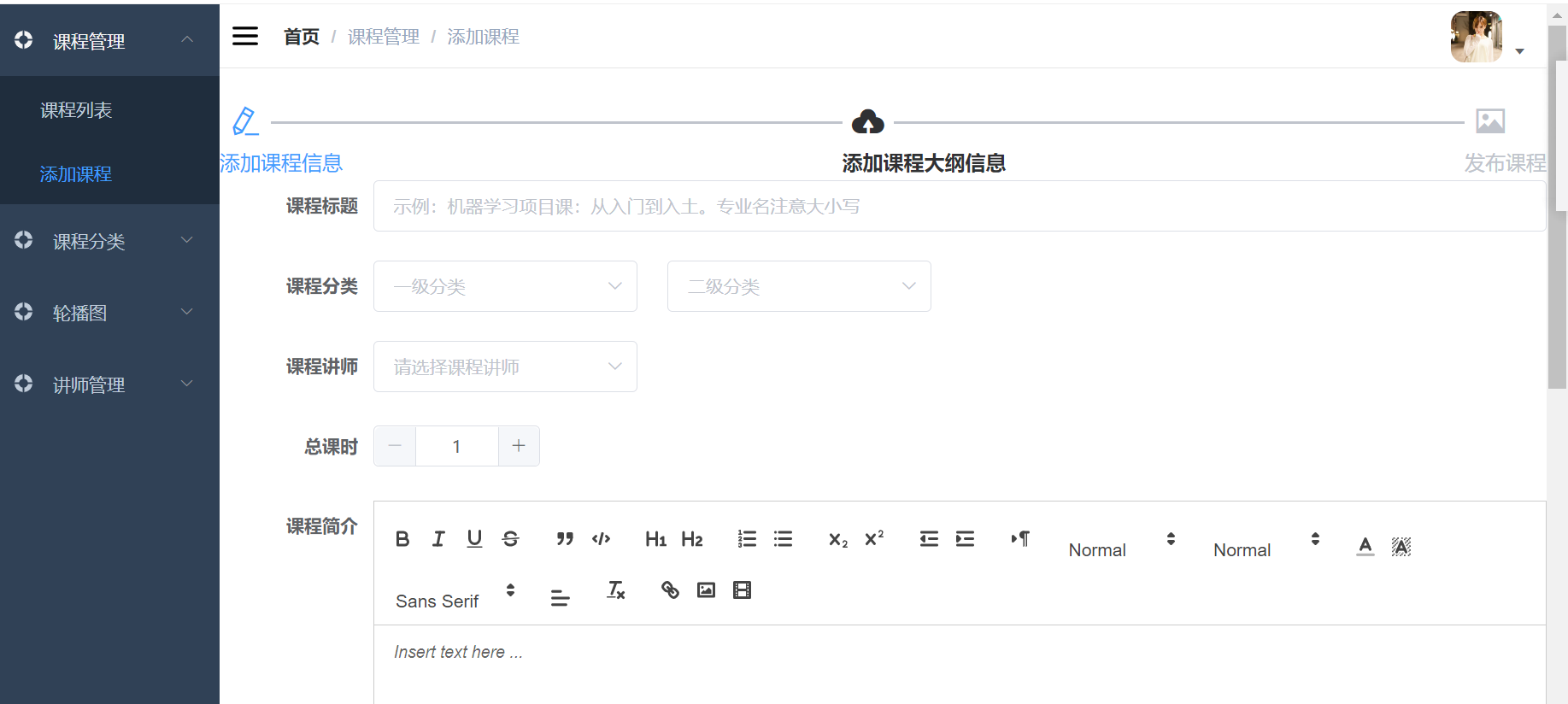
①编辑基本信息

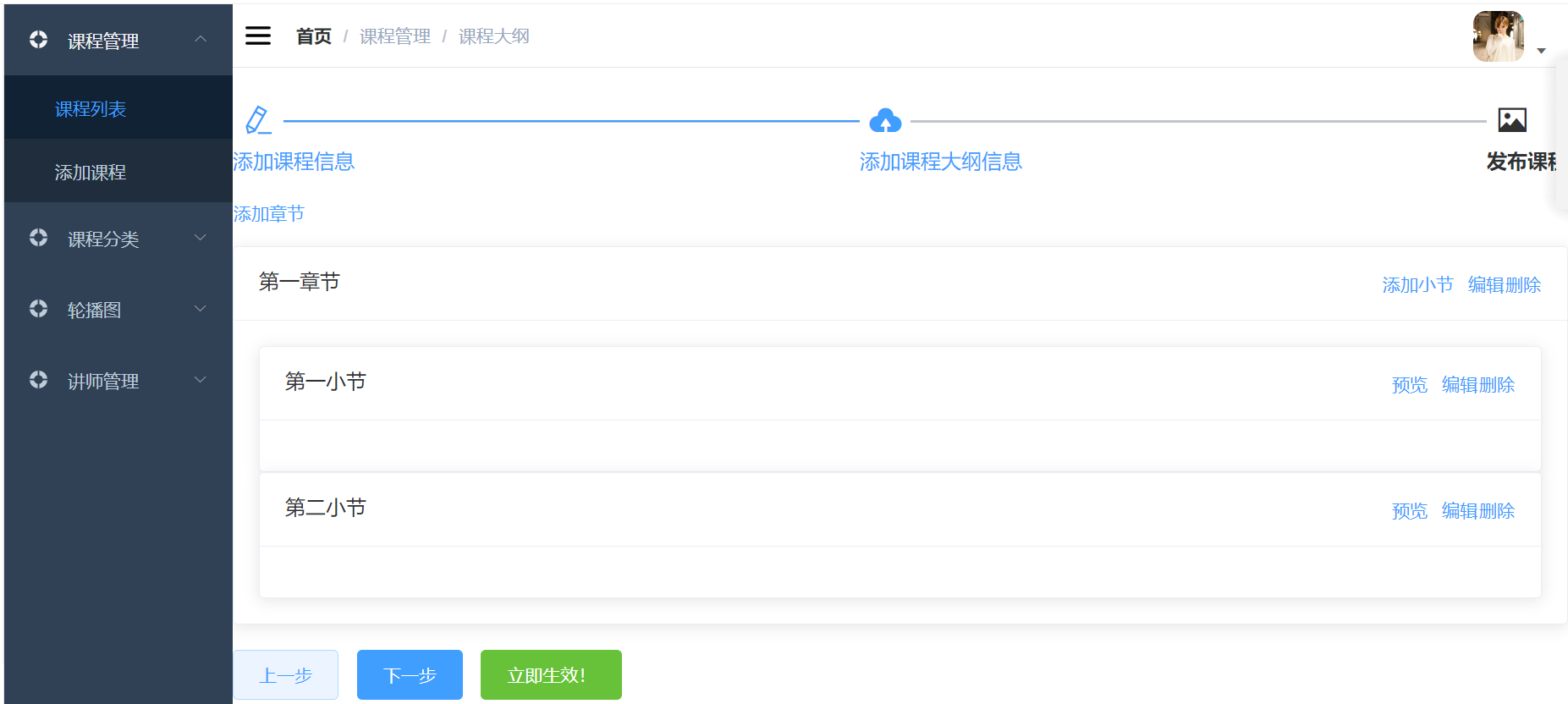
②编辑课程大纲

③删除课程,点击删除按钮,会弹出对话框确认是否删除

④如果该课程下有章节信息,则不可以删除该章节

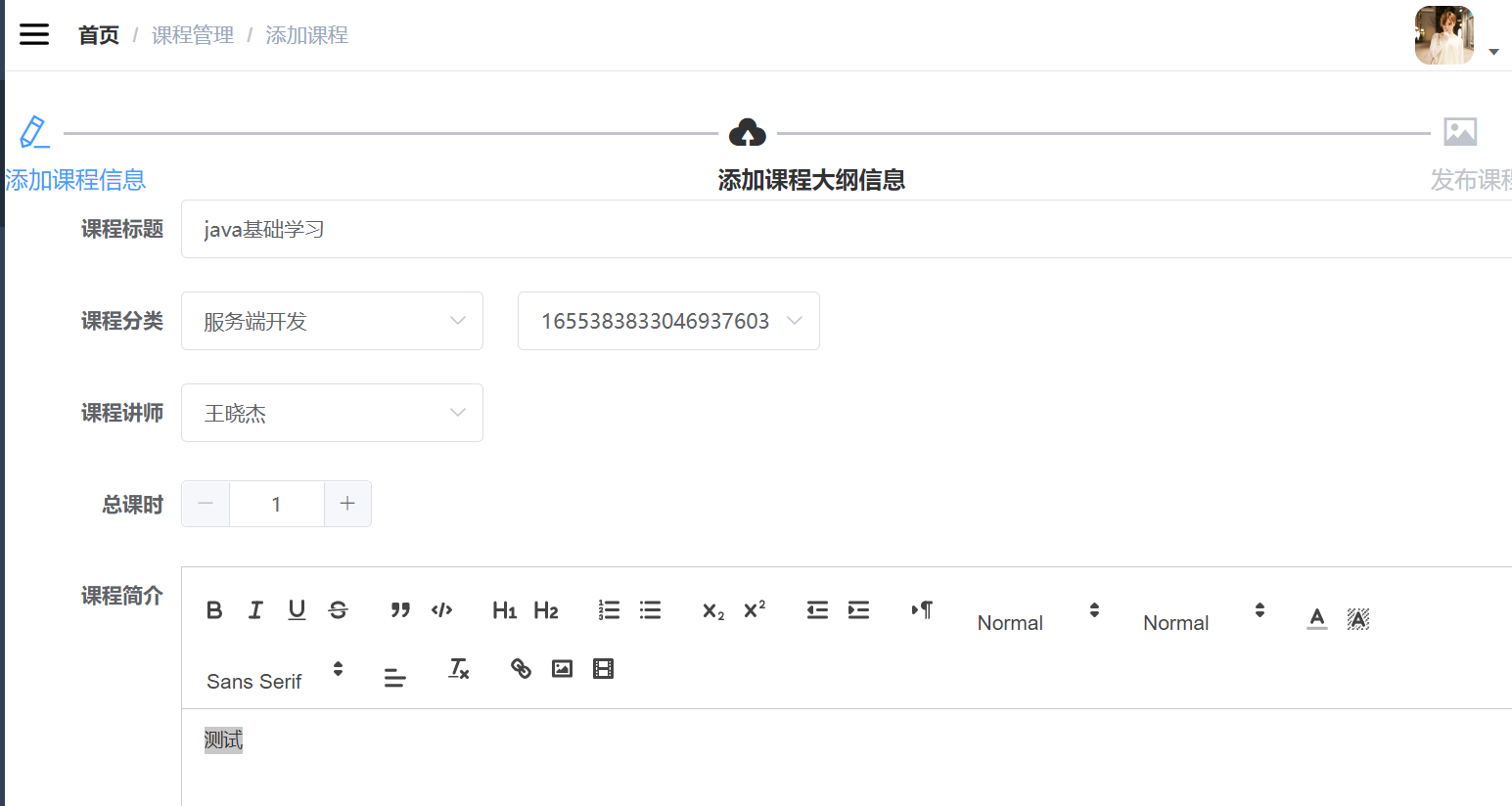
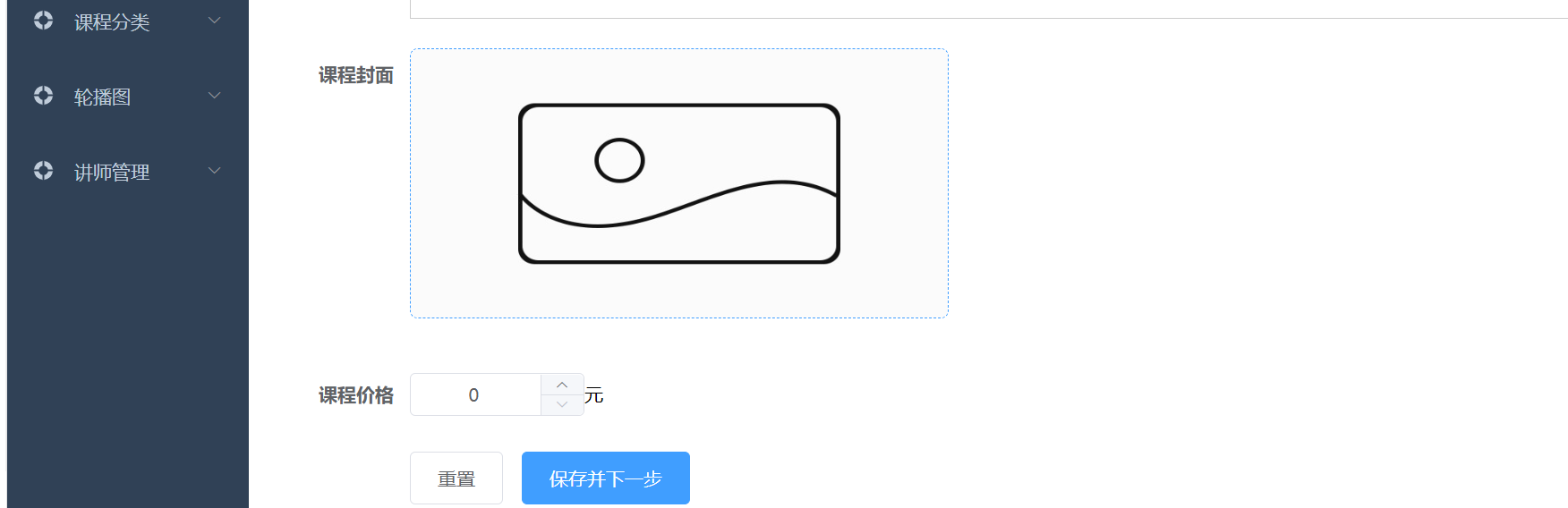
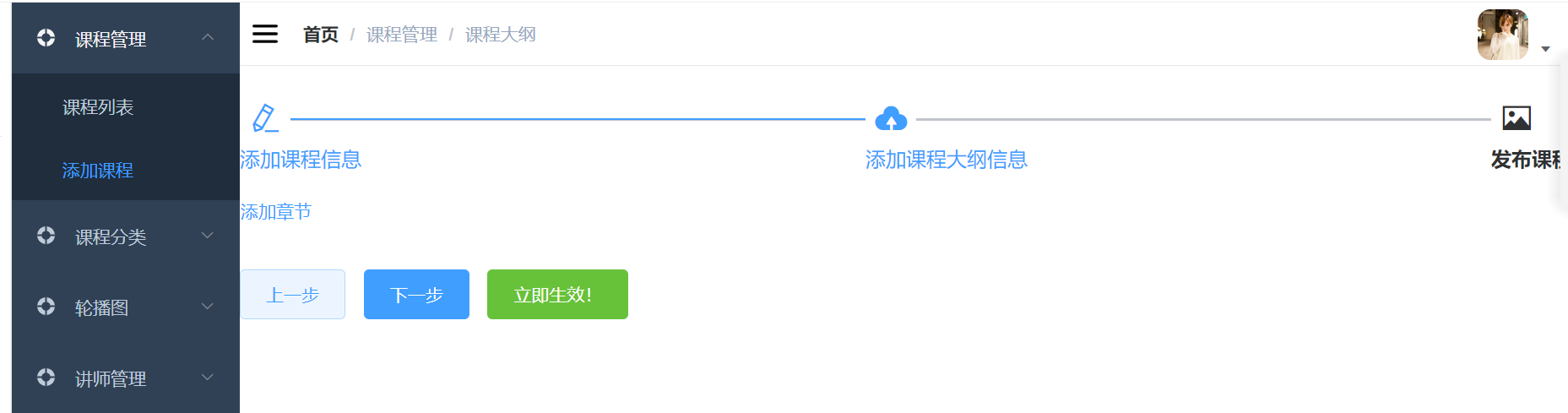
⑤添加课程:进来之后可以添加课程,填写课程信息,上传课程图片,填写课程价格(如果输入的是0就是免费课程)。保存进入下一步,进入课程界面,点击立即生效(添加了章节小节后想让前端立即看到最新的修改的话),就可以在前端看到发布的新课程了。



课程分类
包括课程分类列表和导入课程分类
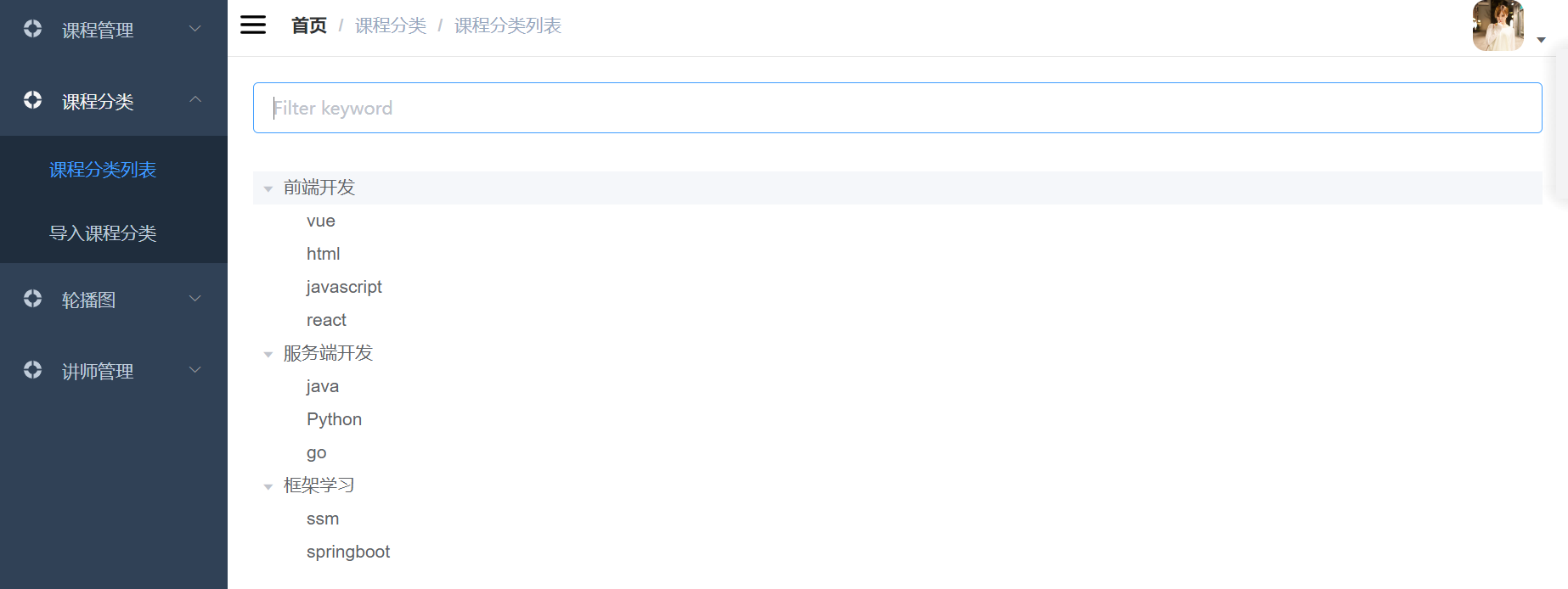
①课程分类列表:用户进来可以看到全部的课程分类,可以在搜索框内输入关键字,就会自动查到含有关键字的课程分类。

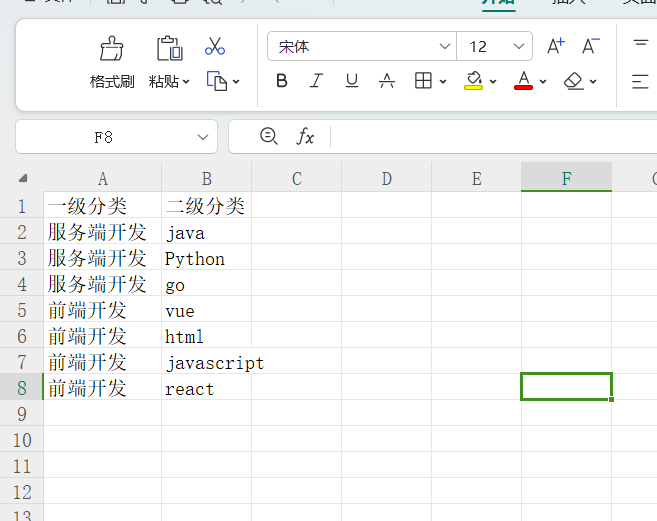
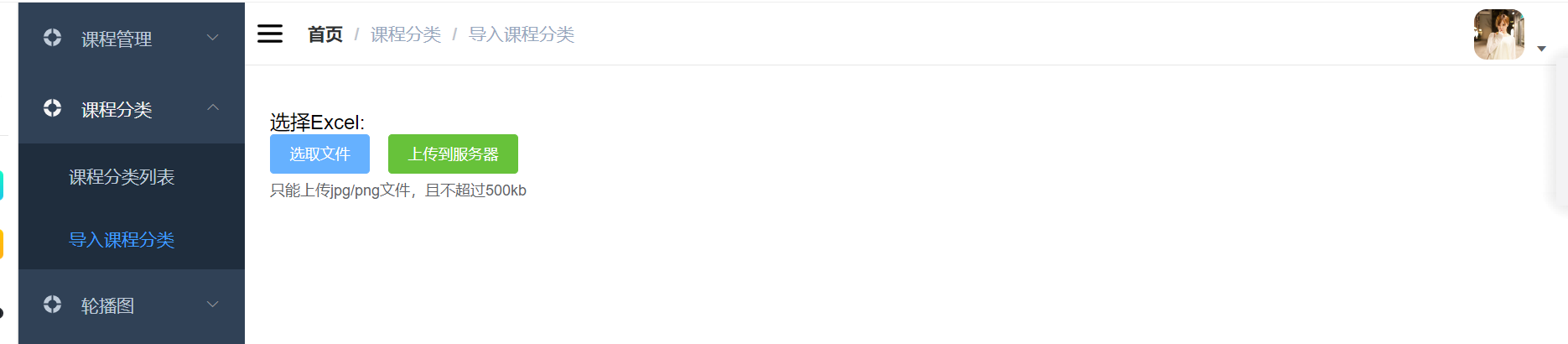
②导入课程分类:用户进来之后可以按表的格式进行上传,添加课程分类。再上传到服务器。


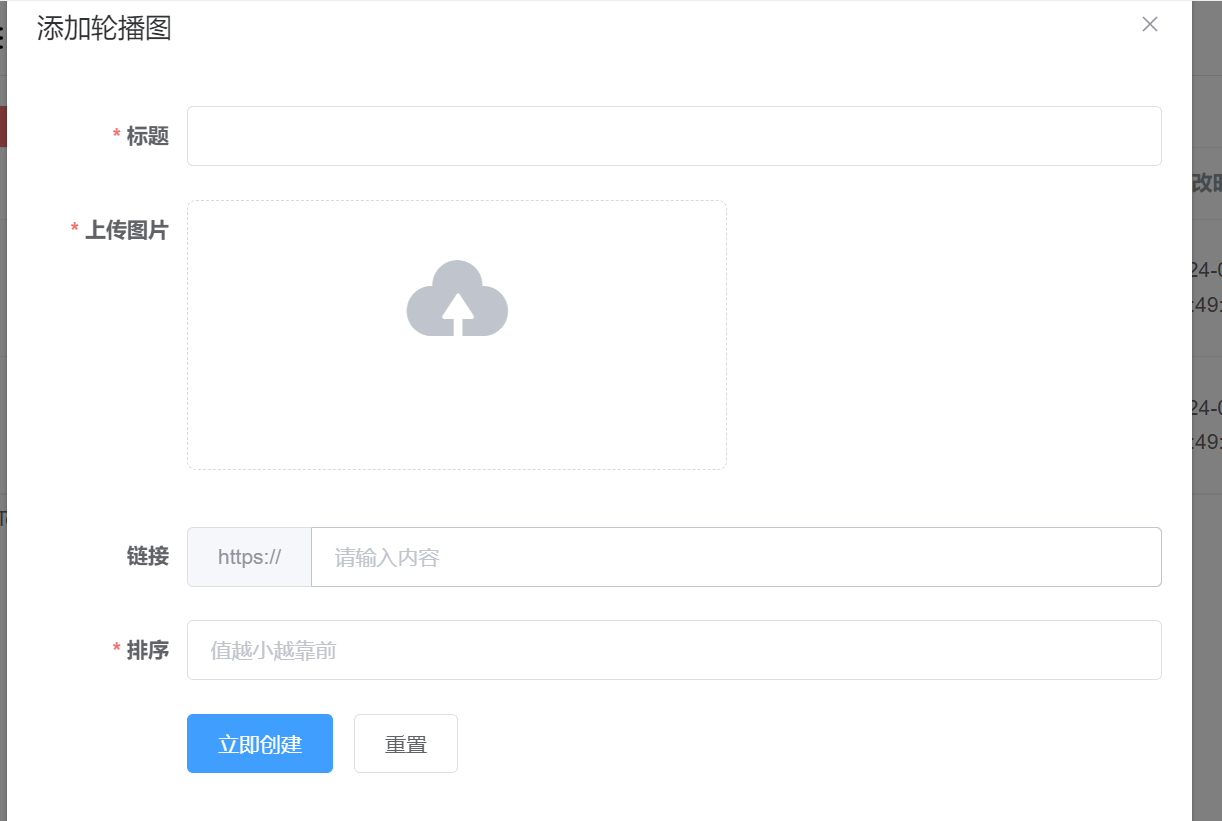
轮播图
进入轮播图列表,如下可以看到轮播图的详细信息,可以对轮播图进行添加、修改和删除。点击添加可以添加新的轮播图,点击修改可以修改该轮播图信息,点击删除,可以对不需要的轮播图进行删除,有确认删除的提示框,确认删除后就会删除该条记录。


讲师管理
有讲师列表和添加讲师

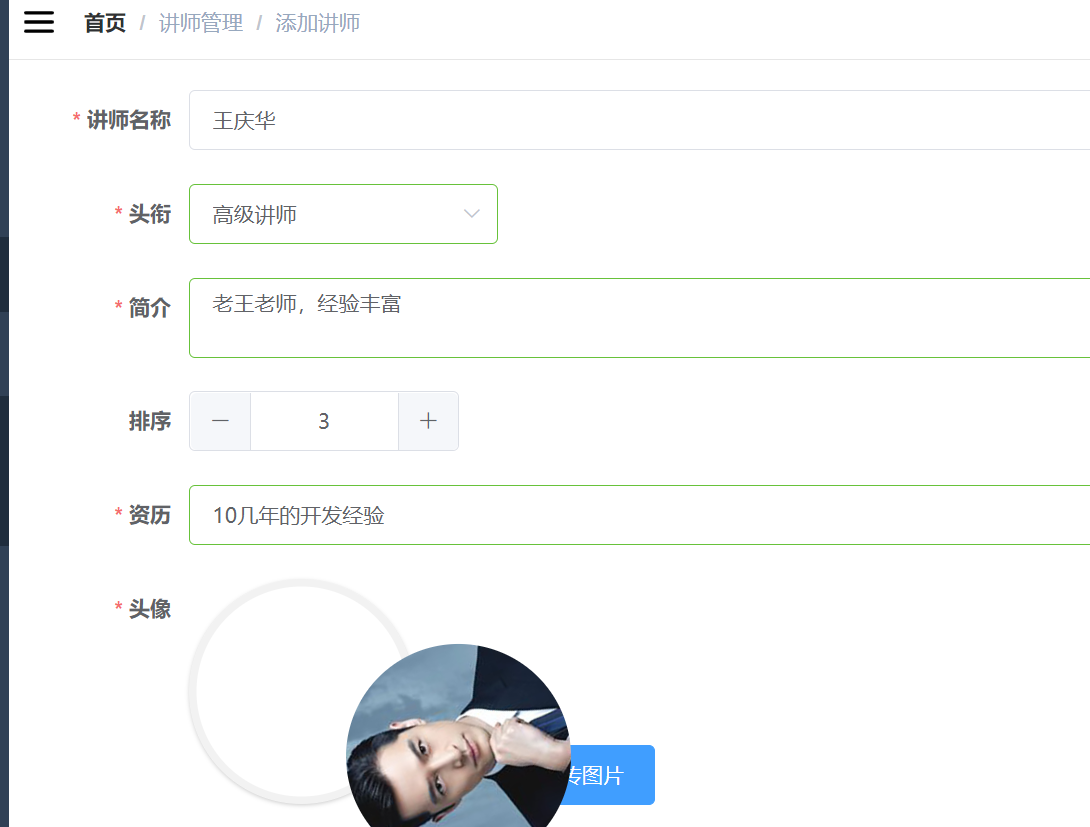
①讲师列表:可以按讲师的名称,头衔,时间进行搜索。可以修改讲师和删除讲师。修改讲师,点进去之后可以修改讲师的所有信息。讲师的图像鼠标放上后会旋转移开,如下图。

删除讲师,点击删除按钮提示不允许访问,业务上是不能对讲师进行删除,因为讲师下面都有课程。。
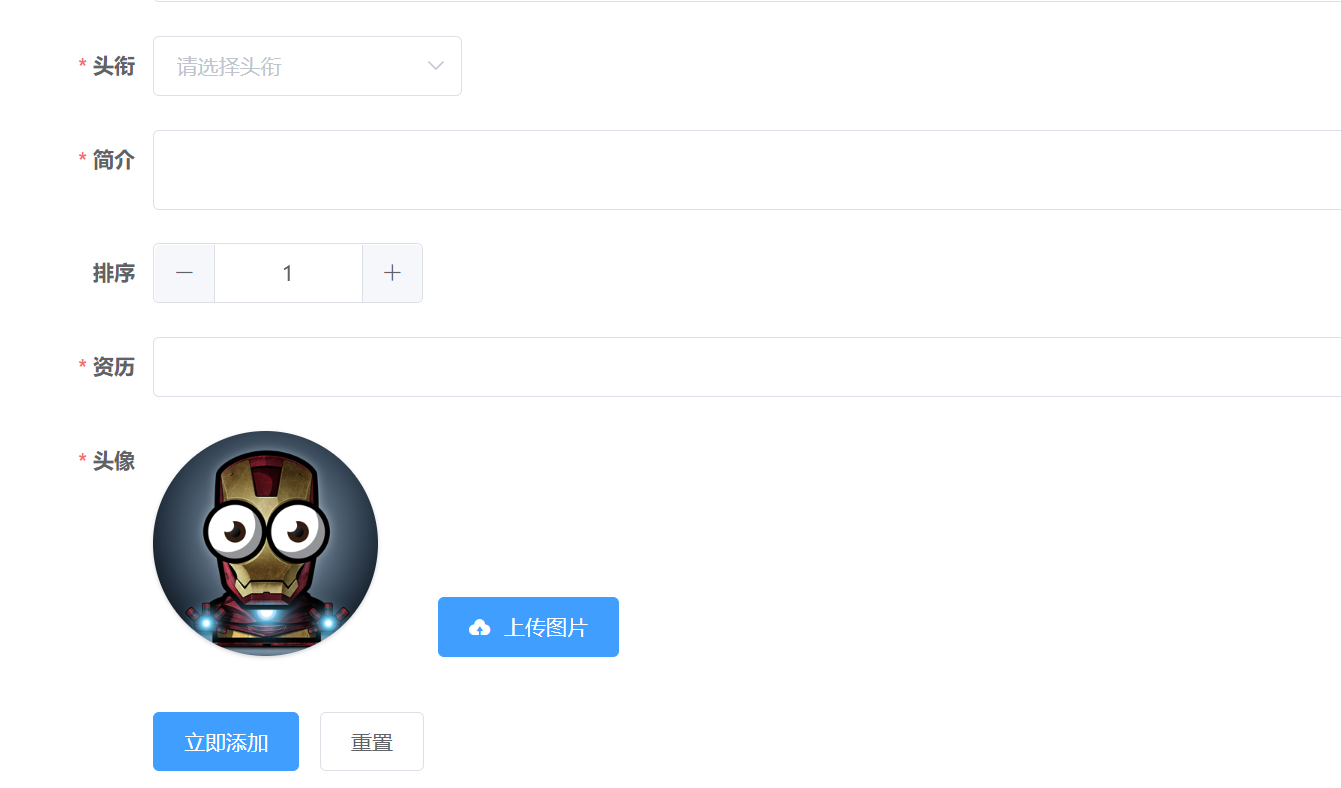
②添加讲师:点击进入之后可以添加讲师信息,和修改讲师的页面是一样的

前台功能介绍
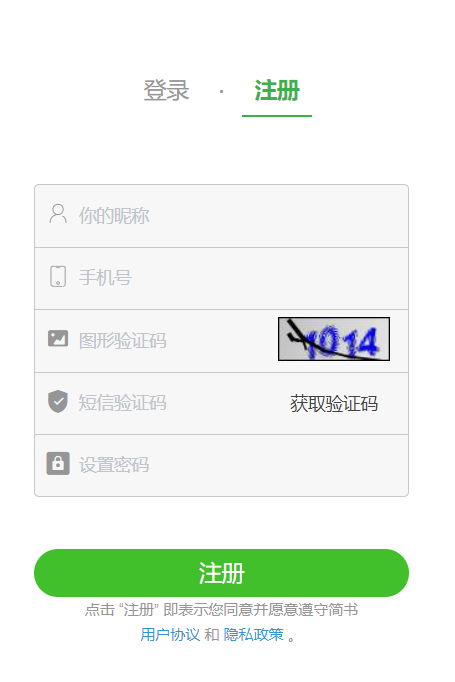
注册
注册的时候是要发手机短信验证码的,以确保用户的手机号填写的是正确的手机号(能收到手机短信那说明是他本人的手机)。为了防止黑客攻击这个短信接口(随便输入手机号都要给该手机号发短信浪费钱),这里在发送短信验证码之前先得要求用户输入正确的图形验证码才给发短信,这样就能有效防止恶意攻击。

登录

第三方登录的功能暂时没写。
首页
核心部分主要是轮播图的展示,最新课程展示(用的是redis的list特性,无论后台添加了多少门课程,首页这里最多展示8个),讲师排行榜(redis的zset实现的),导航栏的话主要是全文检索的搜索框,个人中心等。

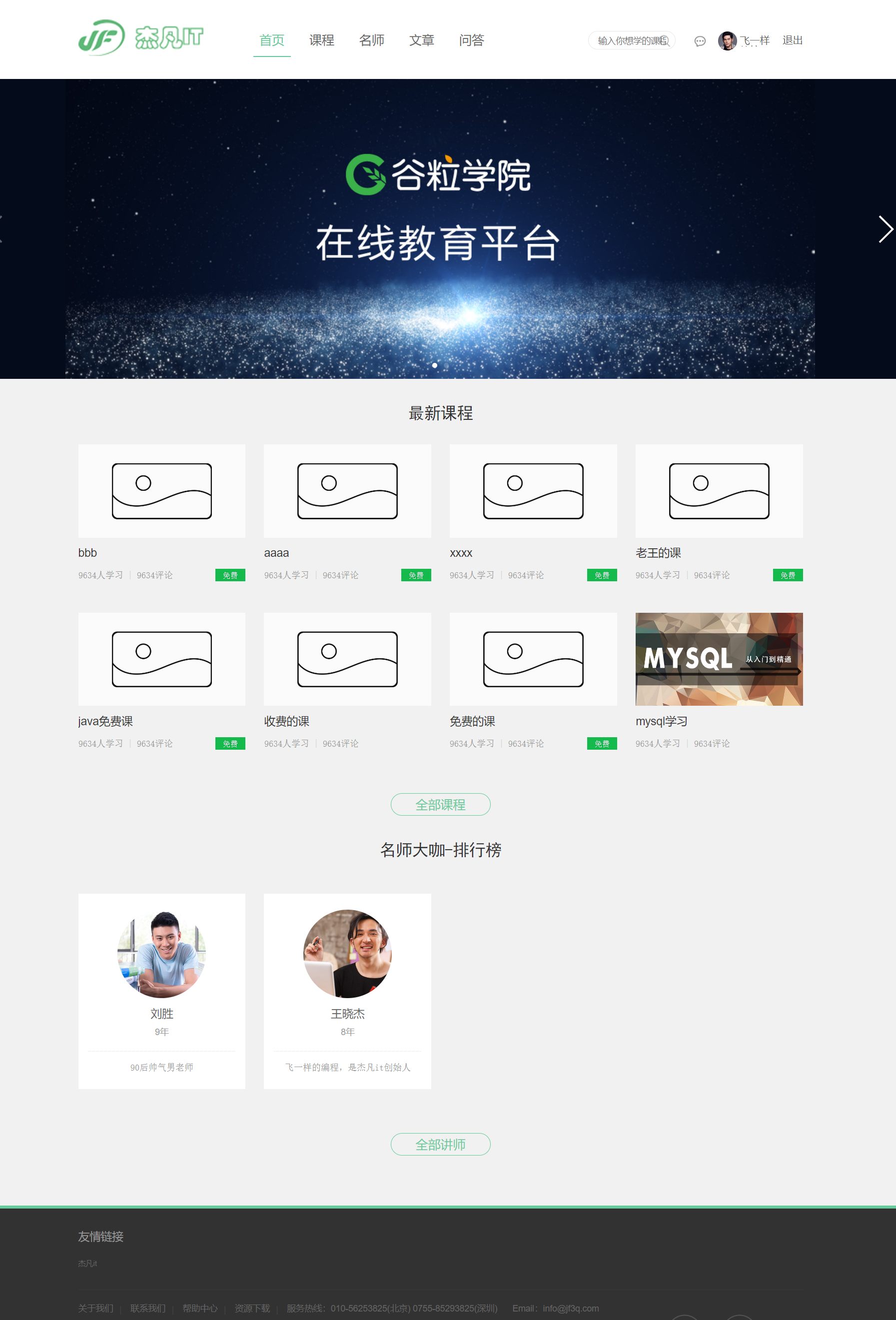
讲师详情
查询出该讲师的基本信息以及该老师主讲的课程

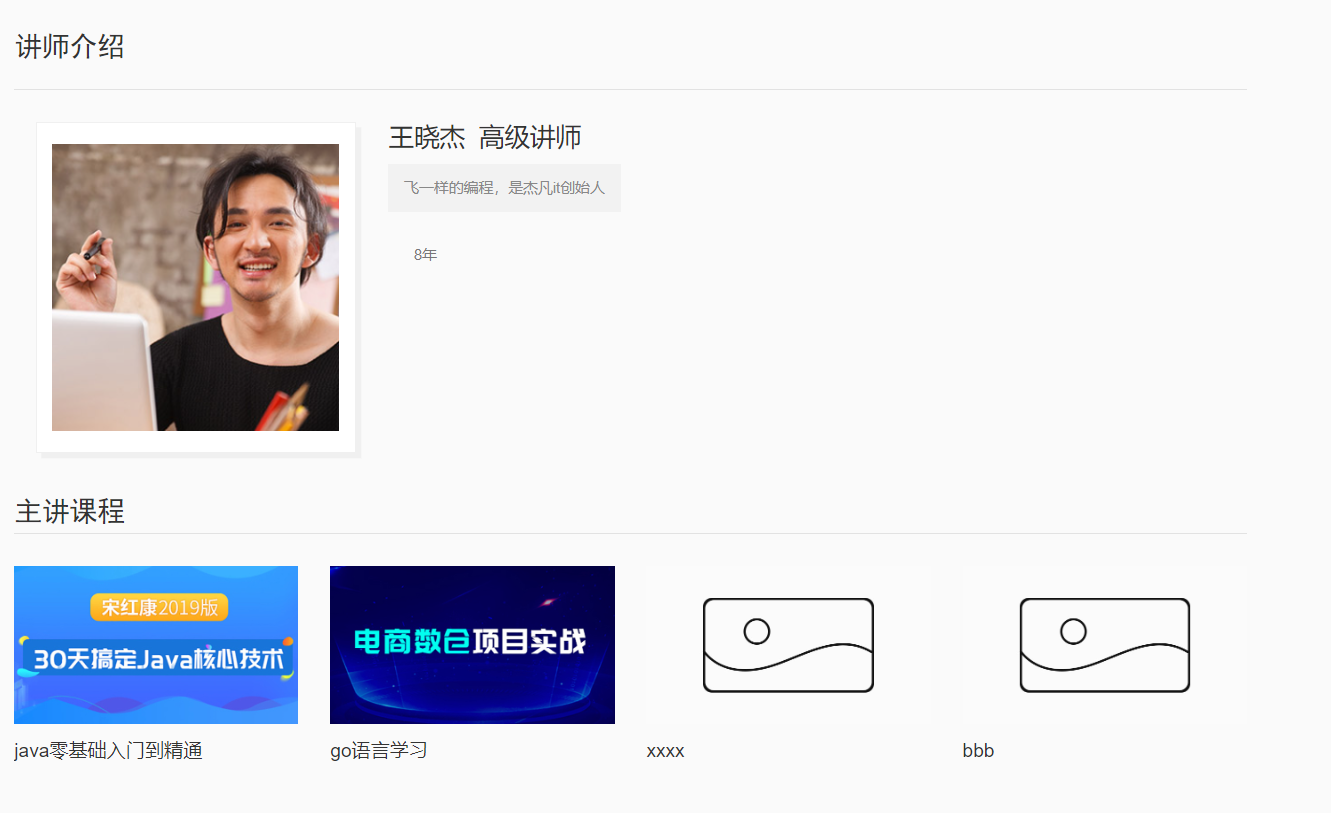
课程分页展示
这块的功能是用elasticsearch写的,因为这个属于复杂条件查询(比如分类查询,销量升序降序等),而且实际项目中课程是海量的。



全文检索
这里用了es的全文检索,并且是高亮显示,还用了ik分词器(用户输入一段话可以拆分成几个关键词),极大得增加了猜到用户想要的课程是啥,大大提高了用户体验。

课程详情
这块的难点主要有,浏览量、购买数这些数据都是实时的,采用的是redis的计数器功能。课程大纲那块也是难点,要判断当前登录者是否购买了课程,如果购买了的话可以直接播放,如果没购买的话就是显示立即购买的按钮,如果是免费试听课,就直接显示免费试听,如果是免费课程但当前登录者没有报名的话,显示立即报名。
还有就是报名或购买过的客户不用重复报名或购买同一个课。
视频播放用的是阿里云播放器(我们平台的视频都是采用的阿里云视频点播技术的)
最后这里涉及到经常查询的地方放到redis缓存(比如课程大纲章节和小节,课程基本信息等)



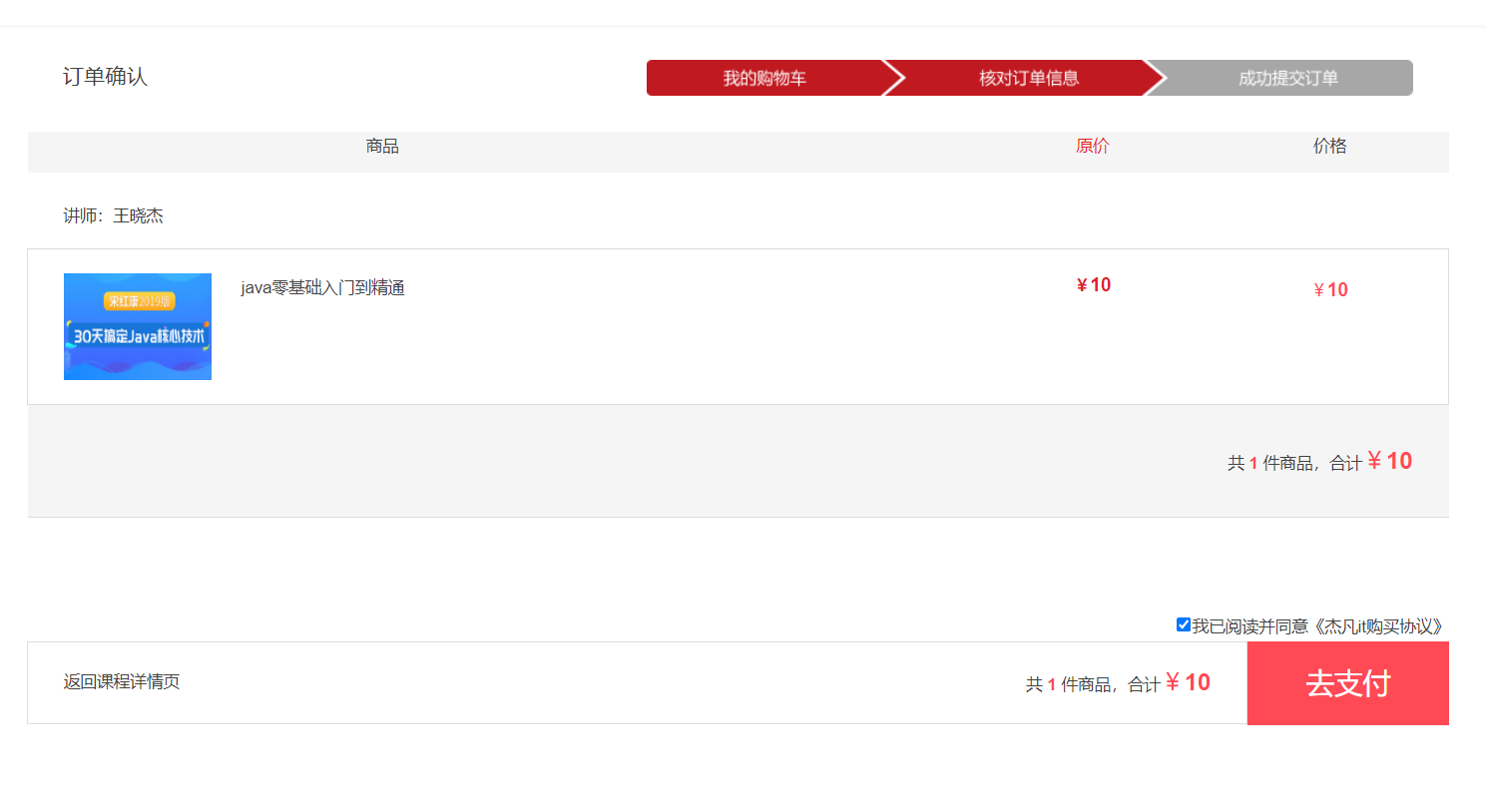
立即购买
这个功能比较简单,当进入到这个页面的时候就已经产生了一个待支付的订单,注意刷新页面的时候不要产生新的订单(登陆者已经下过该课程的订单的话就不会产生新的订单了)

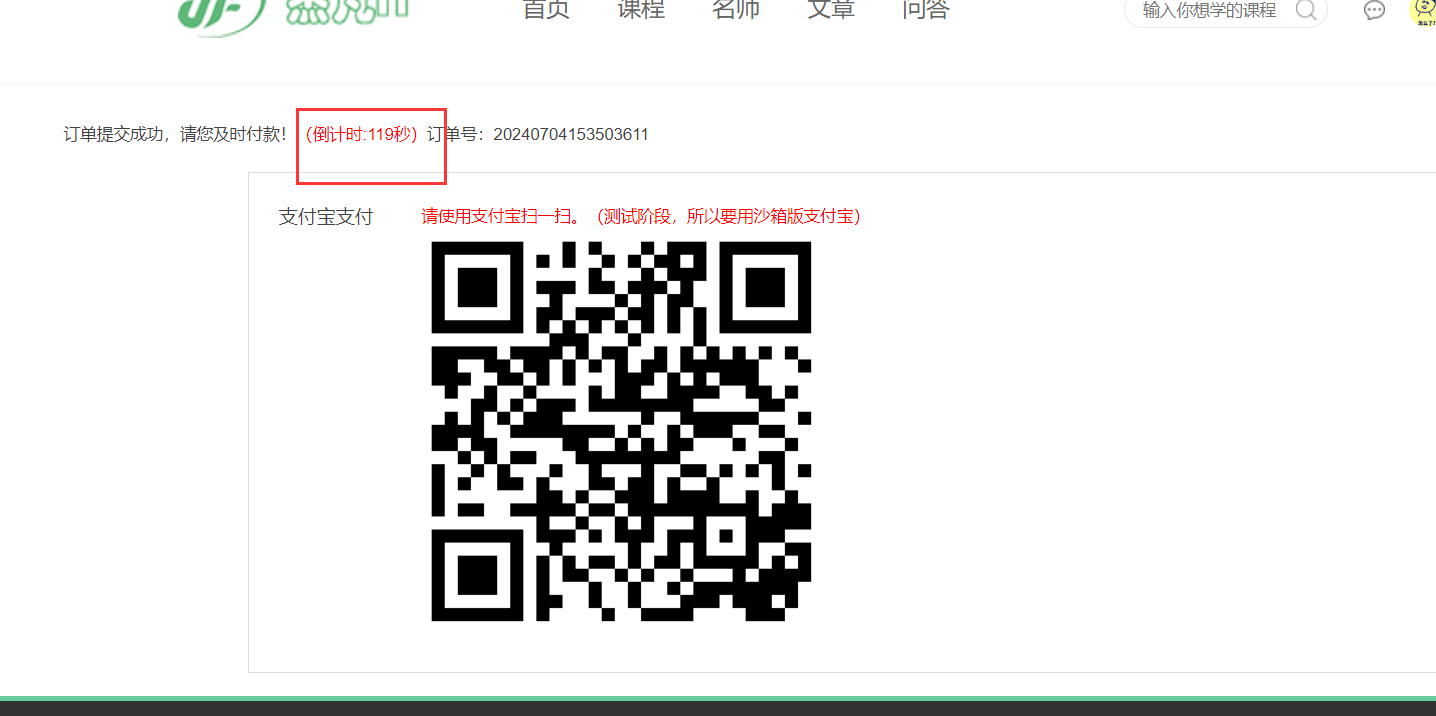
去支付
这个功能比较复杂,这是用的支付宝的沙箱支付,生成付款二维码。进入这个页面会不断询问后端,后端给支付宝官方发请求询问用户是否已经扫码支付成功,直到倒计时结束还没支付成功的话就因为用户展示放弃支付,跳到用户的订单中心去支付。特别注意2小时还没支付的话,支付宝那边会将订单超时关闭,所以这个时候我们应该逻辑删除该订单,相当于订单作废,因为订单超时关闭后必须用新的订单号才能生成新的付款二维码。

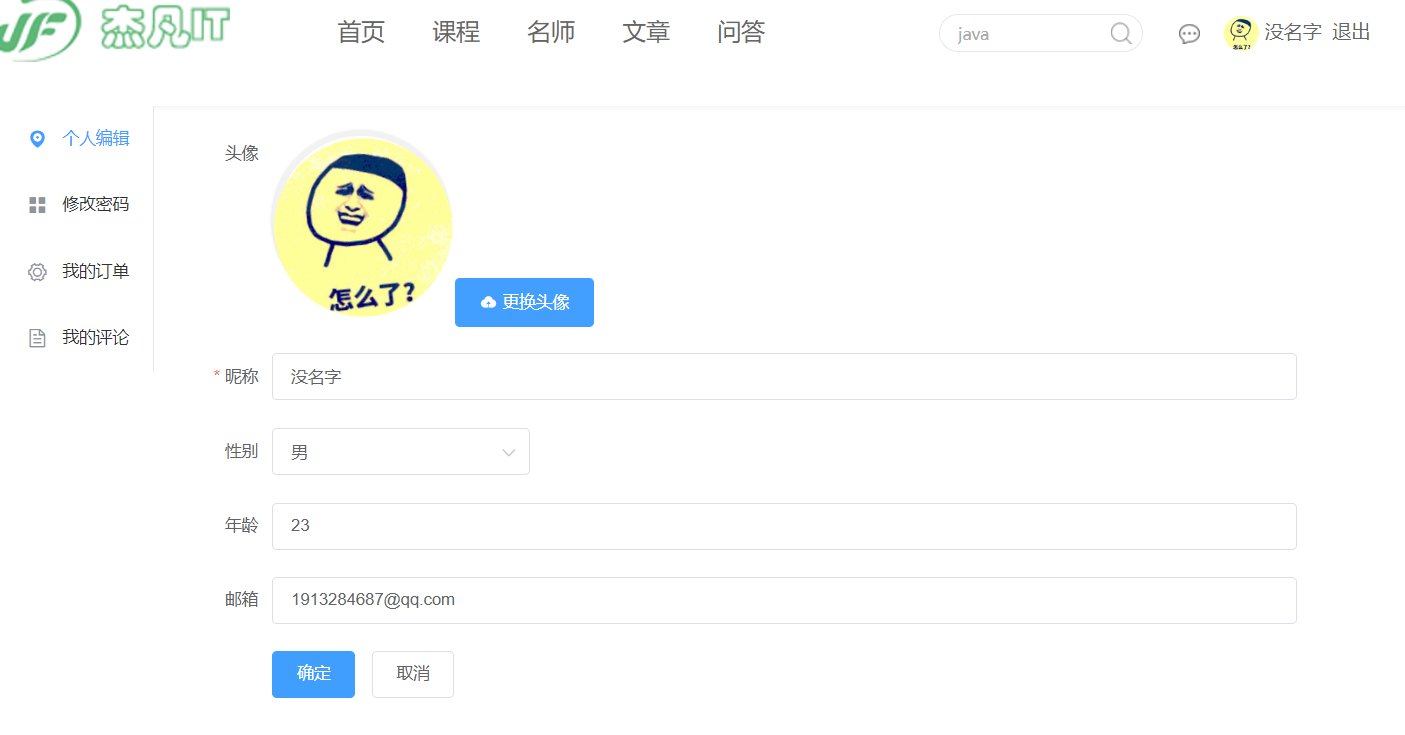
个人中心
修改密码,我的订单,修改头像,查看评论等功能


评论课程
只有购买或者报名过该课程的人才可以评论课程,自己可以删除自己的评论,但不能删除别人的评论。
























 3466
3466

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








